整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
十分鐘超詳細替 Hexo Next 開啟 Gitalk 留言版
前言
最近決定將自己使用約快一年的 Disqus 換成 GitHub Gitalk,最主要原因是 Disqus 許多人留言常常收不到通知,發現的時候都已經過兩個禮拜甚至三個月以上,所以這一篇就來介紹如何快速開啟 Gitalk 吧!
環境參考
版本與環境
1 | |
Hexo 版本
- hexo: 3.8.0
- hexo-cli: 2.0.0
NexT 版本
- NexT: 7.1.0
建立 GitHub OAuth APP
由於要使用 Gitalk 必須有 GitHub OAuth,所以首先先開啟 GitHub → Setting

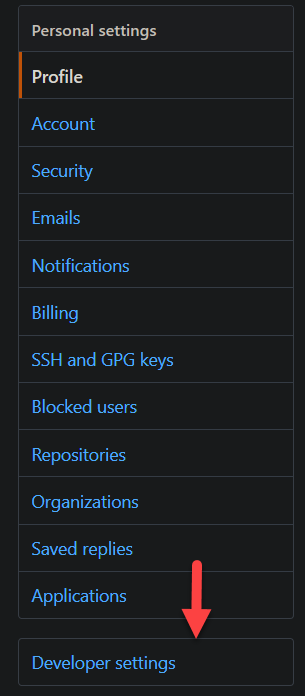
接下來選擇 Developer settings

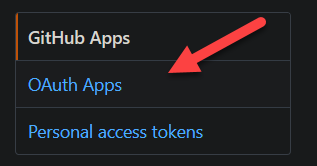
然後點 OAuth Apps

