整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Webpack 5 走起! - Asset Modules(8) - asset/source
前言
接下來講講另一種特別的狀況,有些時候我們會需要取得讀取的檔案內容,那麼就會使用 asset/source。
asset/source
前面講了外部連結與內部注入的檔案處理方式,那麼有些時候的開發狀況則是我們要去讀取特定的檔案內容,在原本的做法是使用 raw-loader,但在 webpack 5 則是使用 asset/source
因此這邊先在 src/assets/json 底下建立一個 json 檔案內容如下
1 | |
接下來一樣針對 webpack.config.js 增加 asset/source 打包規則
1 | |
注意,這邊不管要打包什麼你都必須要在 main.js 匯入哦~
1 | |
這邊可以注意到一件事情使用 asset/source 也是與 asset/inline 類似,它是直接注入於打包後的 main.js 中,因此若你打開檔案來看是一樣可以看到類似的狀況的
1 | |
assets
最後也一起補充 type: 'assets' 的部分,假使如果你的 rules 是沒有特別設置要走 assets/inline or assets/resource 的話,並且正規表達式又是設置成相關副檔名,那麼依照 webpack 內建設置來講,當如果你的檔案小於 8kb 時,它會自動辨識為與 assets/inline 相同的方式,也就是採用注入的方式,如果是大於 8kb 則是採用 assets/resource,說起來算是格外的方便。
當然你也可以針對這個檔案大小的規則做一些設置,以官方的範例說明就是使用 dataUrlCondition 來告知 webpack 多少檔案大小的檔案要採用 assets/inline or assets/resource
1 | |
以我剛剛建立的檔案來講 hello.txt 就有 3kb,因此 webpack 就會採用 assets/resource 的方式,但另一個則小於 1kb。
1 | |
那麼一樣為了注入在檔案內,一樣會是採用 base64 處理過唷~
補充
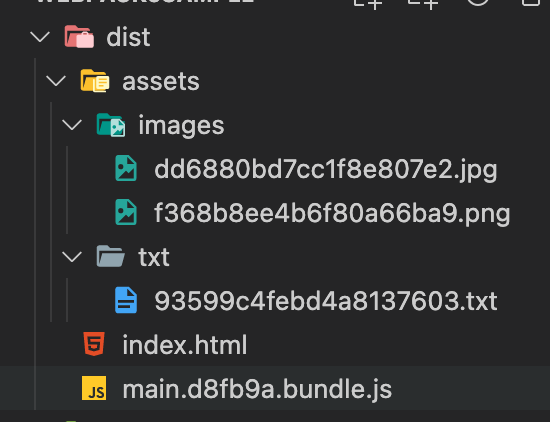
這邊如果你依照前面文章走一次之後,應該會發現 .txt 的檔案會被注入到 images 資料夾底下,因為我目前的 Assets Modules 都是統一輸出路徑是 assetModuleFilename: 'images/[hash][ext]',,因此為了確保每個檔案輸出的路徑,那麼每一個 assets/xxx 就必須加上一個屬性為 generator 並統一改成以下會較好,以下是完整內容
1 | |
因此這邊設置完畢之後 assetModuleFilename: 'assets/[hash][ext]', 就可以移除了,該參數的概念類似預設輸出路徑,如果你沒有告知 Asset Module 的 generator,它就會統一走 assetModuleFilename。

參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


