整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
連環轟炸的 [GitHub API] Deprecation notice for authentication via URL query parameters
前言
大概 109/02/02 開始我的信箱被連環轟炸一直收到 [GitHub API] Deprecation notice for authentication via URL query parameters,而這個主因其實是因為使用 Gitalk 所導致,所以這一篇就來紀錄一下該如何解決。
問題
基本上一直收到以下這封信件
1 | |
簡單來講就是不建議你在參數中使用 OAuth 的密鑰,因為這樣會暴露一些問題,所以 GitHub 認為這是危險的動作。
解決方法
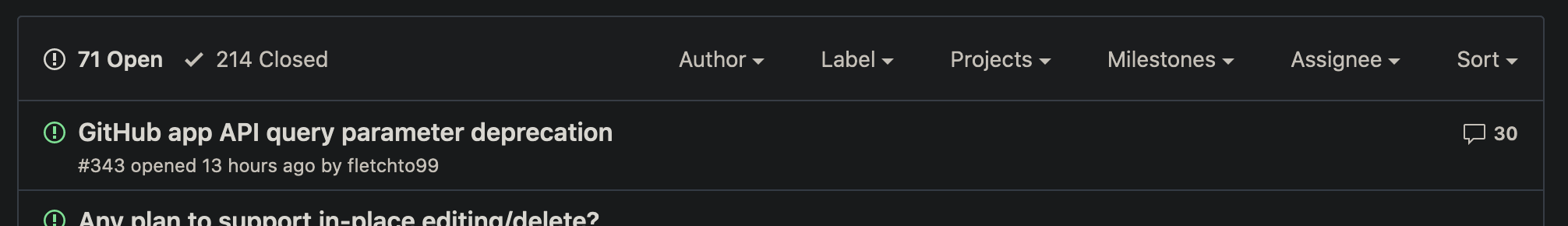
基本上官方的 Issues 被轟炸了,也有人好心地提出解決方法

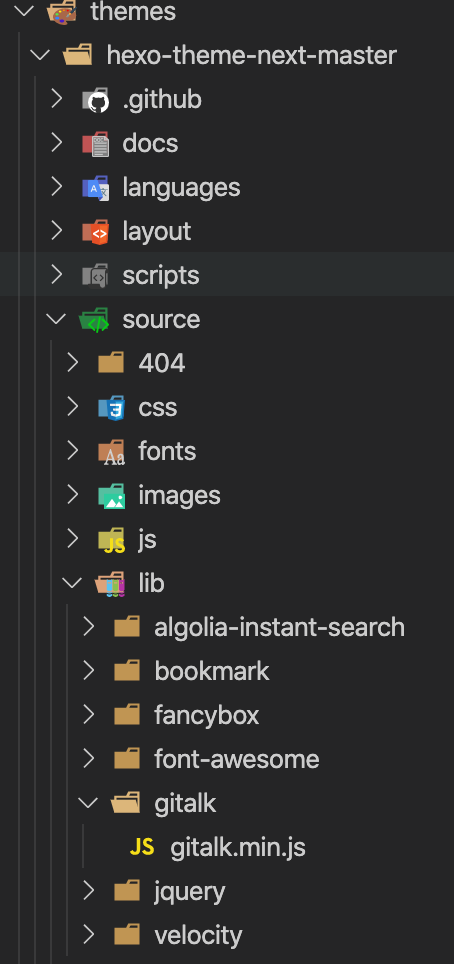
只要使用這個人修改的 gitalk.min.js 基本上就可以了,所以你就直接下載下來然後放到 theme 底下的 source/lib 並建立一個 gitalk 資料夾放進去。

