整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
GitHub Copilot 好難用?說不定是你不懂 Copilot 之技巧全攻略不藏私!

前言
身為用了 GitHub Copilot 一陣子的使用者,這一篇我將會分享一些我使用 GitHub Copilot 的心得與技巧,讓大家開發時更加得心應手,那麼廢話就不多說,我們來聊聊 GitHub Copilot 吧!
什麼是 GitHub Copilot?
首先這邊要說明一下 GitHub Copilot 跟 Copilot 是兩種東西,Copilot 是指 Microsoft Copilot 而非 GitHub Copilot,這邊我們要講的是 GitHub Copilot。
那麼為什麼會特別提到這件事情呢?因為原本 Microsoft Copilot 是叫做「Bing AI」,但某一天 Microsoft 決定改叫 Copilot,這樣就會跟 GitHub Copilot 有點混淆,所以這邊才特別說明一下,避免大家搞混。
而本文因為會有簡寫,所以在本文所提到的 Copilot 就是 GitHub Copilot 而非 Microsoft Copilot 唷!
回頭講一下 Copilot 到底是什麼東西,簡單來講 Copilot 是一個由 GitHub 與 OpenAI 合作開發的 AI 程式,透過放在 GitHub 上的開源程式碼所訓練出來的 AI 模型,讓開發者們在撰寫程式碼時可以更快速的完成程式碼。
那麼由於軟體更新速度非常快速,所以這邊我要特別標記一下,本文是基於 2024 年 9 月的 GitHub 1.229.0 版本所撰寫的,所以如果有任何更新的功能或是變動,請以 GitHub 官方文件為主唷!
Note
其實 GitHub Copilot 的定位是「Pair programming(結隊開發)」,Pair programming 的意思是說,兩個人一起開發,其中一個人是主要的開發者,另一個人是幫忙的開發者,而 Copilot 就是幫忙的開發者,只是從人類換成了 AI 而已,透過 AI 的幫助,讓開發者可以更快速的完成程式碼。
所以 GitHub 中文又稱 GitHub 副駕駛。
安裝 GitHub Copilot
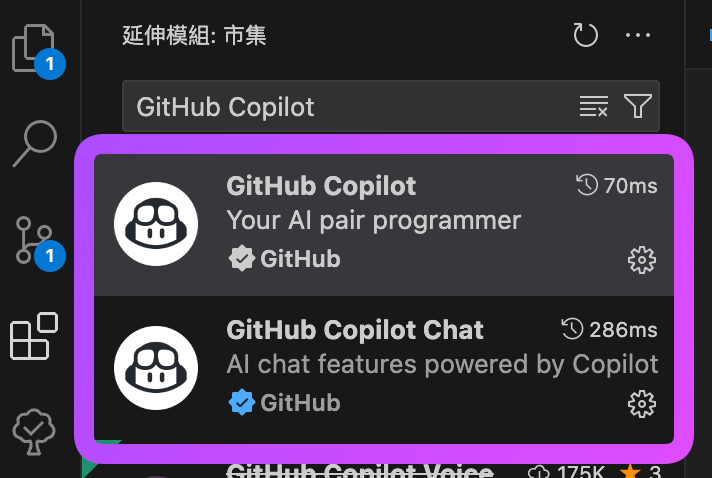
安裝方式非常簡單,只需要在 Visual Studio Code 的擴充功能商店搜尋「GitHub Copilot」,然後點選安裝即可。
Note
Copilot 不止支援 Visual Studio Code,也支援其他的編輯器,例如:Microsoft Visual Studio、Vim、Cursor 或 JetBrains,但這邊會著重於 Visual Studio Code。
你會找到兩個擴充功能,一個是 GitHub Copilot,另一個是 GitHub Copilot Chat
不論你安裝哪一個,兩者都會一起安裝,所以你可以選擇安裝哪一個都可以,一個是 Copilot 的主要套件,另一個是 Copilot 的聊天室

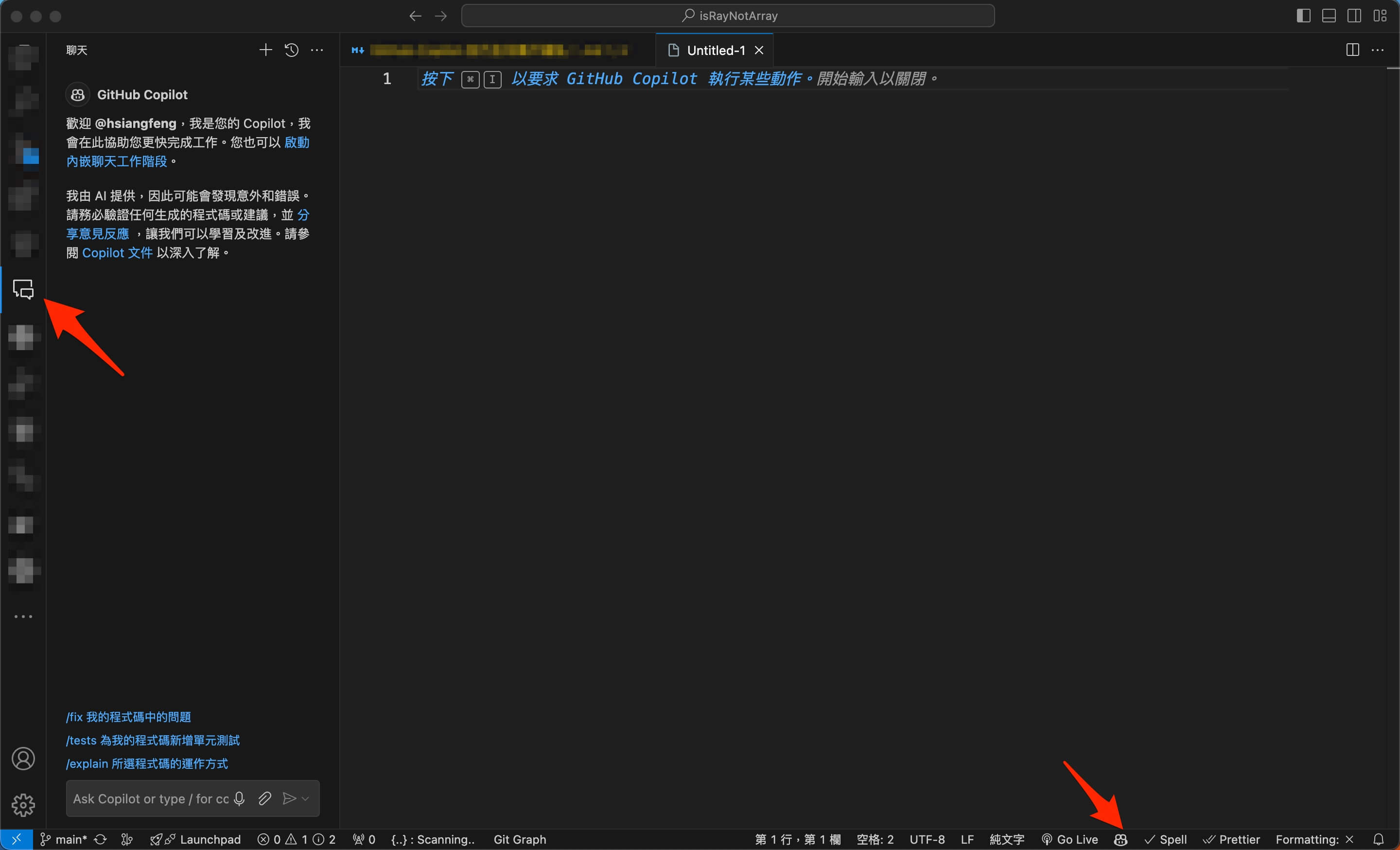
安裝完成後,你會看到 Visual Studio Code 的右下角會出現一個 Copilot 的圖示以及左側的 Copilot 聊天室

