整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
(26) 試著學 Hexo - 奇淫技巧 - 自動化部屬(Travis CI)
前言
接下來這一篇開始會是一系列的奇淫技巧(怪怪的名詞),第一篇就先獻給自動化部屬吧。
自動化部屬
通常我們在寫完一篇文章時都必須輸入 hexo d -g 來編譯生成靜態網頁並上傳到 gh-pages,而這個編譯過程其實也會消耗電腦本身的運算,因此我相信你在輸入 hexo d -g 都有感受到電腦突然風扇高速運轉。
那麼為了解決這個問題,我們就必須藉助 CI/CD,而什麼是 CI/CD 呢?這邊推薦之前的前輩所撰寫的文章
介紹什麼是 CI/CD 並不是本篇的重點,而是如何使用才是重點,因此本篇將會介紹兩種做法,分別是
- Travis CI
- GitHub Actions
上傳 Hexo 專案
在準備做後面的 Travis CI or GitHub Action 之前我們必須先將專案上傳到特定的遠端儲存庫,否則後面操作會無法操作唷~
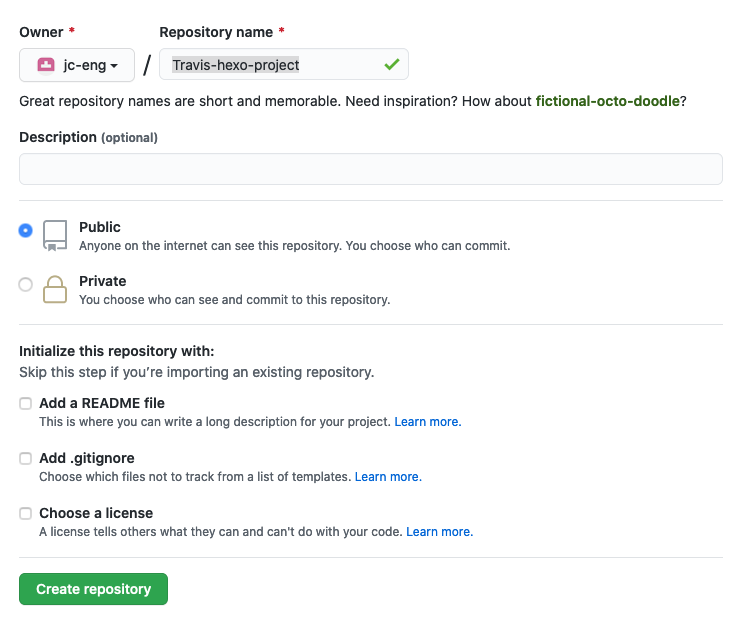
因此這邊會先建立一個遠端儲存庫是屬於 Travis 專用的

初次上傳的方式很簡單,我這邊就不再次重複說明,如果你對於 Git 指令還是不熟悉的話,可以考慮回顧一下「(12) 試著學 Hexo - 你不能不學的 Git 基本指令」章節或者是參考「Git & GitHub 教學手冊」,所以我這邊就直接貼上出事上傳的指令快速帶過否則這一篇會很長。
1 | |
基本上之後你新增文章時,就只需要輸入以下就可以了
1 | |
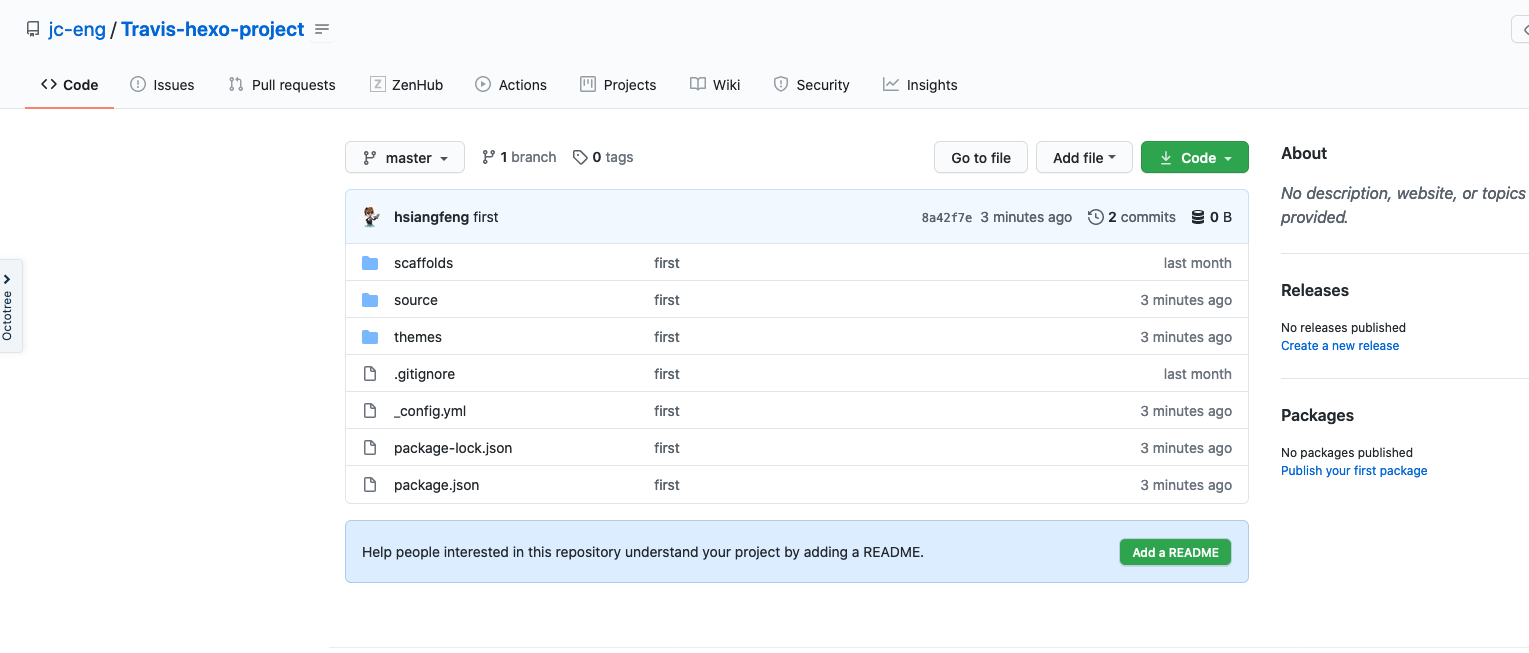
這邊請確認您的這個儲存庫是像這樣再繼續往下操作唷

