整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Visual Studio Code(VSCode) 1.43 高亮問題
前言
這幾天 Visual Studio Code(VSCode) 更新成了 1.43,但卻發生高亮不太正常?!不知道是刻意改的還是不正常的關係,所以這一篇紀錄一下該如何解決。
問題點
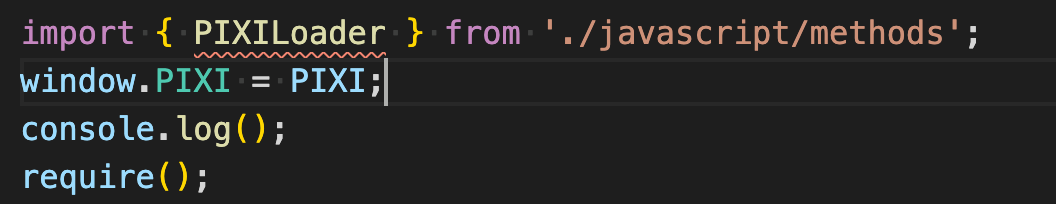
前天還昨天 Visual Studio Code(VSCode) 更新到 1.43 之後,舉凡 console.log()、import 等等都變成下面這張圖的顏色

看起來像是另一種主題,後來找到 這一篇 以及 這一篇 討論串,只需要開啟 setting 並加入以下設定值就可以恢復原本的高亮
1 | |
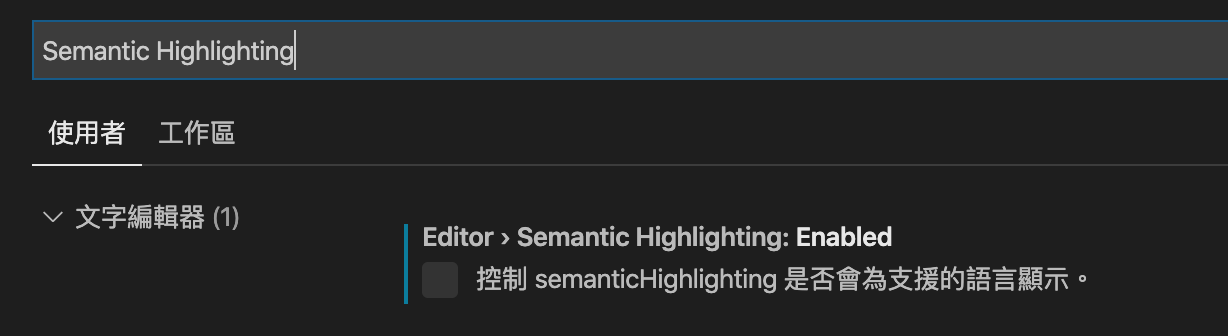
或者是在 setting 中搜尋 Semantic Highlighting 並取消打勾即可。

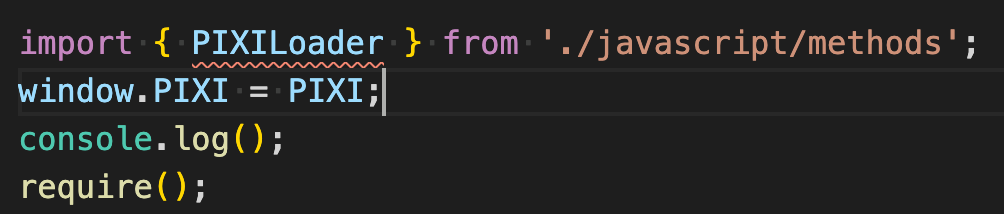
前鬼我還你原樣!

因為這個問題害我噴了一個晚上重新安裝 VSCode 並停用所有擴充套件,一度我還以為是不是更新了主題高亮,所以還嘗試替換成其他主題結果狀況還是一樣。
依照上面討論串的說法就是官方在更新 1.43 之後將語法突出這個功能預設改成了 true,所以才會導致這個問題發生。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


