整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Webpack 5 走起! - 從頭開始吧(1) - RE
前言
先寫在前面,其實這一篇是我第二次寫 Webpack 的筆記,至於為什麼重寫,其實是因為我覺得當初自己筆記規劃的不是很好也不是很詳細,所以乾脆重新再寫一次。
Webpack
Webpack 就如同網路上許多文章所說得是一個打包工具,那麼打包工具的意思是什麼呢?讓我們來看一下 維基百科 對於 Webpack 的解釋
Webpack 是一個開源的前端打包工具。Webpack 提供了前端開發缺乏的模組化開發方式,將各種靜態資源視為模組,並從它生成優化過的程式碼。
Webpack可以從終端、或是更改 webpack.config.js 來設定各項功能。
要使用 Webpack 前須先安裝 Node.js。Webpack 其中一個特性是使用載入器來將資源轉化成模組。開發者可以自訂載入器的順序、格式來因應專案的需求。
好的,看完上面維基百科的解釋,如果你跟我一樣冒出一句話「公三小?」,那麼就不枉費我重新寫這個文章了。
在我簡單說明 Webpack 之前,我們必須要先有一個簡單認知,瀏覽器只看得懂單純的 CSS、HTML、JavaScript 以及 Images,那這句話是什麼意思呢?在現今的前端開發上我們會使用到 Sass/SCSS、Pug/Jade、EJS、CoffeeScript 等等等預處理(Preprocess)。
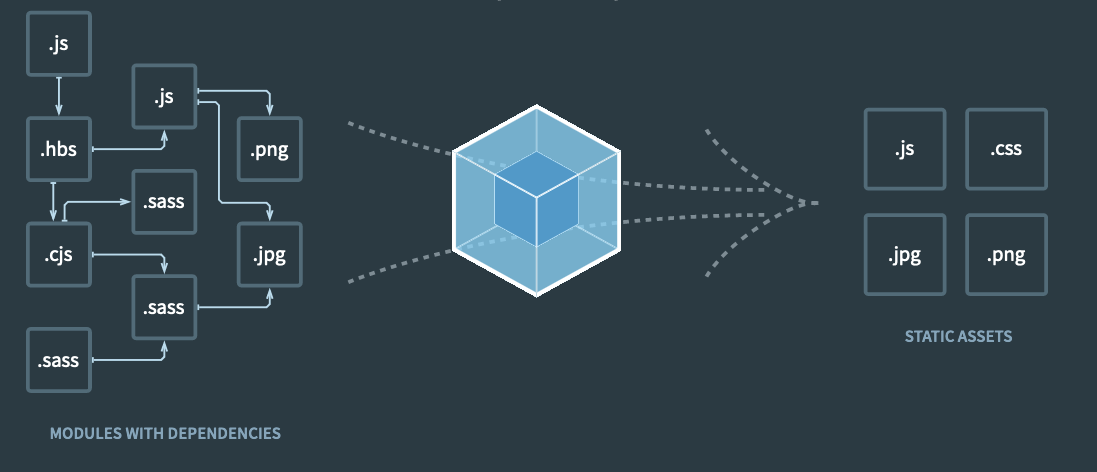
因此 Webpack 就是主要負責幫我們整合並打包成瀏覽器看得懂的 CSS、HTML、JavaScript 以及 Images,就如何 官方網站 的首頁一樣

那麼接下來我們會慢慢的來學習 Webpack 與了解如何建立一個 Webpack。
起手式
一開始我們必須安裝 Node.js 才可以運作 Webpack,而此篇文章將會從頭開始設置 Webpack 5,因此會建議要記得安裝 Node.js 並且版本至少要 Node.js 10 以上會較好,若不清楚自己當前安裝的版本,那麼可以輸入以下指令在終端機查詢
1 | |
如果你還沒安裝 Node.js,我會建議你先安裝 nvm,這邊我也提供相關文章給您參考
這邊就假使你已經安裝完畢,那麼就可以開始準備起步,在此請先建立一個空的專案資料夾,當然你也可以使用指令生成
1 | |
建立好該資料夾之後,請先針對該專案 npm 初始化
1 | |
接下來安裝 Webpack 相關套件到該專案底下
1 | |
那麼最初的環境建置就這樣子完成了,最後的最後,可以先在專案底下建立一個資料夾叫做 src 或者 source 方便在下一章節直接使用。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


