整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
該如何避免使用者透過滑鼠選取特定元素?
前言
有些時候,我們網站上可能有某些區塊會不想要讓使用者可以選取,那麼這一篇就來記錄一下有哪些方式可以避免使用者選取特定元素。
情境舉例
假設今天我們的情境是,我們會有一段文字,但是我們不希望使用者可以透過滑鼠選取這段文字,那麼有哪些方式可以達到這個目的呢?
1 | |
所以接下來就來聊一下有哪些方式可以達到這個目的吧!
JavaScript
JavaScript 中有很多種方式,可以達到避免使用者選取特定元素的目的
onselectstart
第一個方式是使用 onselectstart 事件,當使用者開始選取文字時,會觸發 selectstart 事件,我們可以透過 return false 來達到避免使用者選取的目的
1 | |
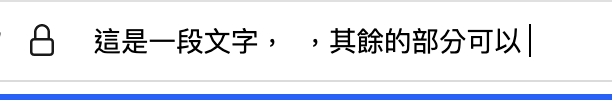
當你補上這一段之後,你會發現使用者無法將這一段文字選取起來
但很好笑,其實就只是那一段文字無法被選取,其餘的部分還是可以被選取的,所以說你只要先選取最前面的文字,再選取這一段文字,就可以選取到這一段文字了,甚至 CTRL + A 也可以選取到這一段文字。
addEventListener
onselectstart 語法也可以直接掛在特定元素上,這樣就可以達到避免使用者選取特定元素的目的
1 | |
1 | |
當然,selectstart 也可以綁到 body 上,這樣就可以達到避免使用者選取整個網頁的目的
1 | |
CSS
CSS 也有一些方式可以達到避免使用者選取特定元素的目的,主要使用的語法是 user-select,只要將該屬性設定為 none 就可以達到避免使用者選取的目的
1 | |
1 | |
如果我們可以選擇使用 CSS 的話,通常會盡可能選擇 CSS 來實作,考慮到專案的維護性,CSS 通常會比較好維護。
除此之外,CSS 的 user-select: none; 還有一個很厲害的地方,你可以嘗試去選取這一段文字,你會發現這一段文字無法被選取,但是你可以選取到其他的文字,這樣就可以達到避免使用者選取特定元素的目的,

甚至 CTRL + A + V 也無法將這一段文字複製下來,這樣就可以達到避免使用者複製特定元素的目的。

整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


