整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
(28) 試著學 Hexo - 奇淫技巧 - 寫作的小眉角
前言
接下來這一篇教一些前面所沒有教的寫作小技巧哩~
快速生成模板
在前面有提到我們可以透過 description 的標籤來生成 more 的按鈕,但是在預設 hexo new 一篇文章時,預設模板都是以下
1 | |
因此每次我們撰寫文章的時候就必須再一次填寫 description 這樣子實在是很不方便,因此在這邊教一下,如何將 description 加入到預設生成的模板內。
首先 Hexo 專案底下有一個 scaffolds 資料夾,這裡分別有 post.md、page.md 以及 draft.md 這三個檔案,這三個檔案就是預設的模板,而分別個別對應的指令如下
hexo new->post.mdhexo new page->page.mdhexo new draft->darft.md
通常 page.md 與 darft.md 是不太會去更動的設定,最主要會調整的是 post.md 這隻檔案,那我們要如何增加預設欄位呢?只需要將你希望填入的欄位寫入到 post.md 就可以了
而拿我自己當作範本的話,則會像下面這樣
1 | |
在此我會連「前言」都預先打好,畢竟這是我寫文章固定的開頭,所以就先打起來放沒差。
草稿模式
在前面有看到 Hexo 其實也有草稿模式的指令,也就是 hexo new draft,而在草稿資料夾下的檔案就不會被編譯,但其實說真的我自己每次都記不住 draft 這個指令,因此這邊教你另一個小眉角,我們都知道 Hexo 不會編譯 _post 底下有底線「_」開頭的資料夾,所以你可以建立一個資料夾叫做「_草稿」,然後將還不想要發佈的文章丟到這裡面這樣即可。
這樣子在這個資料夾底下的文章就不會被編譯啦~
這樣你也不用再浪費腦容量去記憶 hexo new draft 指令了。
markdownlint
之所以會推薦使用 VSCode 撰寫文章還有一個原因是因為有一個套件叫做 「markdownlint」,如果你是一位前端開發者,看到 lint 應該會覺得該不會是 ESLint 吧?!
沒錯,就是類似的東西!
以我自己在寫文章時,也會希望自己的文章可以盡可能的統一風格,例如結尾要空一行,一個頁面只能一種階層符號等等,透過一些套件來閱數自己 md 每一篇的風格以及提醒自己程式碼區塊一定要補上程式碼語言等等良好的習慣,因此在此也推薦給各位。
下載連結:https://marketplace.visualstudio.com/items?itemName=DavidAnson.vscode-markdownlint
(我自從裝了這個套件之後都不太敢去看自己之前的文章,因為會各種黃毛毛蟲…)
VSCode 即時預覽
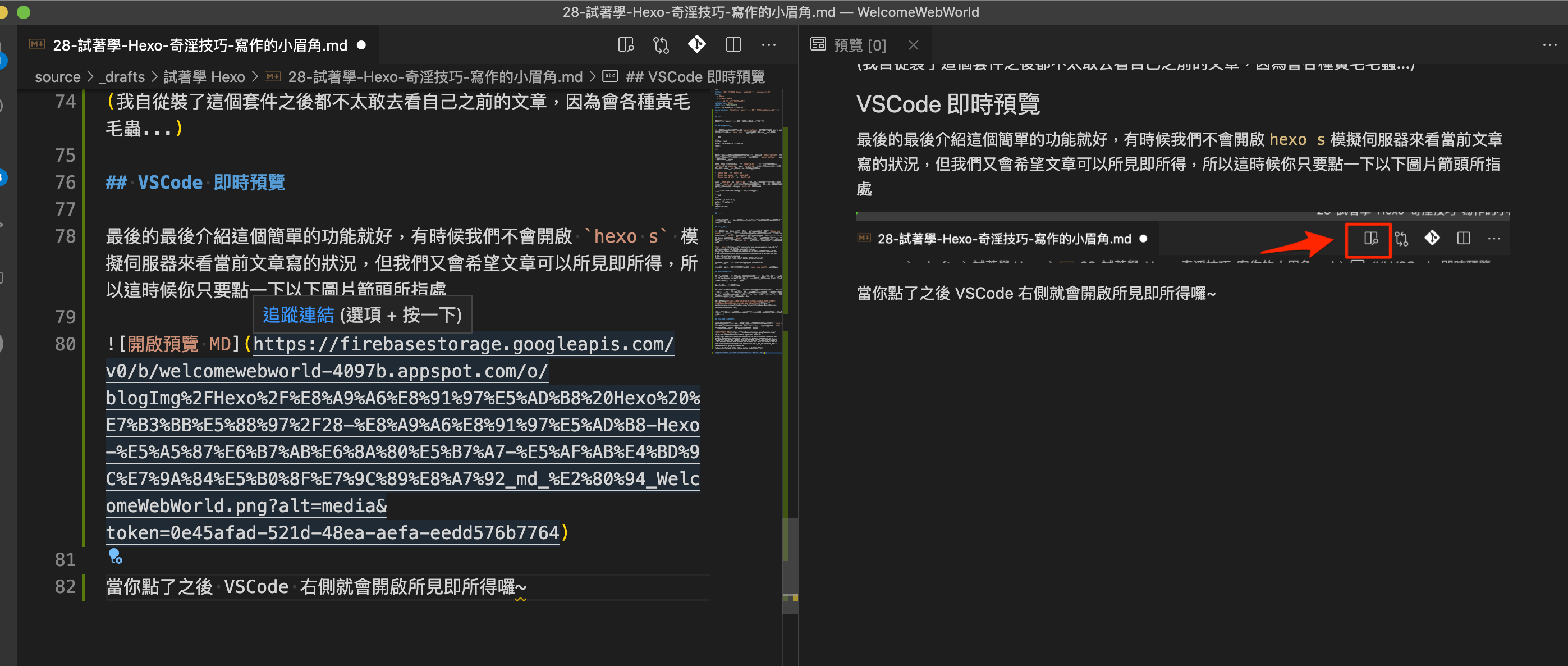
最後的最後介紹這個簡單的功能就好,有時候我們不會開啟 hexo s 模擬伺服器來看當前文章寫的狀況,但我們又會希望文章可以所見即所得,所以這時候你只要點一下以下圖片箭頭所指處

當你點了之後 VSCode 右側就會開啟所見即所得囉~

最後,如果你真的很猶豫是否開始架設自己的部落格,那麼我會推薦你看我先前撰寫的這一篇「關於寫部落格的心法」
那麼這一篇寫作的小眉角就先到這邊結束囉~
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


