整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
(11) 試著學 Hexo - 部署你的第一個部落格
前言
接下來將要來部署你的第一個部落格囉。
GitHub Pages
接下來這邊開始我們將會使用 GitHub 來當作我們網頁的儲存空間,你可能會想說
「GitHub?GitHub 不是放原始碼的地方嗎?怎麼可以放 Hexo?」
其實 GitHub 本身有提供一個功能叫做 GitHub Pages,它可以讓你放置你的靜態專案展示頁面,例如我先前無聊做的 六角全馬鐵人搜尋器就是放置在 gh-pages 上。
而這邊你可能會想說 GitHub 接受我們將儲存庫當作部落格來使用?其實是可以的,因為在 GitHub Pages 底下就可以看到這三個類別,其中一個就寫著「Blogging with Jekyll」

因此我們可以把 GitHub Pages 當作部落格的空間免費使用,除此之外 GitHub Pages 還有一些好處也就是免費的 HTTPS,如果你是自己架設空間的話,就會需要生成 SSL 證書相對很麻煩。
(其實還滿多人用 GitHub Pages 當作部落格空間的。)
所以說 GitHub Pages 就沒有任何限制嗎?其實還是有的,這邊擷取官方的說明(含破英文翻譯)
GitHub Pages source repositories have a recommended limit of 1GB. For more information, see “What is my disk quota?” - GitHub Pages 儲存庫大小限制在 1 GB
Published GitHub Pages sites may be no larger than 1 GB. - 發布的 GitHub Pages 內容不得超過 1 GB
GitHub Pages sites have a soft bandwidth limit of 100GB per month. - GitHub Pages 站點流量每月是 100 GB
GitHub Pages sites have a soft limit of 10 builds per hour. - GitHub Pages 每小時可接受的更新是 10 個版本。
其他詳細你可以參考官方文件比較快。
但是基本上普通部落格已經很夠用了。
建立 GitHub Pages 儲存庫
接下來情景是假設你已經建立 or 持有的 GitHub 帳號的狀況下,所以如果你沒有註冊,那麼就請到這裡註冊一個( 哎,幫 GitHub 打廣告 )。
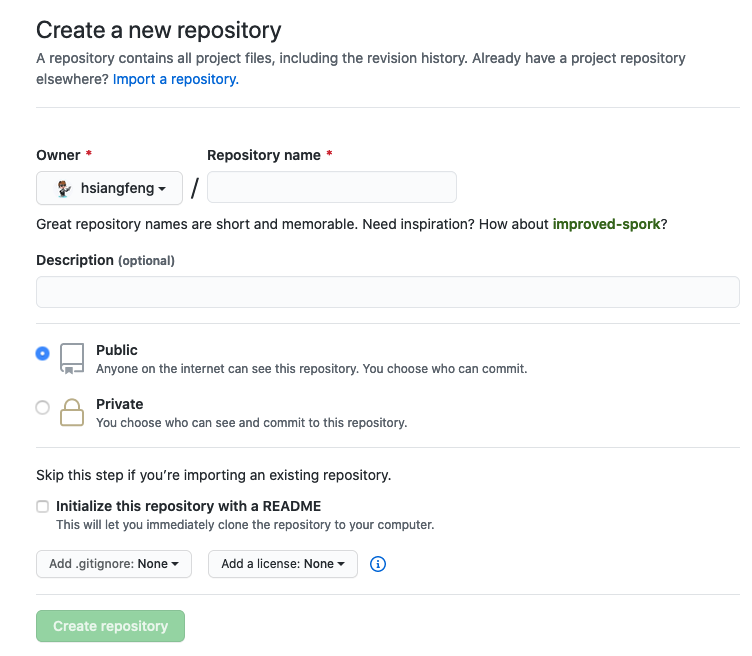
首先請先新增一個儲存庫(為了避免 GitHub 介面有更新,所以我提供建立連結。)

