整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Webpack 5 走起! - 基本配置(2) - config
前言
上一篇基本上準備好專案的環境,那麼接下來就是準備了解 webpack 基本的架構。
當前專案
開始之前,我們先看一下目前專案結構長什麼樣子
- node_modules
- src
- package.json
- package-lock.json
請注意,前一篇所建立的 src 資料夾是位於 webpack5sample 底下 (webpack5sample/src)。
基本配置
在一開始我們必須先在專案底下建立一個檔案叫做 webpack.config.js,這個是我們 Webpack 的核心,請務必建立。
接下來內容如下
1 | |
這邊讓我們一行一行的來了解,首先第一行的 const path = require('path'); 這一段是 Node.js 的語法,簡單來講主要是拿來處理 路徑 用的,至於為什麼要用這個語法呢?我們接著來聊聊
前者 path.resolve 簡單來講是合併路徑在使用的語法,而後者則是取得當前執行環境路徑,舉例來講我當前路徑輸出之後就會是這樣 /Users/rayxu/GitHub/webpack5sample,透過 path.resolve 合併之後就會變成 /Users/rayxu/GitHub/webpack5sample/src/main.js,之所以會這樣做原因在於,在某些作業系統下如果單純的撰寫 ./src/main.js 可能會發生一些問題,例如:路徑錯誤等問題。
接下來應該是滿多前端工程師很熟悉的語法 module.exports,在前面有說過,如果要使用 Webpack 的話,那麼就必須安裝 Node.js,因此這邊 Webpack 的模組化就會採用 Node.js 的 CommonJS 規範,至於什麼是 CommonJS 建議可以直接上網查,相信有更多大神介紹的非常詳細。
通常我們在開發時,都會有開發模式、部署模式這兩種模式,而 Webpack 也不意外也擁有該兩種模式,在此就主要是透過 mode 屬性來設置,如果沒有撰寫該屬性的話,預設 Webpack 是會走 production 的,在官方網站也有提到這一點
By setting the mode parameter to either development, production or none, you can enable webpack’s built-in optimizations that correspond to each environment. The default value is production.
entry 這個屬性是 Webpack 的核心屬性之一,通常來講你會很常聽到「進入點」,而在此所謂的進入點就是講「entry」,我們在使用 Webpack 的時候都會從這個進入點開始解析我們模組化引入的東西,因此這個 entry 是必填的屬性,假使不填寫就必定會出現錯誤,預設通常我們會讓它指向 ./src/main.js,與此同時你也可以先建立該檔案。
output 是告知 Webpack 我要輸出的要到哪個路徑以及輸出的檔案名稱要叫什麼,這邊可以發現 output 具有兩個屬性分別是 path 與 filename,這兩個屬性可以看簡單一點,前者是要輸出的路徑,後者則是輸出後的檔案名稱,通常來講要輸出的檔案名稱會使用 [name],當若你使用 [name] 時,那麼你的進入點檔案叫什麼名字,他就會輸出什麼名字的檔案,如果你是寫死 filename: 'index.bundle.js', 那麼不管你進入點改叫 main.js 他也只會輸出 index.bundle.js,而 [contenthash] 則是會生成一組 hash 而這個生成邏輯會依據提取的內容來生成,當然不只這種命名方式,你也可以使用以下
[name].[hash].bundle.js[name].[chunkhash].bundle.js[name].[contenthash].bundle.js
這三種都會有人使用,附帶一提來講,如果你覺得 hash 太長你也可以限制長度,例如改成這樣 [name].[hash:6].bundle.js,最後聊一下為什麼會使用到 hash,最主要是避免瀏覽器的緩存問題,我們在開發時,通常會瘋狂的重新整理,而這過程就有可能導致緩存發生而無法確定我們修改的內容,那麼透過 hash 每一次存擋就重新生成不同的檔案名稱,這樣子瀏覽器就不會緩存內容了。
Webpack 最基本與最核心的配置就先介紹到這邊,那麼讓我們來建立進入點 (/src/main.js) 的檔案與內容
內容:
1 | |
最後我們去修改 package.json 中的 scripts 屬性增加一行啟動指令
1 | |
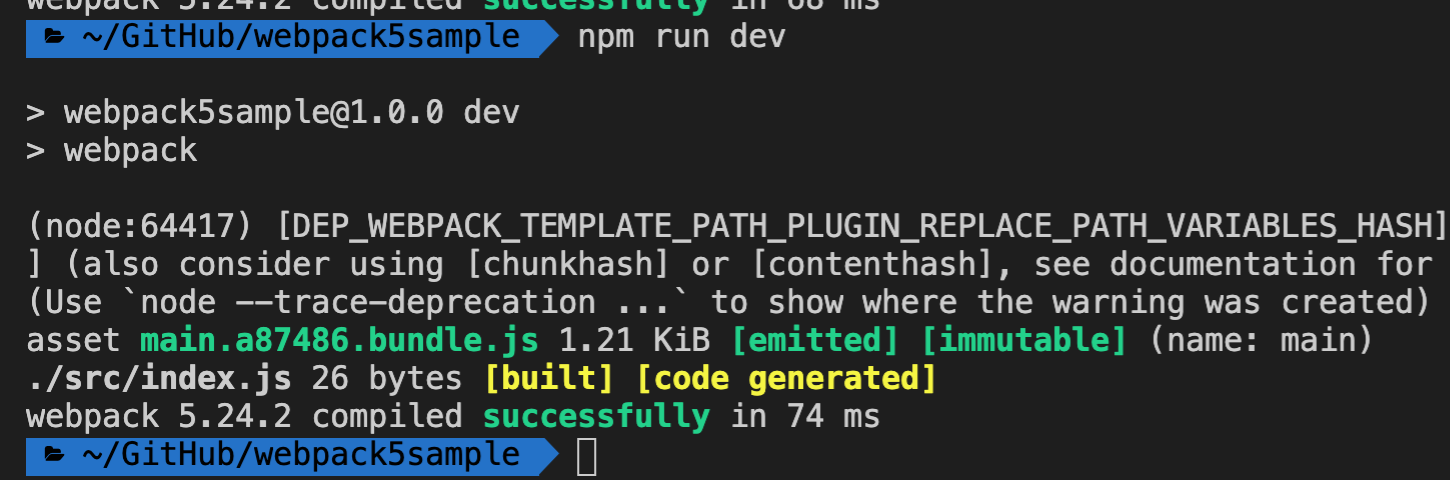
接下來你只要在終端機輸入 npm run dev 就可以看到 webpack 做完以上動作囉

現在你的專案資料夾下應該會有一個 dist/main.a87486.bundle.js 這個就是 webpack 打包出來的檔案。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