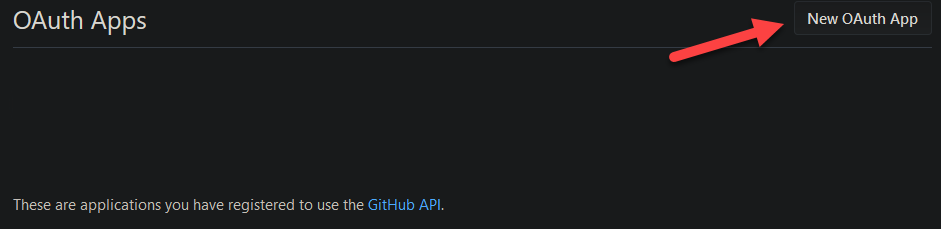
然後點上方 New OAuth App

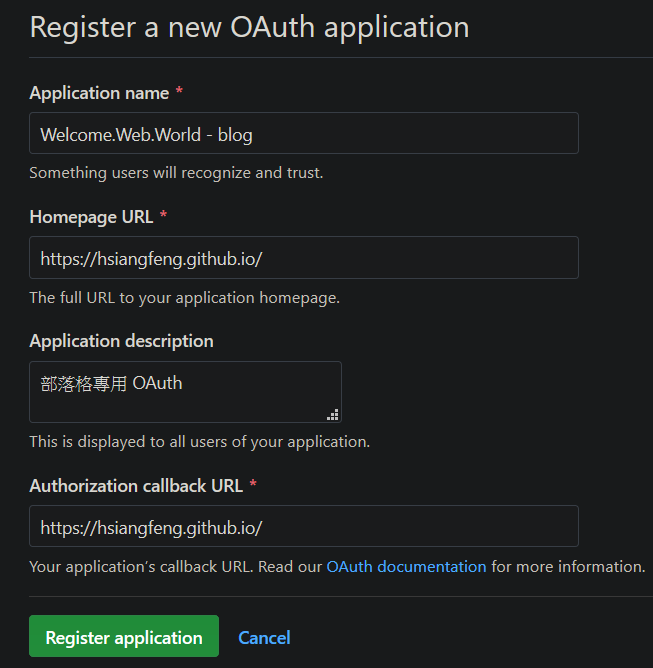
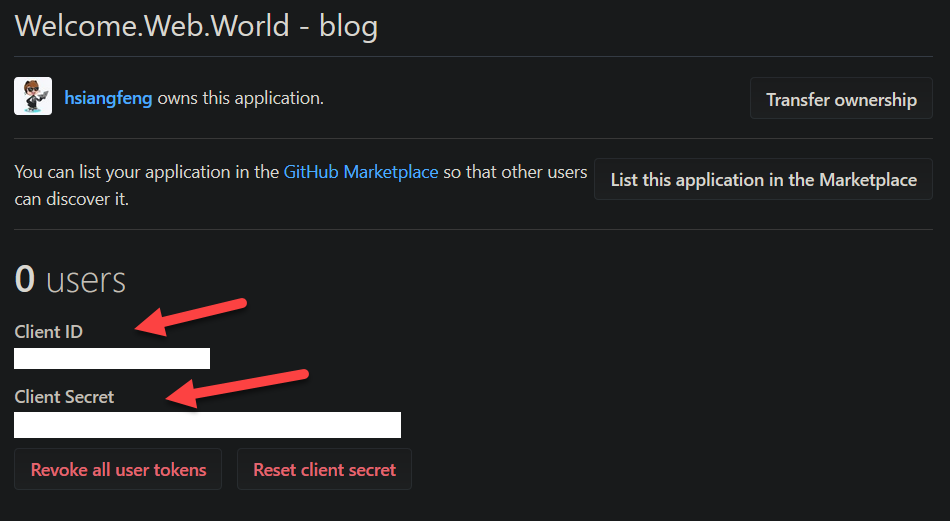
接下來依照欄位填寫即可
1 | |

申請完之後你就會獲得這兩組 ID (Client ID、Client Secret),請不要外流,稍後會使用到

Gitalk
稍微介紹一下為什麼要用 Gitalk,Gitalk 是一個基於 GitHub 所開發的留言版套件,通常身為工程師都會有 GitHub 帳號,而且使用 Gitalk 留言版套件也可以使用 MD 格式,所以對於工程師來講非常的棒唷~
這邊也提供一下 Gitalk Demo
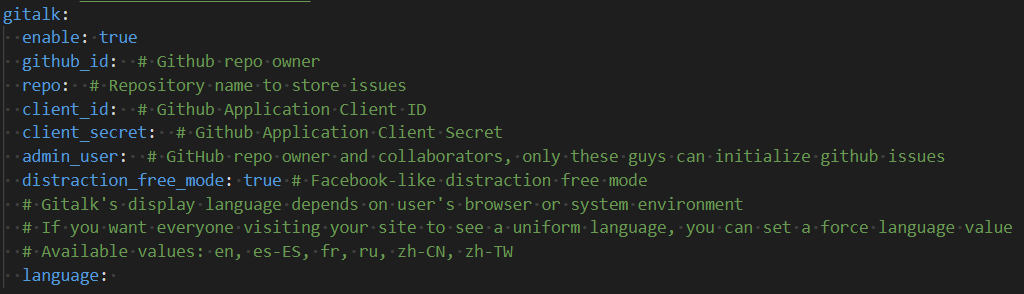
接下來就開啟 Next 佈景主題的 _config.yml,然後搜尋「Gitalk」,此時你就可以看到相關設定,只需要依照欄位填入即可