接下來欄位可以參考我底下說明
- Repository name
- 欄位請輸入
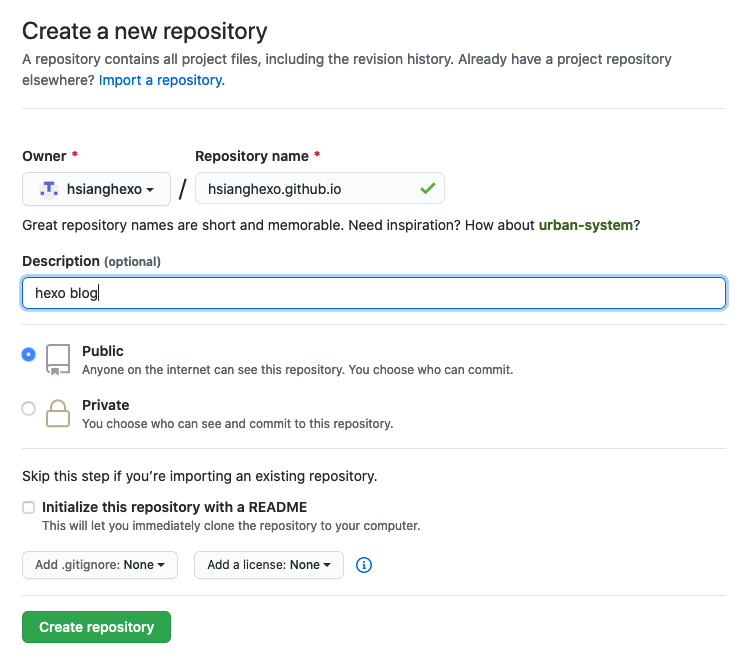
[你的 GitHub 帳號].github.io,例如我的 Owner 名稱是hsiangfeng,所以就要輸入hsiangfeng.github.io(這邊很重要,如果你輸入錯誤,接下來你就無法透過[你的 GitHub 帳號].github.io進入你的部落格)
- 欄位請輸入
- Description
- 基本上隨便你,反正是選填,我是填寫 Hexo Blog
- 儲存庫類型,請選擇 Public
- 你如果選 Private 就無法使用唷。
這邊我用我的小分身當作示範

這樣你就建立好囉~
替 Hexo 安裝部署套件
接下來我們必須替 Hexo 安裝部署用的套件,因為本身 Hexo 並沒有預載一鍵部署的功能所以必須額外安裝套件
1 | |
安裝完畢之後打開 Hexo 的 hexo/_config.yml(注意,不是主題的 themes/_config.yml),並在結尾處加入以下
1 | |
欄位基本上你就只需要修改 repo、branch,而 message 你可以自己決定是否輸入或者乾脆忽略。
部署部落格
最後一個步驟就是部署 Hexo 到 GitHub 上,在這邊只需要依序輸入以下指令即可
1 | |
但是!在輸入這些指令之前,請你務必修改 hexo/_config.yml 中大約 16 行左右有一個 url
1 | |
請務必將這一段修改成你剛剛建立 GitHub 儲存庫的 Url,否則是有可能發生一些問題的,假使你剛剛建立的儲存庫是 hsianghexo.github.io,那麼就麻煩請改成以下
1 | |
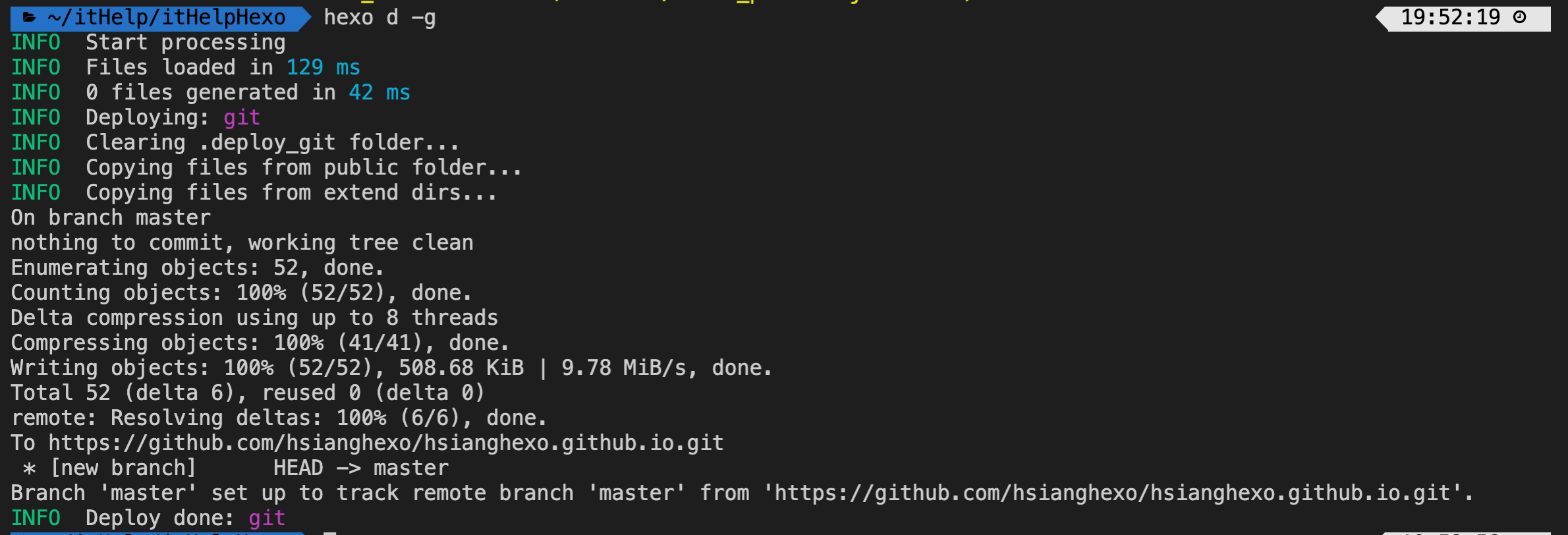
接下來這邊你就可以輸入上面的指令了,可是我知道每次都要打相同這麼長的指令很煩,所以你也可以直接輸入 hexo d -g,這一段的意思就是我要生成靜態網頁並部署