修改模板
如果你跟我一樣是使用 Hexo NexT 7.1.0 那麼你可以試著參考以下動作修改。
首先打開 themes/hexo-theme-next-master/layout/_third-party/comments/gitalk.swig 檔案,然後修改下方的 new gitalk
1 | |
最後這邊打開模板的 _config.yml 增加 accessToken 欄位
1 | |
然後底下還有一個地方要修正,我們要將我們剛剛新增的 gitalk.min.js 加入到 cdn 因為等一下 Hexo 生成會在我們自己目錄下
1 | |
修改主題以及建立 token
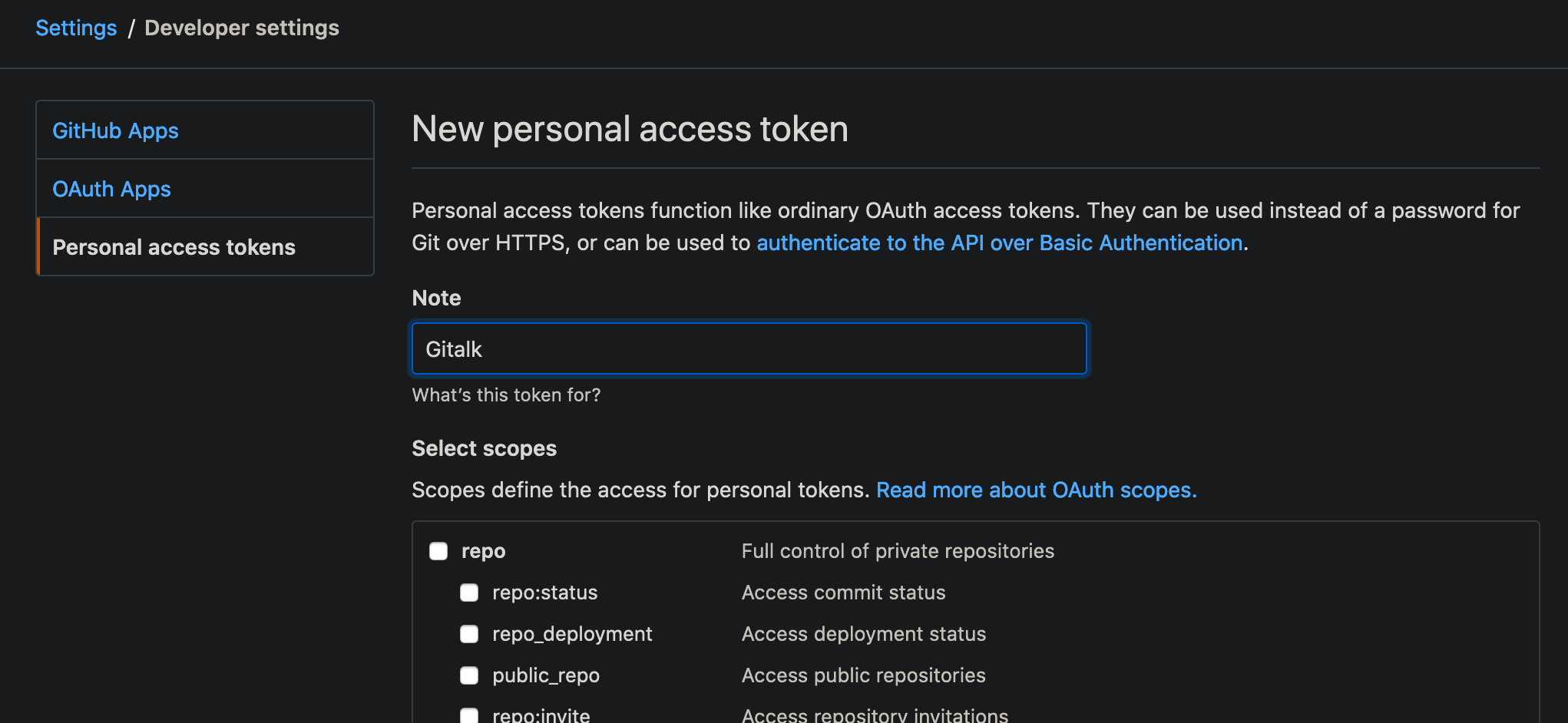
接下來進入 GitHub 的 Settings / Developer settings,建立一個 access token,權限可以不用填,接下來將取得的 token 填入到剛剛主題新增的 _config.yml 即可。

結語
依照討論串講的,如果你流量太大的話,那麼使用這個方式是沒辦法完全解決的,但是一般的部落格是可以應付的,若沒有 accessToken 的話,一天最多 60 個請求,若有 accessToken 的話一天可以高達 5000 次。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


