整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
一個指令快速部署 Vue Cli 到 GitHub Pages
前言
一般來說我們使用 Vue Cli 開發一個作品完畢之後都會需要部署到特定空間來展示作品,舉例來講 GitHub Pages 就是一個,那麼這一篇就來介紹該如何一個指令快速部署吧。
範例程式碼
這邊將會使用我先前做的一個串接 API 範例作品,也就是「六腳音樂大平台」
這個範例作品是我先前在六角學院的線上問答會所介紹的範例作品,如果你對於 KKBOX OPEN API 非常感興趣的話也歡迎你可以參考這一支 Youtube 影片,這邊我就直接放上影片。
一鍵部署基礎教學
首先我們通常要部署一個專案之前都會先輸入 npm run build,然後就會打包編譯出 dist 這個資料夾,如果你是用原始的方式,例如:cd dist … git init 次數多了其實也會煩,先前我的Vuejs部屬GitHub Pages 教學文章就是教你這樣做,但是開發時我們通常會很長 npm run build,所以接下來就會教如何一個指令部署到 GitHub pages。
首先我們先在專案底下建立一個叫做 deploy.sh 的檔案,然後內容是以下
1 | |
接下來在終端機輸入
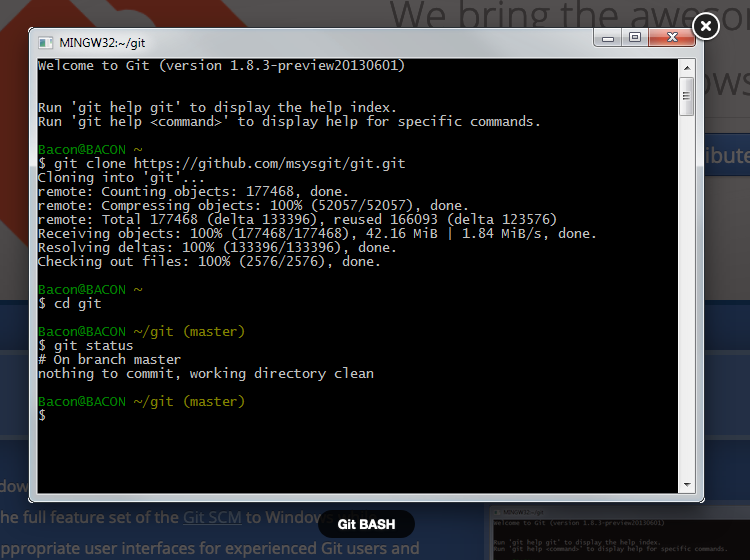
(ps. Window 用戶必須使用 git bash 意指 Git 提供的工具來執行指令。)
1 | |
你就會發現一件神奇的事情發生,它自動幫你打包編譯以及部署到 GitHub pages 上囉~

其實這個做法在官方 Vue Cli 文檔就有教學,只是我一直都沒去認真翻文檔(該打)
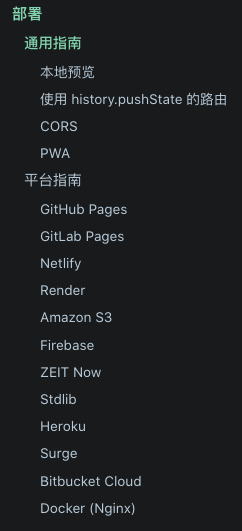
此外 Vue Cli 官方還有提供相當多的其他部署方式,所以就留給你們自己摸索囉~

補充說明 sh
sh 其實是 Linux 中的腳本檔案,全名是「shell」,是一個可以讓使用者執行各種任務的管理器,概念你可以看成類似 Gulp 一樣的任務管理器,所以在執行某些一系列指令時是相當好用的腳本指令唷。
Window 說明
由於 sh 在 Linux 系統下是可以直接執行的,所以如果你是 Mac 用戶,你是可以直接輸入 sh deploy.sh 直接執行指令,但是如果你是使用 Window 的話,那麼就必須使用 Git Bash,也就是 Git 的工具唷