1 | |
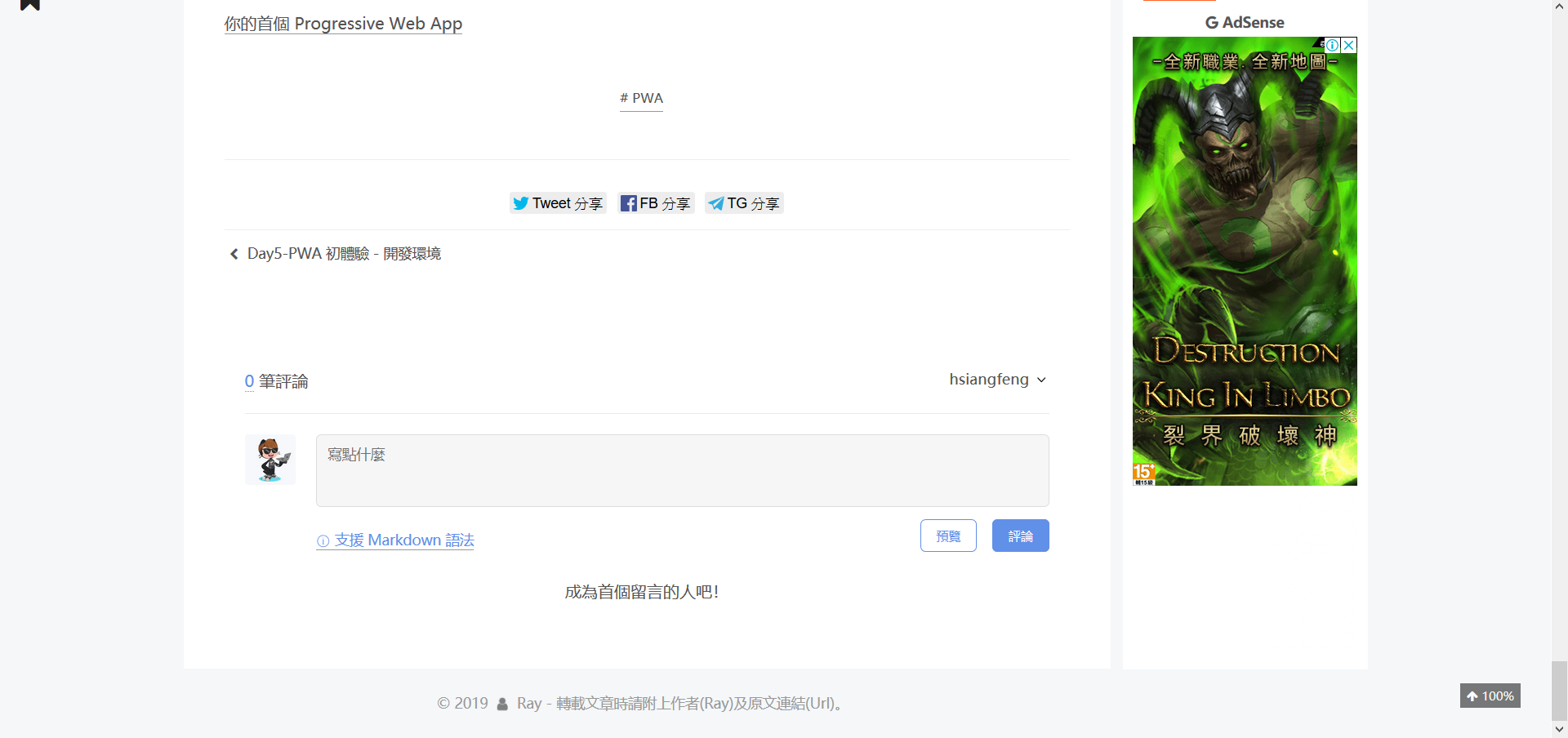
接下來只需要部屬到自己的網域就可以看到留言版開啟了,此外第一次使用會需要啟用 OAuth,只需要到任一篇文章內點一下啟用即可,否則會出現請聯絡 xxx 初始化評論唷~