Note
GitHub Copilot 是付費的擴充功能,一年約100美金(相當於台幣約3000元),但如果你是學生的話,你可以透過 GitHub Education 來免費使用唷!
GitHub Copilot 的使用
基本上,你只要寫程式碼時,Copilot 就會自動幫你完成程式碼,而且 Copilot 並不局限於程式碼的部分,包含我在寫這篇文章時,Copilot 也會幫我往後面產生一些文字,幫我預測我預計要打的文字是什麼,然後你只需要按下 Tab 鍵就可以完成程式碼。

而這個是 GitHub Copilot 的基本功能,但 Copilot 還有很多其他的功能,這邊我們來看看一些 Copilot 的技巧。
Note
GitHub Copilot 會以你開啟的工作區(Workspace)來訓練 Copilot,因此程式碼的品質會依照你的工作區來訓練並生成。
註解產生程式碼
前面有簡單展示了一下 Copilot 可以自動幫我們預測後面要打的內容,但 Copilot 還有一個很厲害的功能,就是透過註解來產生程式碼!
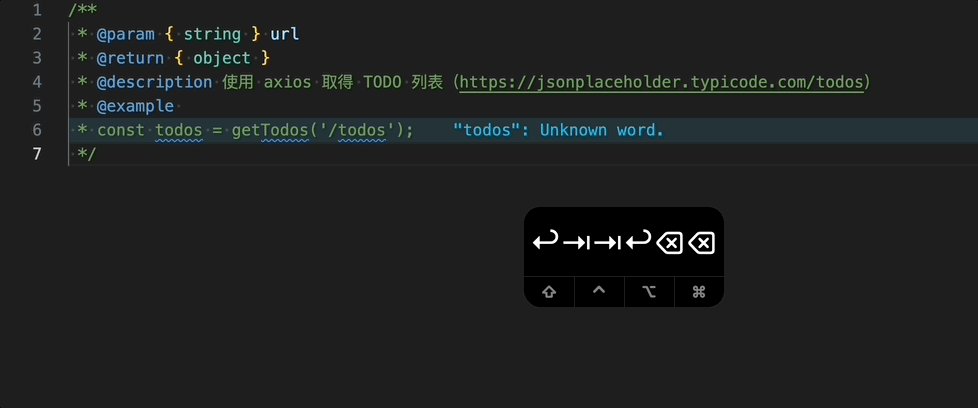
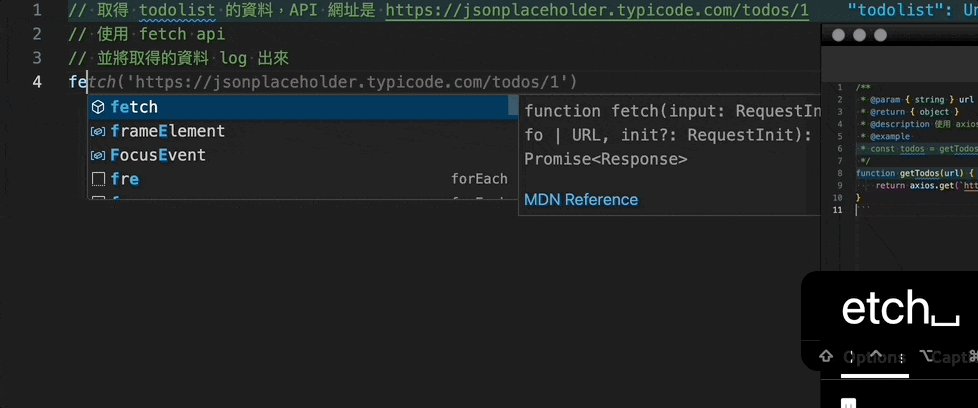
而這功能很簡單,你只需要寫好註解,然後讓 Copilot 幫你產生程式碼即可,例如:

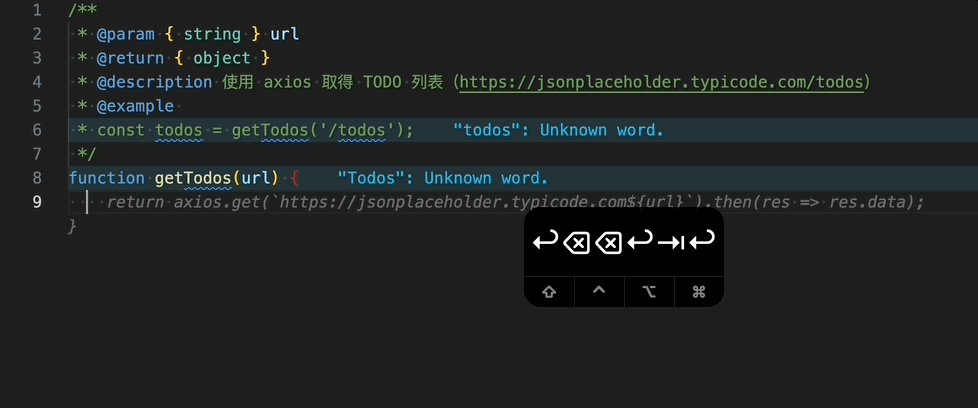
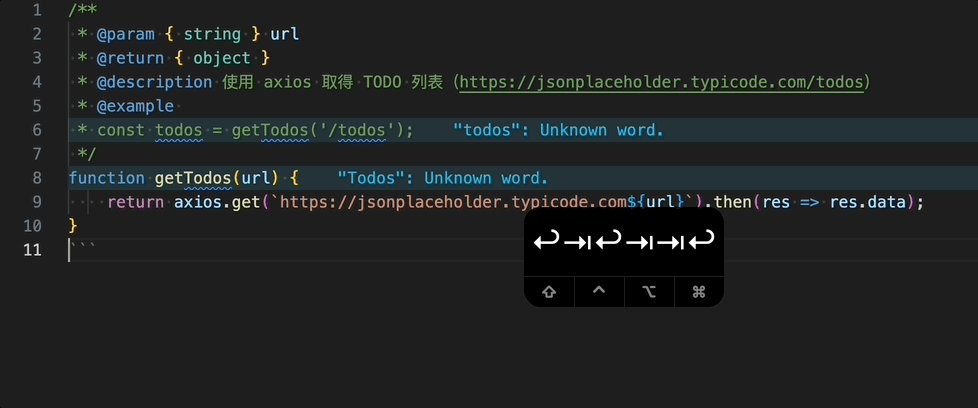
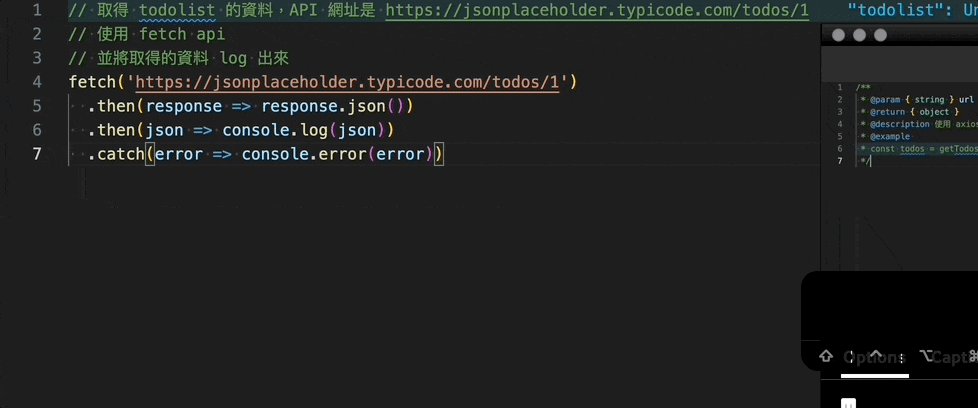
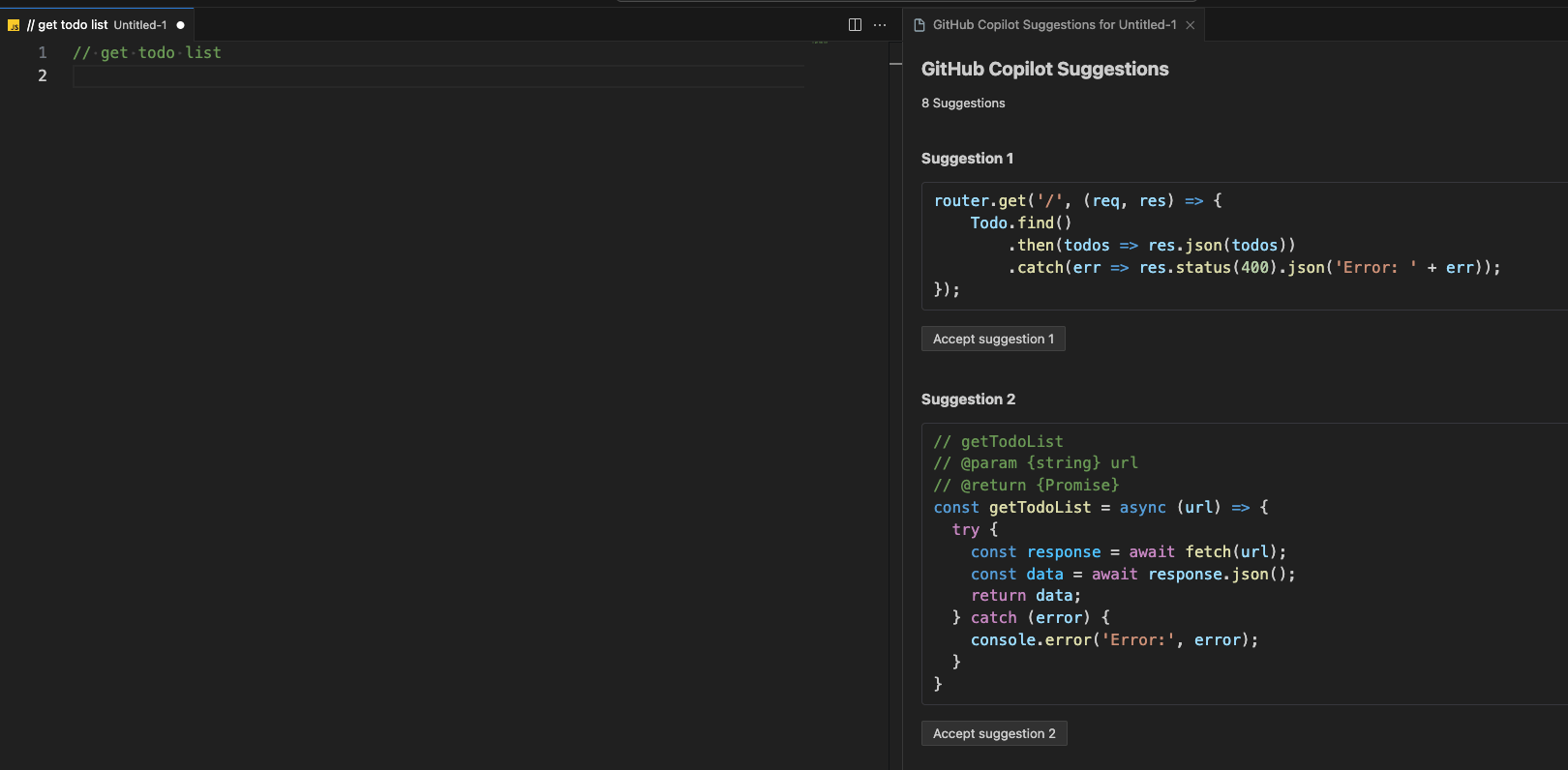
如果上方我使用了 JSDoc 來撰寫註解,然後 Copilot 就會自動幫我產生程式碼,這樣就可以讓我們更快速的完成程式碼,如果你只是單純寫註解也可以

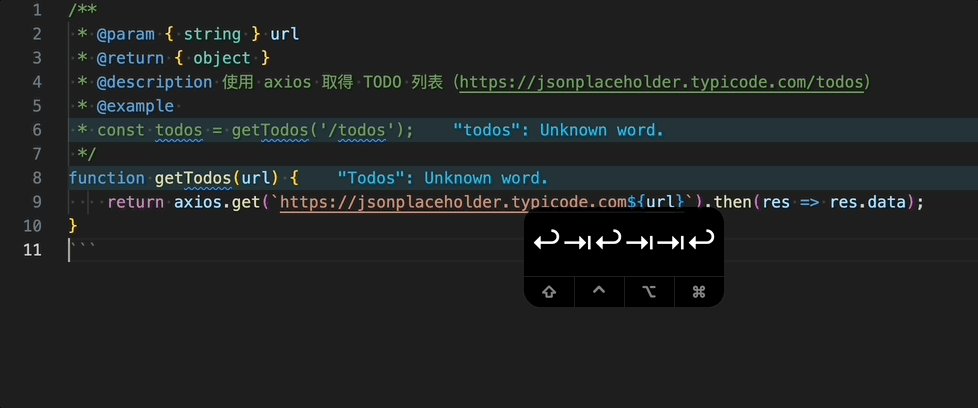
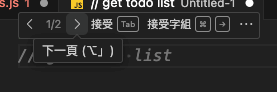
如果你不滿意這個結果時,有時候你可以滑鼠移動過去選取其他預測結果