懶人指令
上面的指令其實還需要去修改要走哪一個模式上傳,有時候其實還是很麻煩,更不用說如果我今天儲存庫換位子呢?那麼就會變成每次都要修改 deploy.sh 的檔案,這樣完全沒有符合一鍵快速部署的指令。
因此我寫了另一個懶人指令,連遠端儲存庫的 Url 都幫你省下來,這樣子才符合懶人(攤手)
但是要使用以下指令之前,這個專案必須已經有使用過 git clone 或是 git remote add origin [遠端儲存庫 Url],否則是會出現錯誤,因為無法取得遠端儲存庫 Url。
基本上透過以下的指令碼來講,我已經幫你寫好自動辨別它會走那一個模式傳輸,所以完完全全你只需要輸入 sh deploy.sh 就可以搞定囉。
1 | |

最後如果你要讓你的電腦可以順利執行「懶人指令」的話,會建議你自己要有先使用過 git push 確保你的電腦有曾經成功上傳原始碼到 GitHub,如果沒有上傳過的話,會建議你自己嘗試先上傳過一次。
否則應該會有很高的機會出現權限驗證或者是沒有權限的問題,如果真的發生的話,那麼就會建議你試著 Google 解決囉。
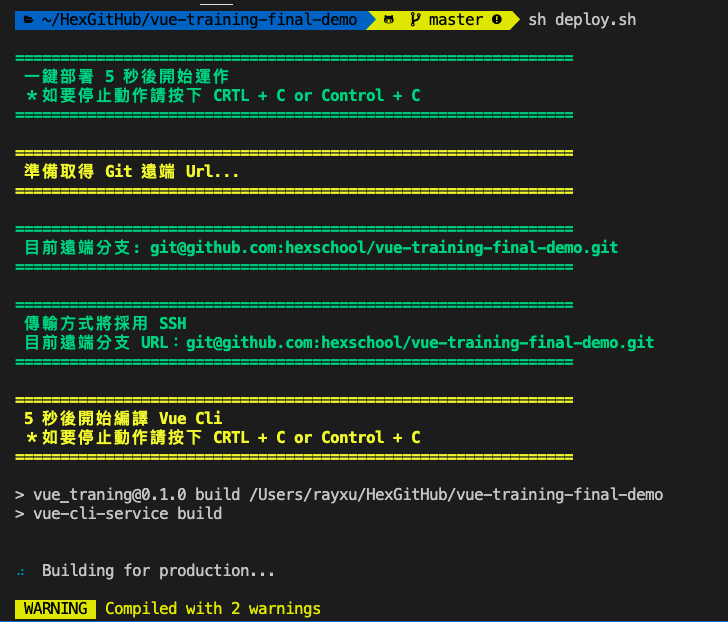
美化兼強化版懶人指令碼
接下來這邊底下是我美化兼強化版懶人指令碼,最主要是方便辨識執行流程,但是這邊還增加了一些功能
- 自動建立
vue.confing.js- 會自動辨識是否存在 vue.confing.js 檔案,若不存在則自動建立與寫入,這個流程只會執行一次。
- publicPath 只會寫入「
./」,詳細可以看裡面註解。
- 辨識作業系統(目前主要是 Mac 與 Window)
主要是因為色碼在 Window 錯有錯誤,所以才要辨識
- 自動編譯 build Vue Cli
- 你不用輸入
npm run build,流程會自動幫你跑完
- 你不用輸入
- 自動取得當前專案的 GitHub 遠端路徑並加入版本控制
- 編譯完成後,他會自動幫你將 dist 加入版本控制與撈取你目前遠端分支,但這邊請注意,請務必執行過一次
git push原始碼到你的 GitHub 儲存庫,否則有很高機率出錯。
- 編譯完成後,他會自動幫你將 dist 加入版本控制與撈取你目前遠端分支,但這邊請注意,請務必執行過一次
- 自動部署 Vue Cli 到 GitHub Pages
- 編譯完成後會自動幫你部署到 GitHub Pages 並開始該分支。
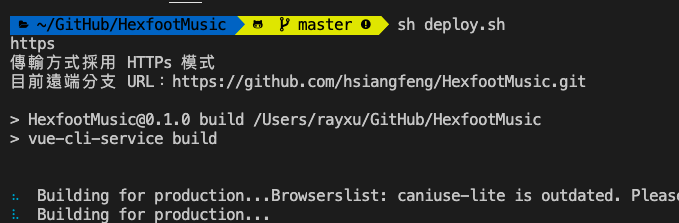
美美的終端機提示
以下是相關載點

參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


