整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
如何替 Vue Cli 加入 ESLint
前言
實際開發專案時我們為了確保程式碼的品質,通常都會加入程式碼風格管理器,也就是 ESLint,但在 Vue Cli 中該如何正確加入呢?
Vue Cli 加入方式
其實在官方文件中就有提供一個正確加入的方式,你只需要在該 Vue Cli 專案輸入以下指令
1 | |
或是第二種指令輸入方式
1 | |
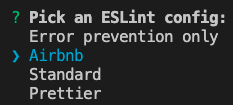
這邊舉例來講我在開發時都是使用 Airbnb 的風格來撰寫(若你對於 JavaScript 還沒有很熟悉我會建議你選擇 Standard,挫折感比較不會那麼重)

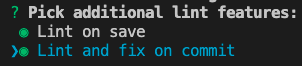
通常在「Pick additional lint features」我會兩個都選,你可以只選第一個就好。

ESLint 加入差異
接下來讓我們看一下使用官方所提供的 vue add eslint 跟一般常見的 eslint --init 差別在哪裡吧
首先先講講 vue add eslint 的差異,在 ESLint 的撰寫規則中你可以看到 extends 底下有這兩行
1 | |
plugin:vue/essentia 這一行我們等等再講,先來講講第二行。
我們可以看到 airbnb 前面有一個 @vue,其主要原因在於這是針對 Vue 所客製化的 ESLint,若你不是透過 vue add eslint 加入而是使用 eslint --init 的話,通常來講你會看到的形式是這樣子
1 | |
你會發現第二行會不太一樣,那這兩者差異會在哪裡?簡單來講就是「規則不同」,因此若你是使用 eslint --init 加入 ESLint 的話,你會發現不管你怎麼修正錯誤永遠都似乎無法修正一樣,最明顯的錯誤就是 Unable to resolve path to module,而這個錯誤是因為使用 eslint --init 加入 ESLint 之後他並沒有針對 Vue Cli 客製化一些規則,因此你會有修不完的錯誤。
因此在這邊會強烈建議你若要對 Vue Cli 加入 ESLint 規範,請一定要透過 vue add eslint 加入唷。
plugin 的 essential
這一段 plugin:vue/essential 其實是 Vue 官方所推出的風格規則,主要有分為四種
- base - 基礎規範
- essential - 預設規範
- strongly-recommended - 推薦規範
- recommended - 最嚴謹的規範
若你想要修改風格規則的話,只需要調整 vue/ 之後英文即可,例如修改成 plugin:vue/strongly-recommended。
但是在這邊我會建議你使用預設規範即可,因為使用 essential 風格你就可以達到良好的程式碼品質,所以並不建議你調整成其他的。
詳細的細節規範你可以看官方文件、風格指南 官方都有一些相當好的範例可以看。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