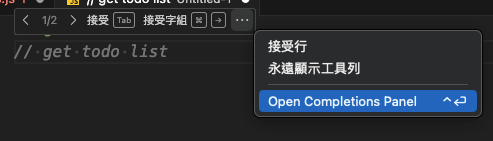
如果你發現就算點了下一頁看其他預測結果也不滿意的話,你可以點「...」並找到 Open Completions Panel 來查看更多可能的預測結果


若有滿意的,你只需要點「Accept Suggestion(接受建議)」即可。
指令呼叫 Copilot 撰寫程式碼
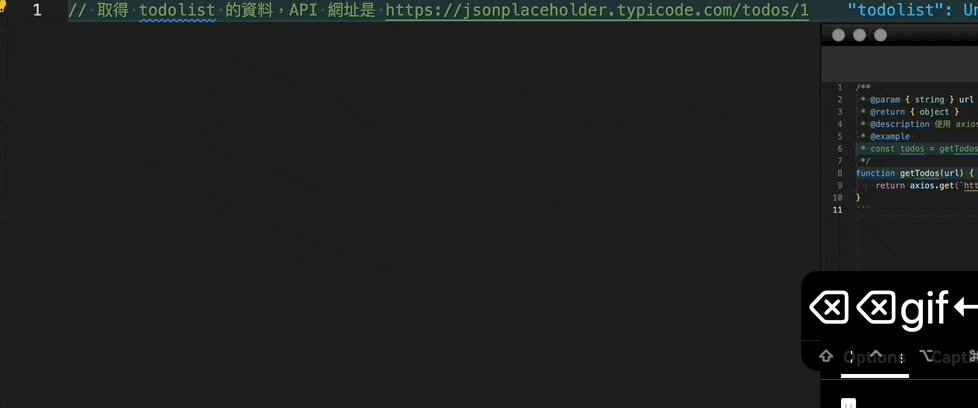
如果你不想要在檔案中保留/撰寫註解,你可以透過指令的方式來呼叫 Copilot 來幫你撰寫程式碼,這樣就不會在檔案中留下註解,你只需要在程式碼頁面按下 Command + I(Mac)或是 Ctrl + I(Windows)即可呼叫出 Copilot 視窗,然後你只需要輸入你期望它幫你產出來的內容即可。

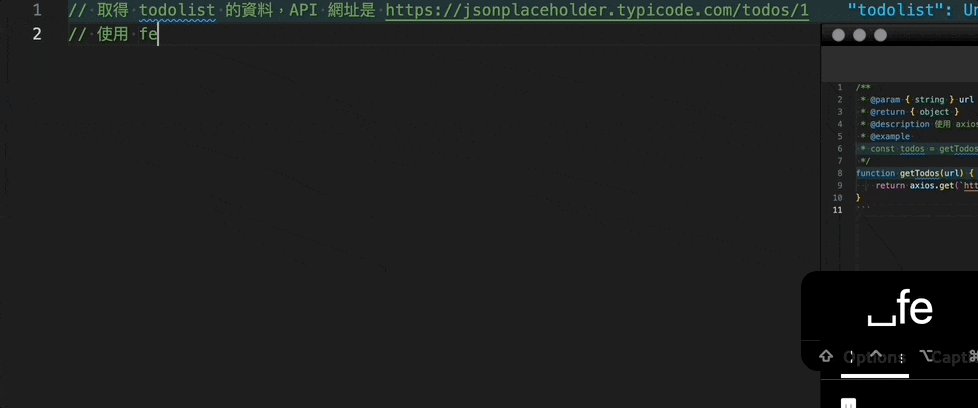
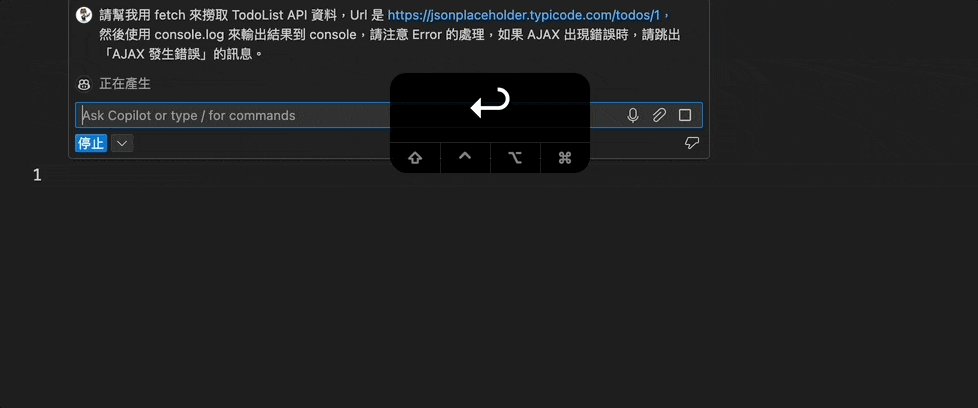
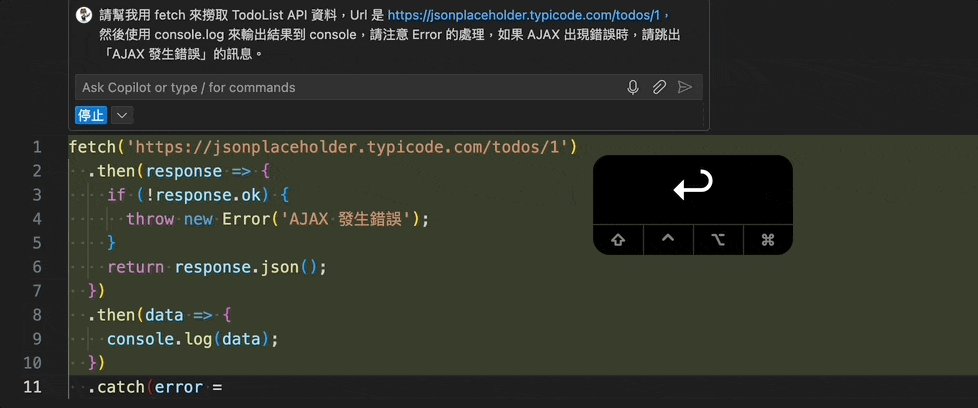
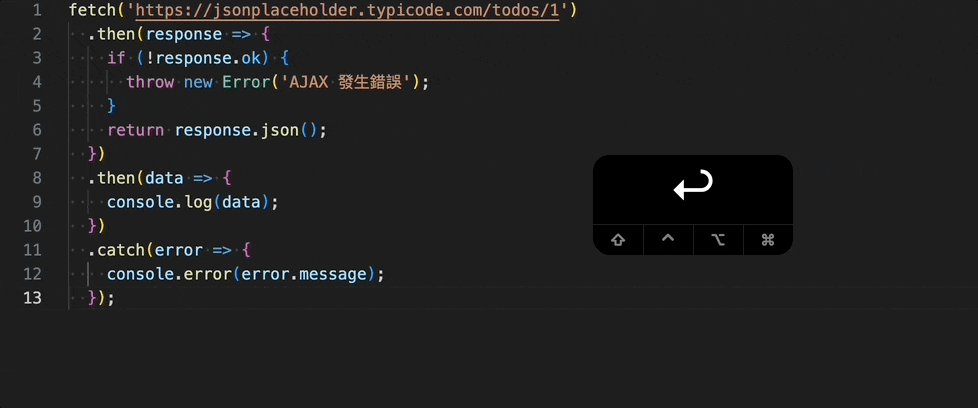
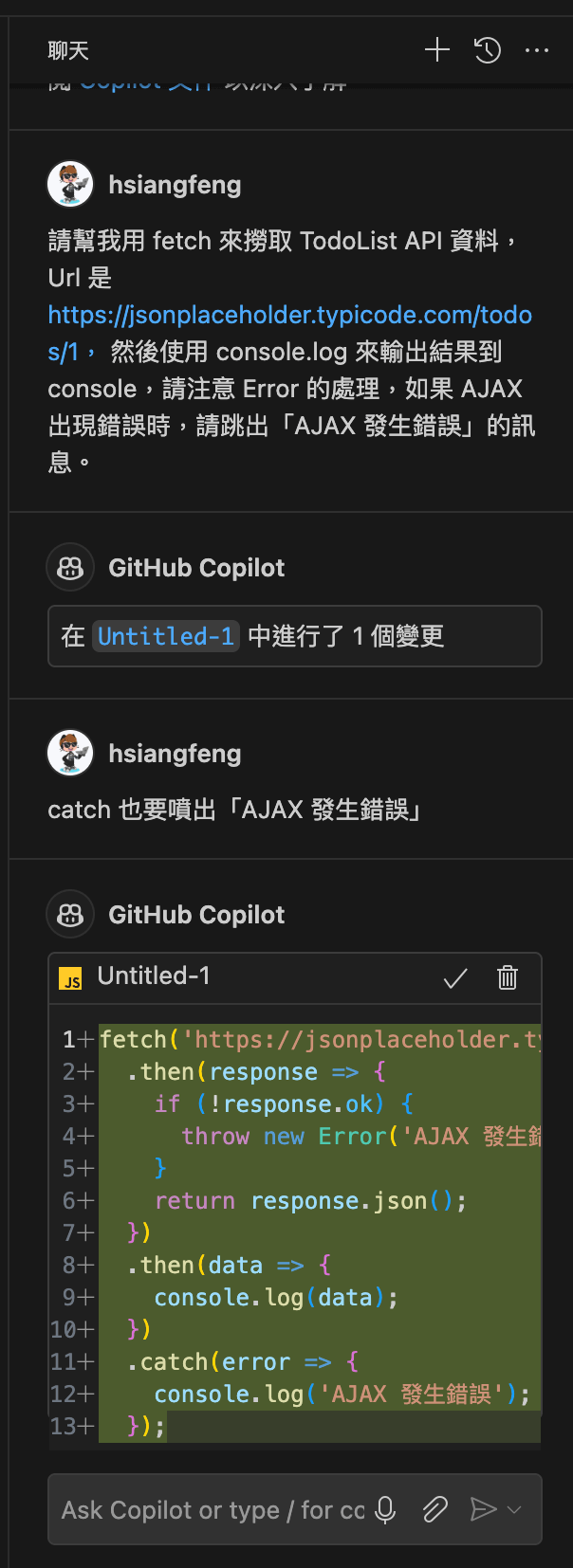
舉例來講,我請 Copilot 幫我做一個 AJAX 行為
1 | |