Travis CI
Travis CI 相信滿多人都聽過,我們會使用 Travis CI 的 CI(持續整合)來達到自動部署到我們的 gh-pages,而 CI 的運作模式大概是怎樣呢?簡單來講當使用者將程式碼 commit 到遠端儲存庫時,就會被這個程式自動化處理一些事情,舉凡測試、打包甚至是部署等行為。
而在使用時 Travis CI 必須注意到一件事情就是它有分企業版與非營利版,只需要看網址就可以知道哪一個是企業版與非營利版
- https://travis-ci.org/ - 非營利版
- https://travis-ci.com/ - 企業版
這兩者有什麼差別呢?以我個人來講我是推薦使用「非營利版」就好,因為是免費的。
只是唯一缺點是你必須開源你的專案才能夠使用,如果你的專案是 Private,那麼就必須使用企業版,而企業版最大缺點就是前 100 次免費而已,因此當你 100 次使用完畢就必須付費囉~
因此這邊我將會介紹「非營利版」為主。
Travis CI 非營利版
基本上 Travis CI 是可以使用 GitHub 帳號登入,所以註冊帳號就真的非常沒有什麼直接快速跳過。
進入到 Travis CI 之後點一下上方 menu 的 setting

接下來我們必須找到剛剛我們建立的「Travis-hexo-project」儲存庫,如果沒看到的話可以按一下左側的「Sync Account」按鈕,這邊主要是確定專案是找得到為主。
Github Access Token
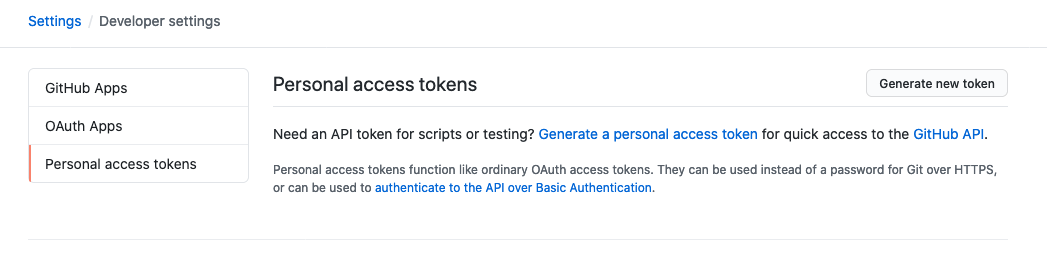
確定可以在 Travis CI 找到專案之後,讓我們回到 GitHub,進入 Github Access Token 頁面,若找不到的人可以直接點下面連結
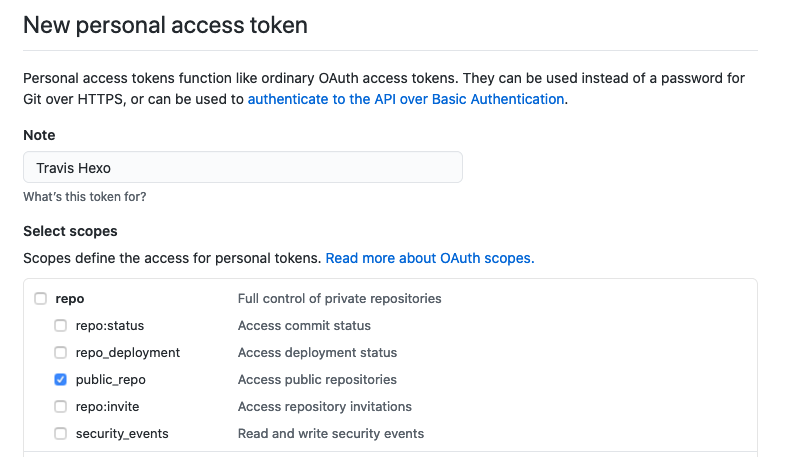
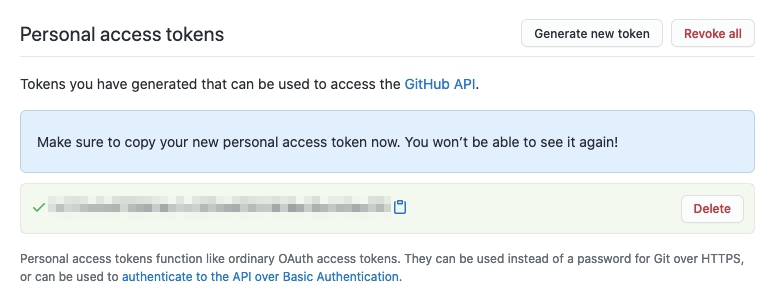
進入到 Github Access Token 之後點一下位於右上的 Generate new token 按鈕