當畫面出現 Branch 'master' set up to track remote branch 'master' 就代表已經部署完畢,但這時候你若在瀏覽器輸入 hsianghexo.github.io 可能會發現 404 的頁面,這是因為我們還沒開啟 GitHub Pages (通常來講會自動開啟,但總是會有意外,所以後面會介紹如何手動開啟)。
開啟 GitHub Pages
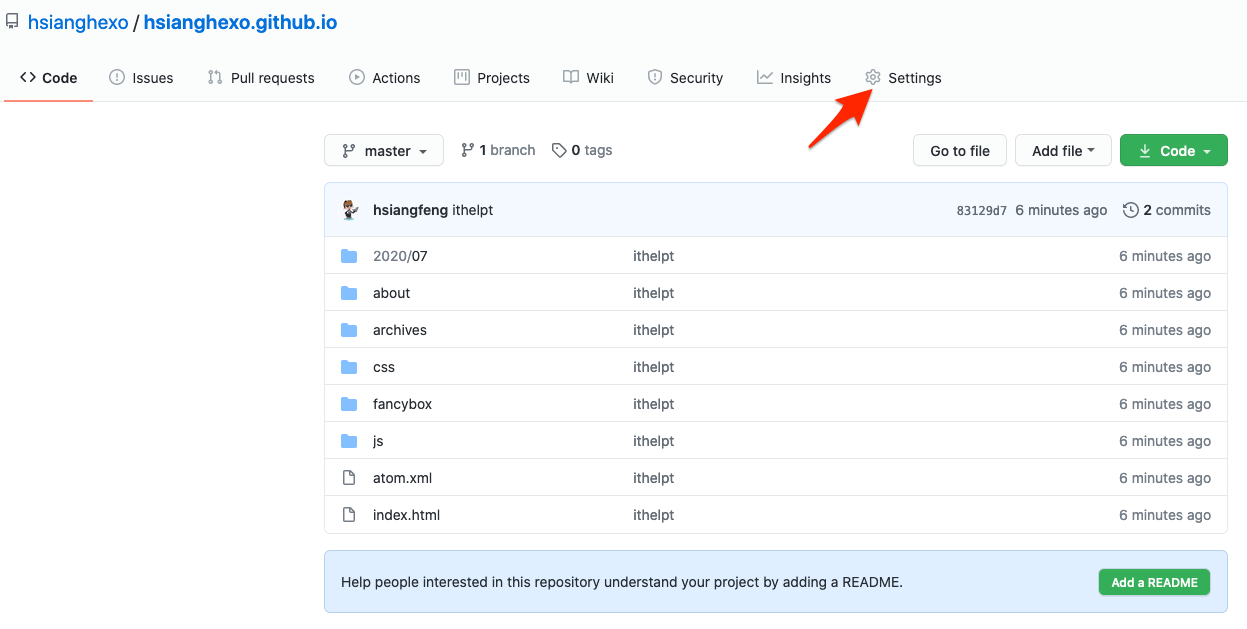
點一下專案儲存庫上方的 Settings

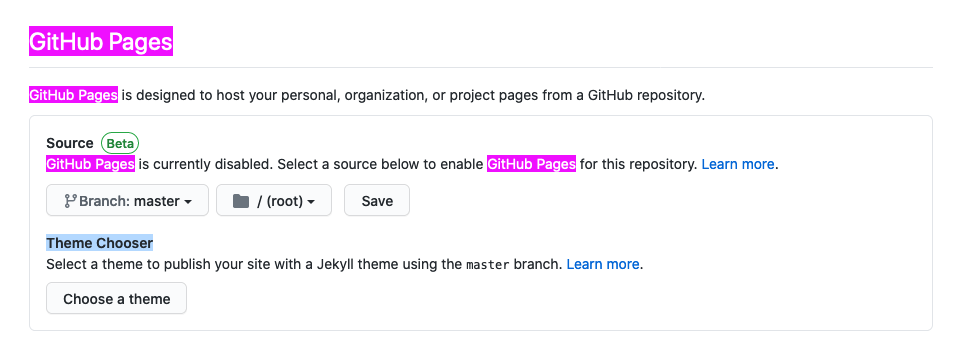
然後往下滾或者直接搜尋「GitHub Pages」,並將 Source 指向到 master 並按下 Save 即可