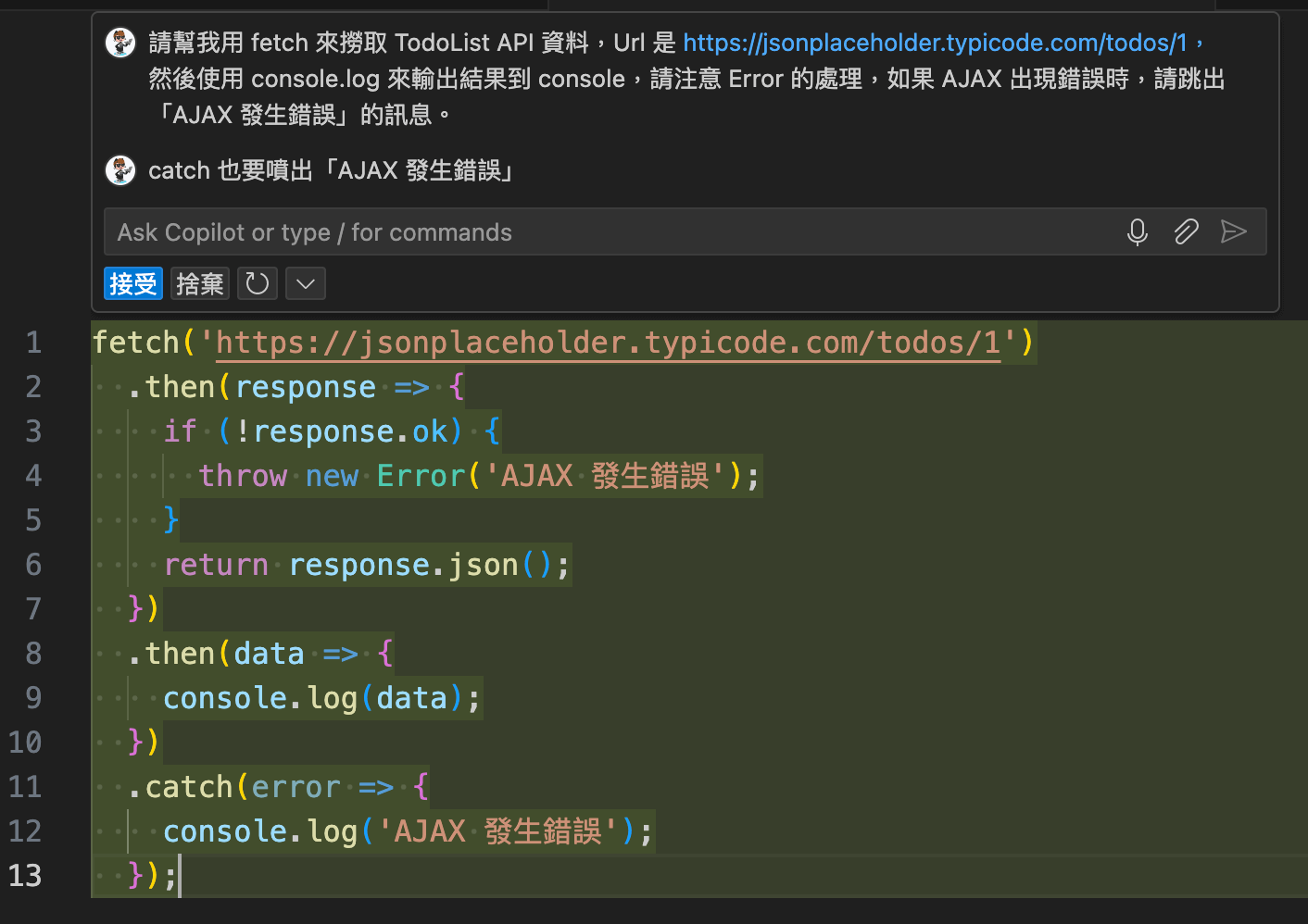
如果你不滿意它寫的內容,你還可以繼續接續要求它修正,直到你滿意為止

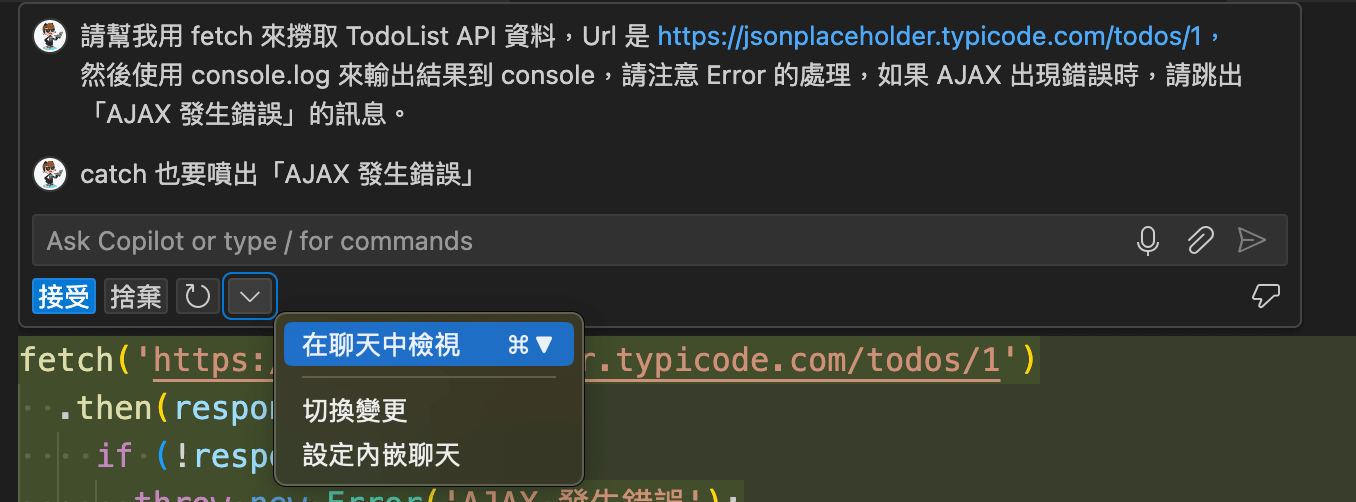
你也可以點一下「下拉」它轉到 Chat 模式,這樣 Copilot 就會變成 Chat 模式,這樣你就可以跟 Copilot 進行對話,讓 Copilot 幫你撰寫程式碼,直到你按下「打勾」為止


附加檔案請 Copilot 幫你撰寫程式碼
指令模式其實還可以讀取檔案來產生程式碼,例如:你可以讓 Copilot 幫你讀取一個 Markdown 檔案,然後讓它幫你產好全部程式碼。