額外補充
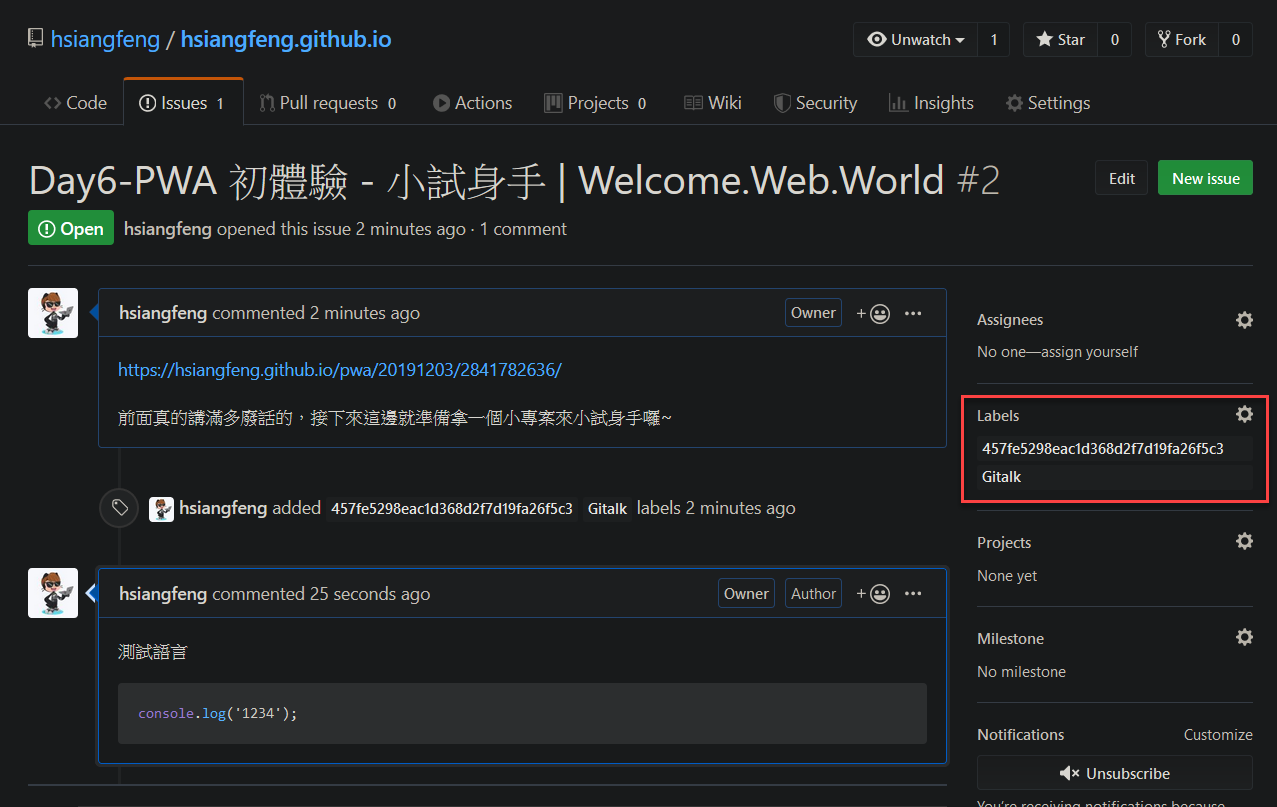
當有人在你的 Gitalk 留言時 Gitalk 就會在你的 GitHub repo 上開啟一個 issues,你也可以對增加一行 labels 來做一下分類,避免太雜亂。
1 | |

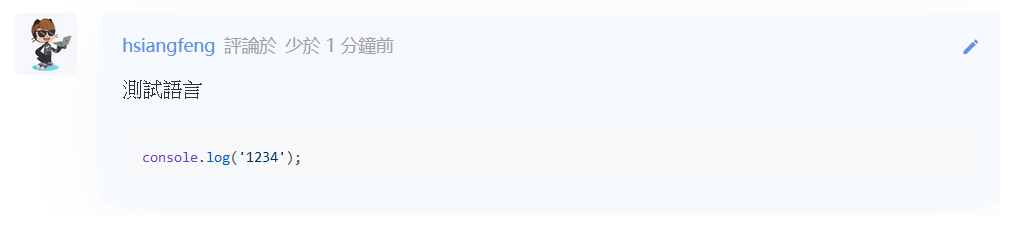
此外 Gitalk 的程式碼片段是支援高亮的,所以如果你留言以下這樣


整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