名稱可以隨你取名,重點是 repo 下的 public_repo,然後再滾到下方儲存產生 token

當你送出之後你會取得一組 token (綠色框內)麻煩請複製下來(不要外流)

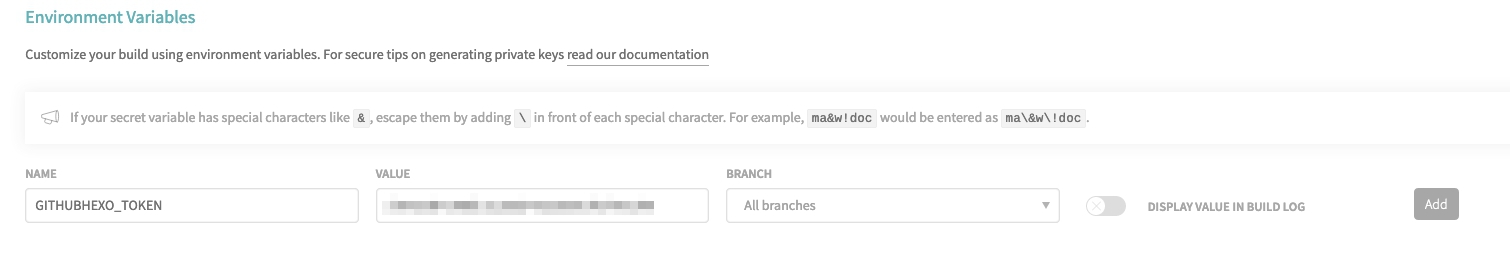
然後這邊回到 Travis CI 找到我們剛剛建立的專案,按一下 setting 進入 setting 畫面,下面會有一個「Environment Variables」欄位填入以下資訊
- name:
GITHUBHEXO_TOKEN - value:
剛剛的 token

填入完畢後按下 Add 按鈕即可。
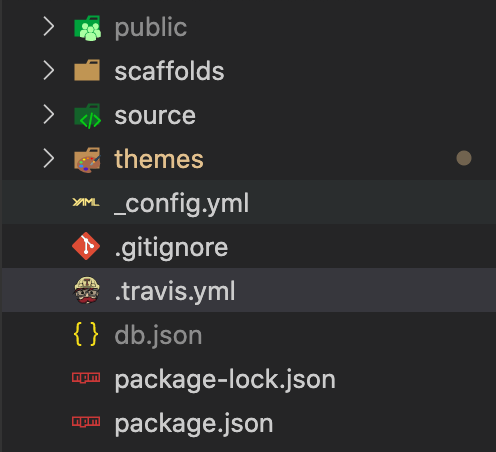
建立 .travis.yml
接下來的流程很重要,我們要建立一個檔案是屬於 Travis CI 的設定檔,Travis CI 的運作都會透過該檔案,例如:產生網頁、安裝環境等,因此我們要在 Hexo 的專案下建立一個檔案叫做 .travis.yml(這邊要注意是根目錄哦)

內容填入要填什麼呢?這邊我直接提供現成的範本給你們,這樣就不用擔心了。
1 | |
接下來你只要新增文章到 Hexo 專案的 GitHub 進去(也就是有 git push 行為),它就會幫你自動部屬囉~

補充
如果你發現你的 Travis CI 不管怎樣都不甩你的話,你可到 setting 上看一下你的專案有沒有啟用

最後這個坑算是滿多人會踩到的,也就是你使用 CI 之後你會發現主題無法正常出現,首先你必需打開你的 Hexo 專案到你目前的主題下,然後啟用顯示隱藏資料夾,並刪除主題下的 .git 資料夾,因為主題都是採用 git clone 下來的,所以本身會有一個 .git 資料夾,那由於我們已經有上傳過一次,因此會需要輸入以下指令針對資料夾重新加入版本控制
1 | |
接下來再重新輸入以下指令就可以正常自動部屬囉
1 | |
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