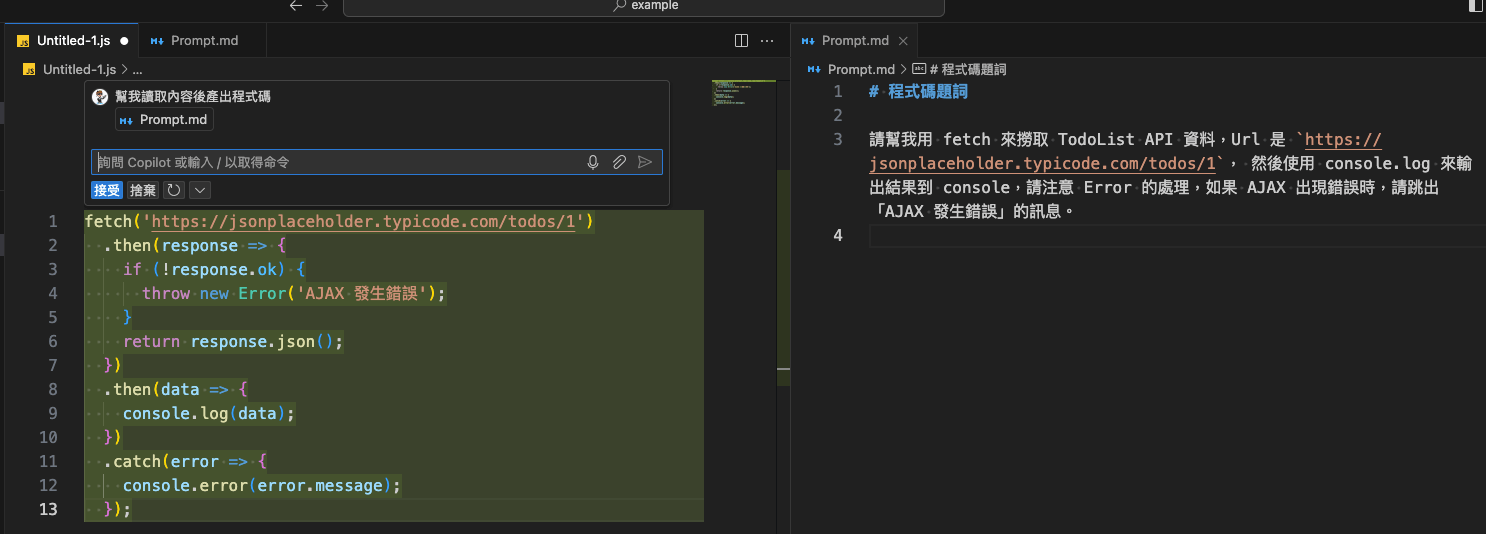
舉例我有一個 Markdown 叫做 Prompt.md,裡面的內容是:
1 | |
然後我在程式碼頁面按下 Command + I(Mac)或是 Ctrl + I(Windows)呼叫 Copilot 視窗,然後點附加檔案的圖案,在輸入你要它做的事情,這樣 Copilot 就會讀取 Prompt.md 的內容,然後幫你產生程式碼

選取程式碼讓 Copilot 幫你修正/調整
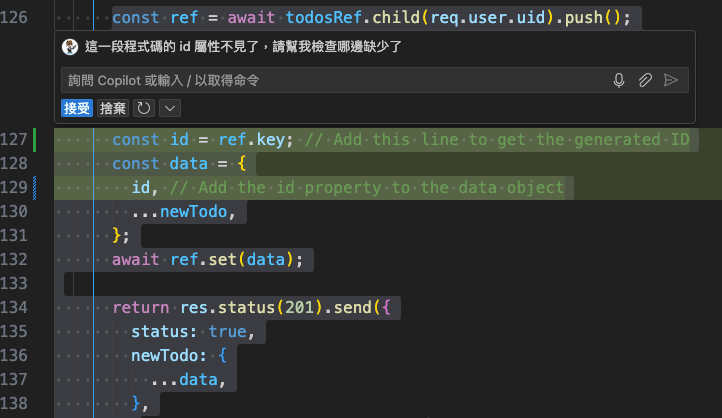
假設你有一段程式碼出現 Bug,你可以將那一段程式碼給選取起來,然後呼叫出 Copilot 視窗,請幫它修正

