整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Visual Studio Code 自訂折疊區塊

前言
Visual Studio Code 是一個非常好用的編輯器,它有許多的功能,而這邊我們就來介紹一個非常實用的功能,也就是折疊區塊。
折疊區塊
首先我們通常開發時,寫完一段函式之後,那一段函式基本上是可以折疊的,甚至是 Markdown 也可以折疊
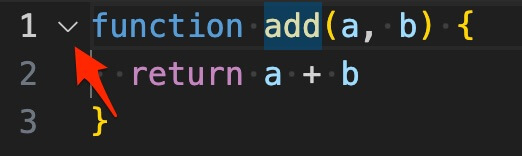
1 | |
可以看到旁邊有一個小小的箭頭,這代表著這一段程式碼是可以折疊的,當我們點擊這個箭頭時,就可以折疊這一段程式碼,如下圖所示:
折疊之前:

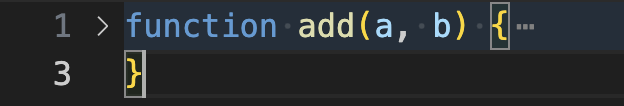
折疊之後:

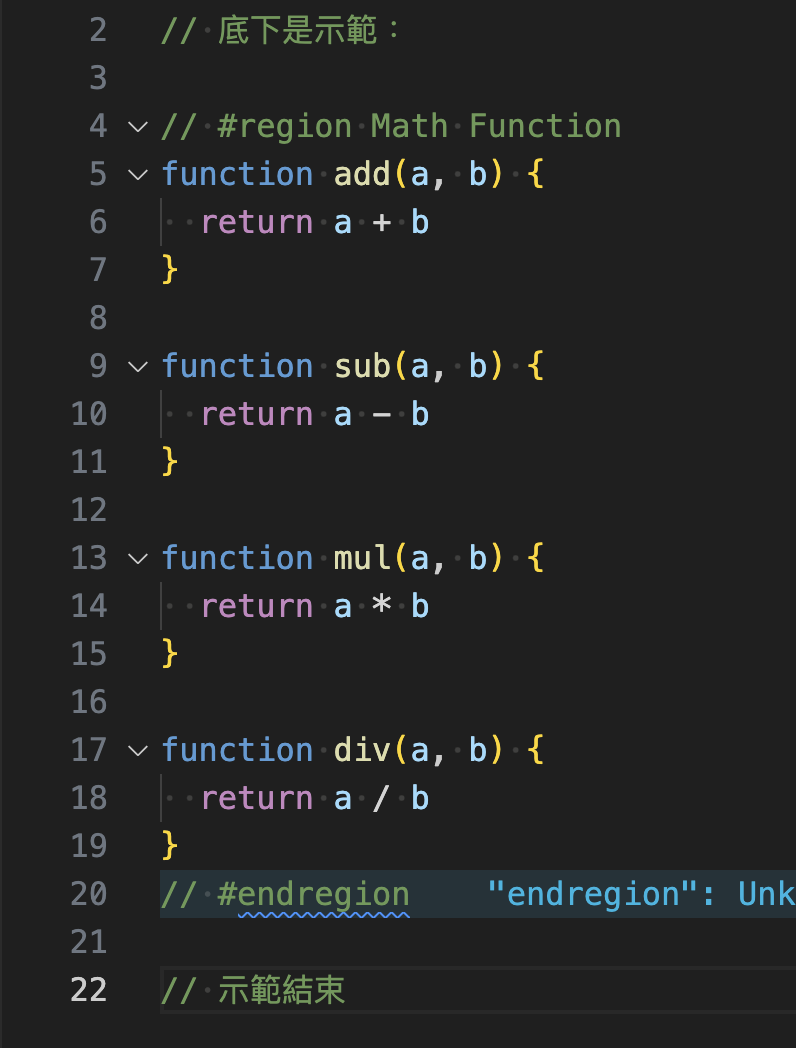
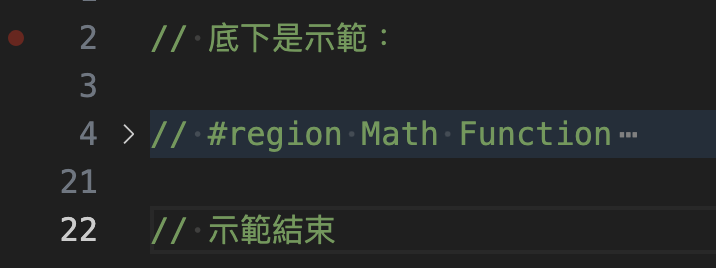
這算是基本的一個 VSCode 自己分析並提供的摺疊功能,但其實我們也可以自己定義折疊的區塊,只需要使用 #region 與 #endregion 包覆你想要折疊的區塊即可,例如…
1 | |
折疊之前:

折疊之後:

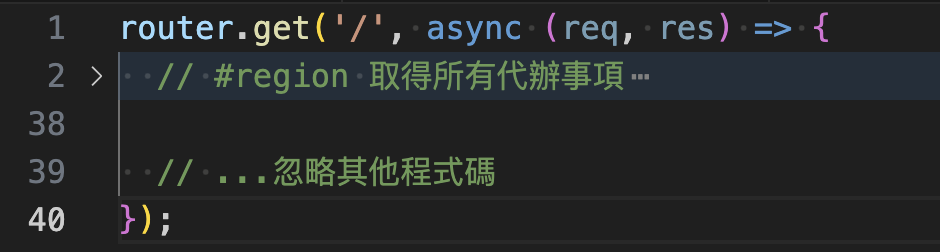
這是一個比較少人知道的小技巧,但我認為滿實用的,為什麼呢?舉例下面有一段範例程式碼,然後我們使用了 使用 Swagger 自動生成 API 文件 技巧來產生 API 文件,這時候我們就可以使用 #region 與 #endregion 來包覆我們的 API 文件,這樣就可以讓我們的程式碼更加的乾淨,也更加的好閱讀
1 | |
折疊之後:

透過這方式我們可以更專注於我們的程式碼,而不是被其他的東西干擾,這樣的話我們的程式碼也會更加的乾淨,也更加的好閱讀,而這也可以解決有些程式碼無法折疊得問題哩~
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