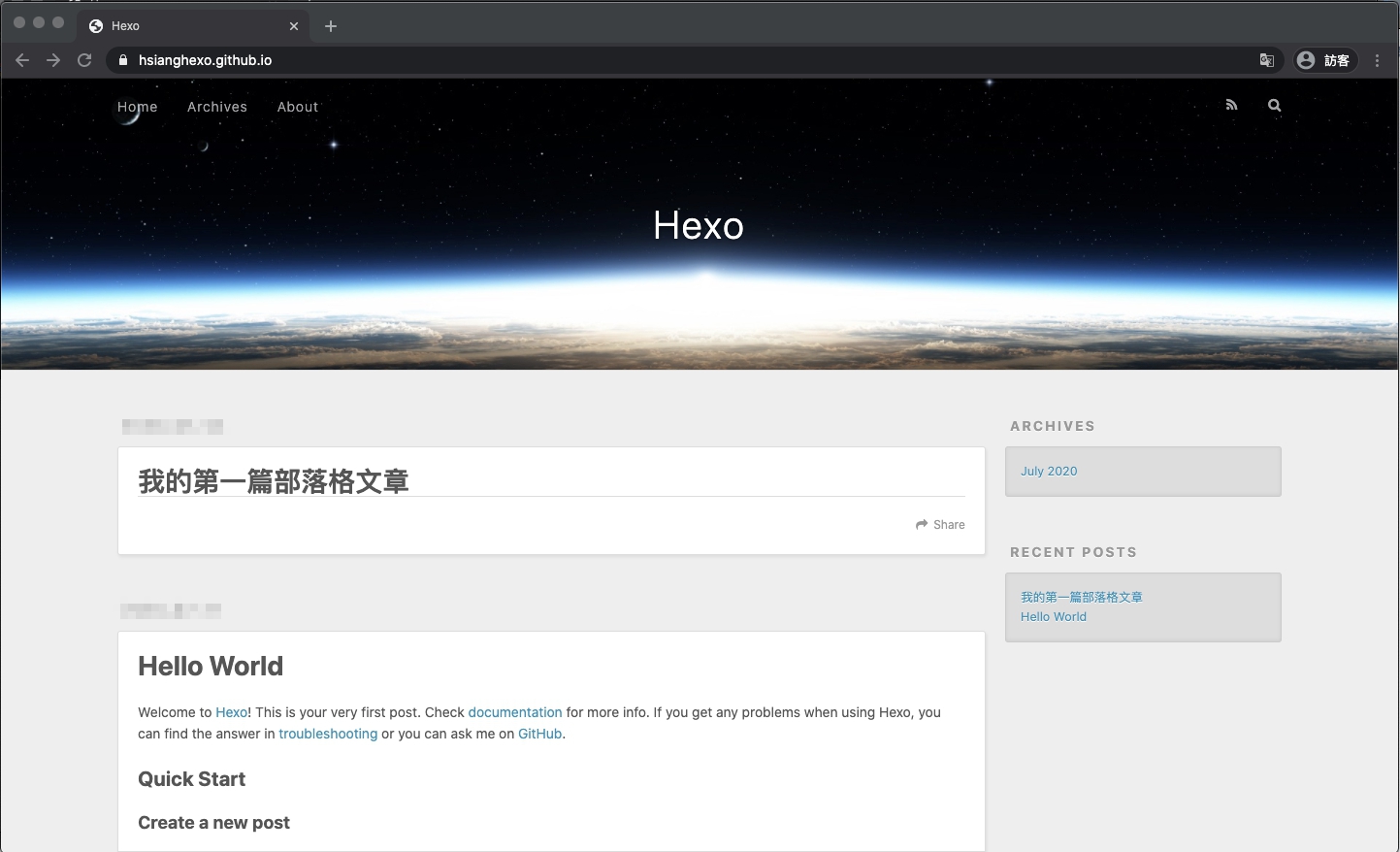
接下來重新整理畫面確定「GitHub Pages」出現 Your site is published at https://hsianghexo.github.io/,那就代表你的部落格上線囉(如果出現還在準備,就稍微等一下就可以囉)。
通常來講 GitHub 會有緩存問題,大約 5 ~ 15 min 不等,若你發現一直持續在 404 那麼就會建議你刪除 .deploy_git 資料夾(通常是隱藏的),然後在依序輸入以下指令,基本上問題就解決了,這個問題比較常見於初次部署的時候
1 | |

這一篇長度稍微有一點長,最主要是這一段在部署上是滿多人踩雷,如果沒有講清楚一點…我怕你拿鍵盤打我

整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