右鍵選單呼叫 Copilot
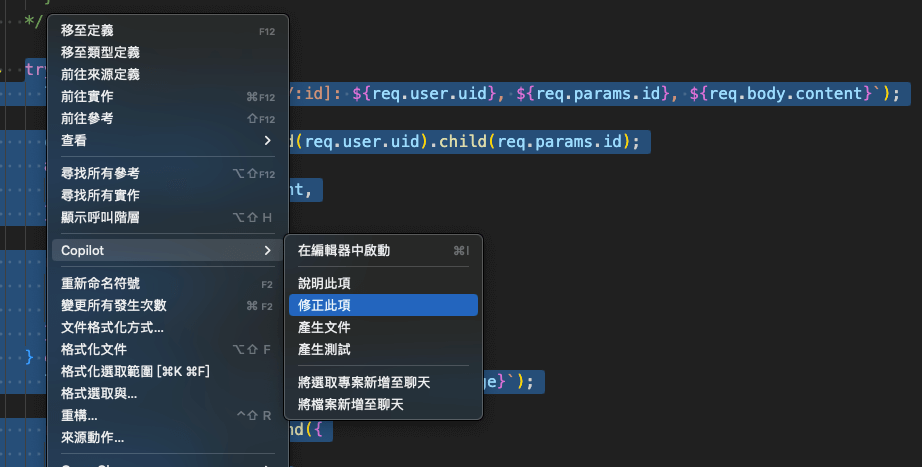
選取片段程式碼之後,你可以點擊右鍵找到「Copilot」選項,請它幫你做一些事情

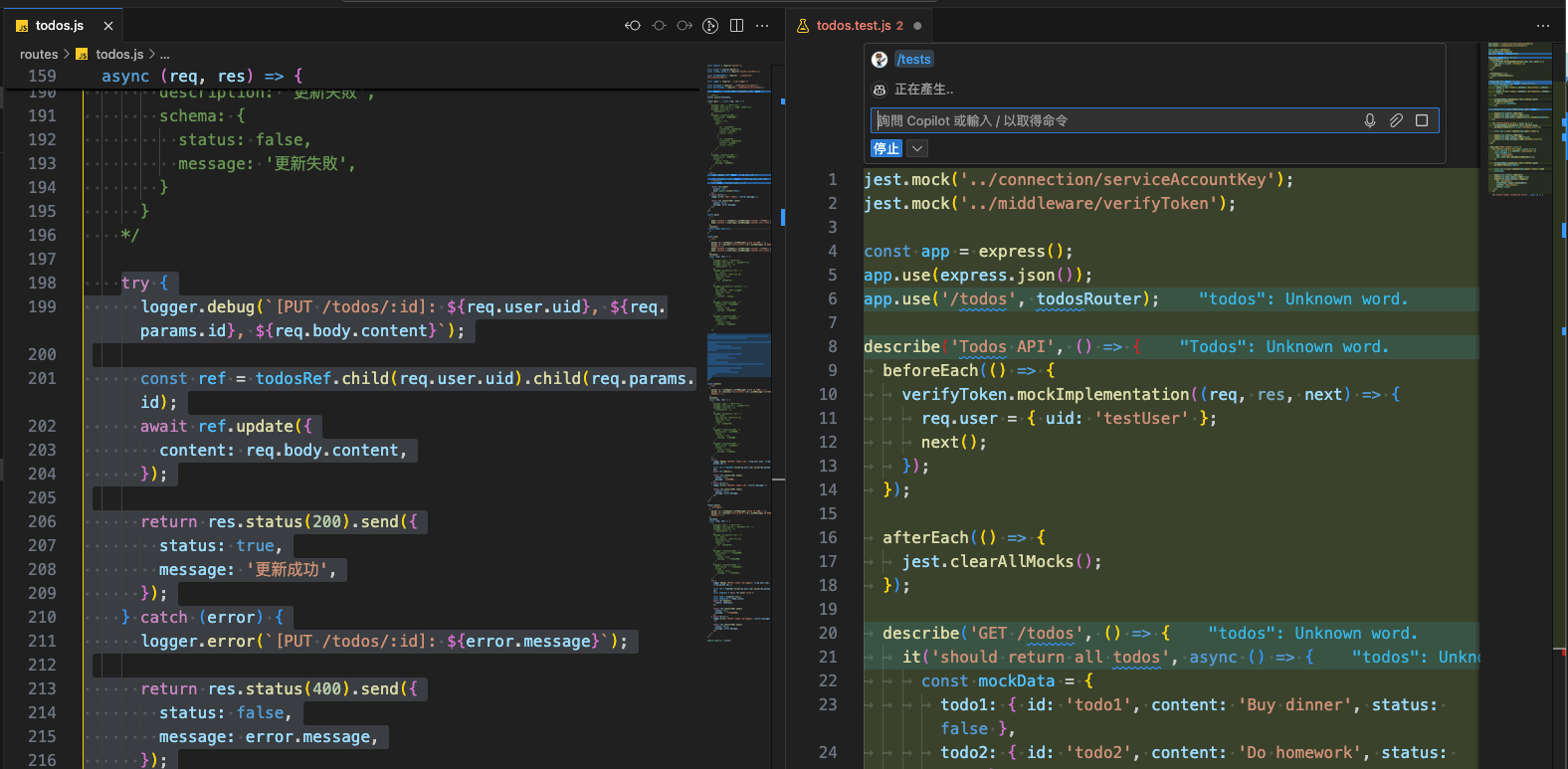
例如我想要產生測試程式碼,我就可以選擇「產生測試」,然後 Copilot 就會幫我產生測試程式碼,而且會馬上另外開啟一個檔案給你,並且一次寫完

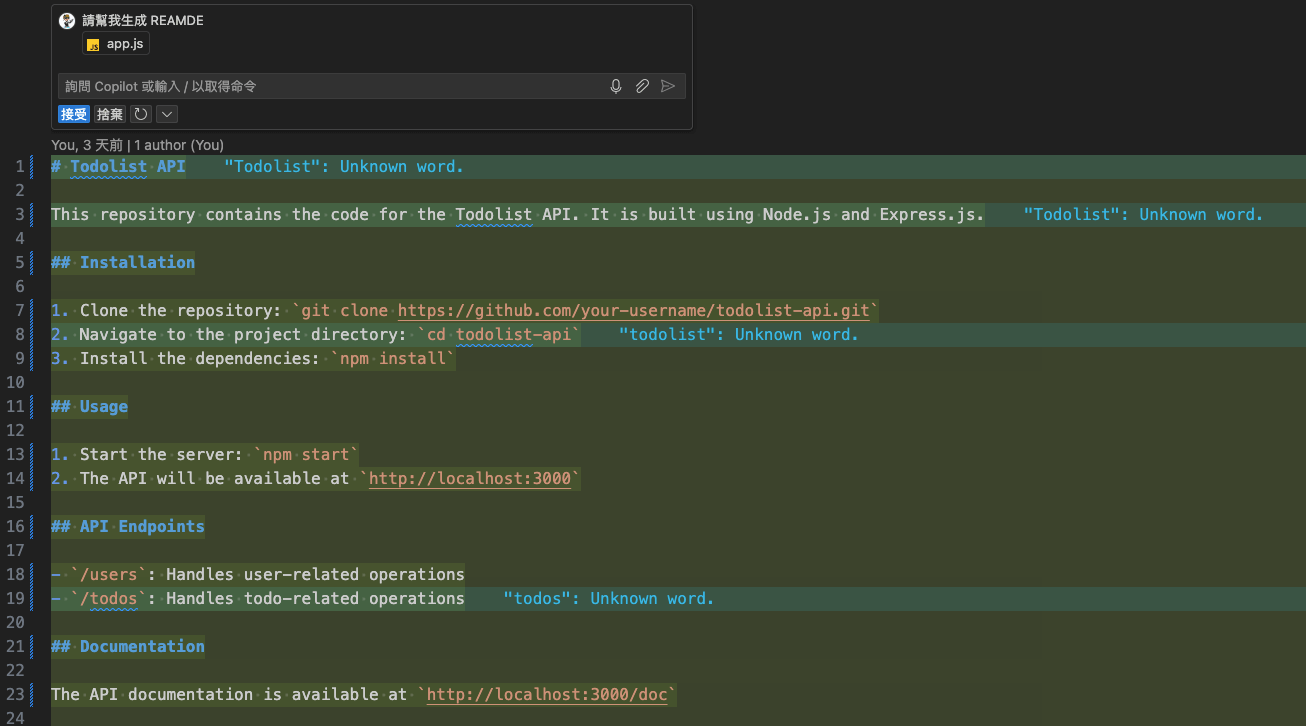
當然你也可以請它針對專案生成 README.md 也完全 ok,也就是搭配讀取檔案的功能

Copilot Chat 的 @ 指令
Copilot 其實有內建一些指令,這些指令是以 @ 開頭的,但這些指令大多都是在 Chat 模式下才能使用,這邊我們來看看一些 Copilot 的指令。
Note
這些指令有助於更精準的給予回饋,而非一般的對話唷!
@terminal(詢問如何在終端機中執行某些動作)
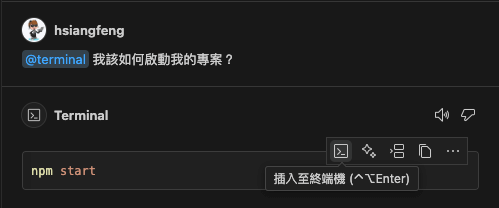
這個指令是用來詢問如何在終端機中執行某些動作,例如:我該如何啟動我的專案?

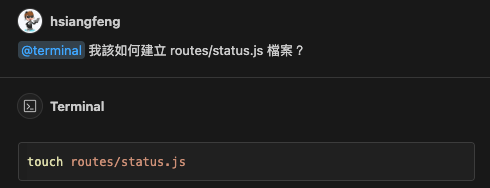
或者是該如何用終端機建立檔案

簡單來講,你可以用 @terminal 來詢問一些終端機的操作,這個產出來的指令會更精準且符合你的需求產出。
@vscode(詢問有關 VS Code 的問題)
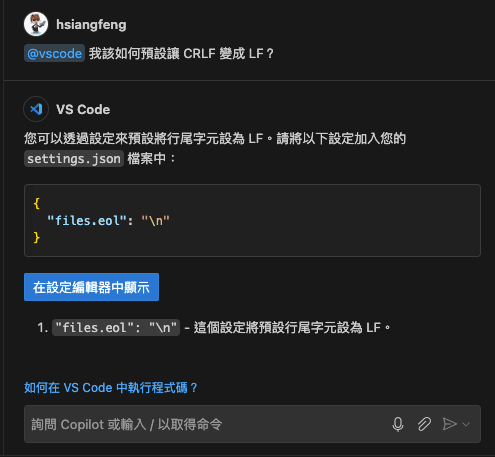
這個指令是用來詢問有關 VS Code 的問題,例如:我該如何預設讓 CRLF 變成 LF?

透過 @vscode 這個指令,你可以快速詢問 VS Code 的問題,直接解決了你在 VSCode 上的一些問題。
@workspace(提出有關您工作區的問題)
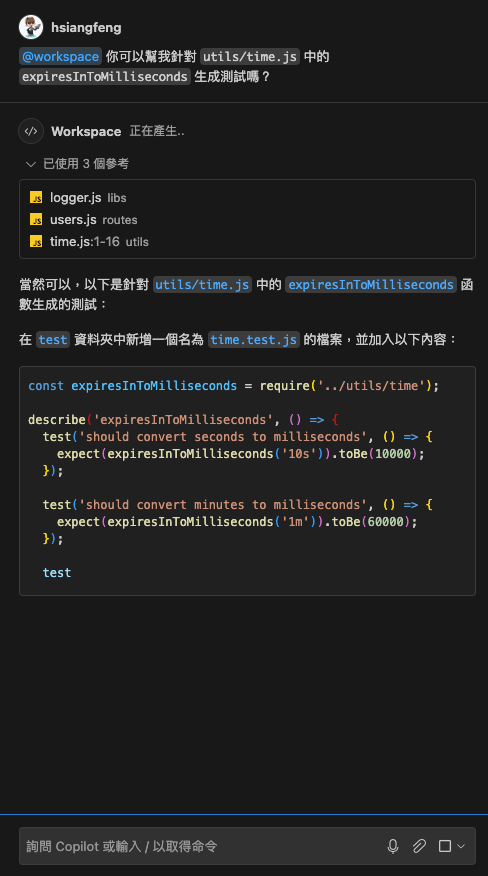
這個是 Chat 最強大的功能之一,這個指令是用來詢問有關你的工作區的問題,例如:你可以幫我針對 utils/time.js 中的 expiresInToMilliseconds 生成測試嗎?
通常來講 @workspace 會跑比較慢,因為它會去掃描你的工作區,然後生成程式碼,同時告知你它參考了哪些檔案

Note
有時候@workspace會因為工作區太大而無法參考整份檔案,因為 Token 有一定的限制(此處是指傳給 Copilot 的 Token),所以有時候會無法參考整份檔案,這時候你可以將檔案分割成小檔案,然後再詢問 Copilot。
結論
GitHub Copilot 其實一直都有在優化,而且功能越來越多,只要你能夠掌握一些技巧,你就可以更快速的完成需求,但是還是要注意一件事情,AI 只是輔助你加速開發,實際上產出來的東西還是要自己檢查一遍,這樣才能確保程式碼的品質以及安全性。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


