整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
淺談 JavaScript 中的 Debug 神器 Console
前言
在寫 JavaScript 時,其實我們會很長使用 console 來 debug,所以這一篇來淺談一下 console 吧。
Console
早期有些人在 Debug 的時候都是使用 window.alert(),但其實這是一個比較不好用的除錯方式,其主要原因是每次都會被 alert 視窗給阻擋,若今天是想要做一些監聽的行為,那麼就非常的不適合,因為你會出現相當多的 alert 視窗。
但是這邊要注意的是,在不同的瀏覽器上,它呈現的方式或多或少會稍微有點不同,這邊就僅列出我個人使用過且不錯用的 console,以下環境主要是測試於 Chrome 80。
console.log
一般來說最常見的除錯語法就是 console.log,許多在初學者都是使用這一個語法來除錯,使用方法也非常 EZ
1 | |
但是這邊太過常見,所以就不多做介紹了。
console.table
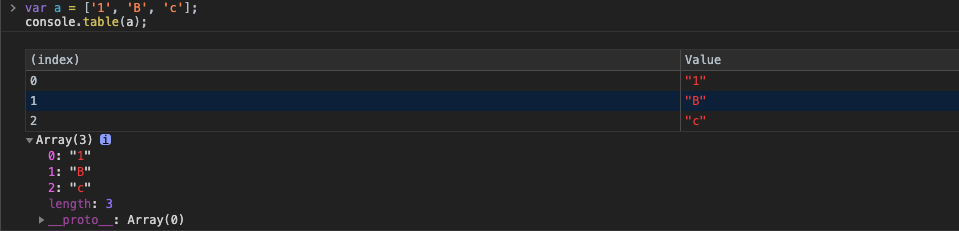
console.table 是一個非常適合來查看陣列 or 物件的語法,舉例來講:
1 | |
在這邊你可以看到呈現的方式類似 HTML 的 table 的方式,在閱讀上可以較直覺且可以很快速地看到 index。

此外你也可以直接點擊欄位名稱做排序,是一個查看陣列相當不錯的神器。
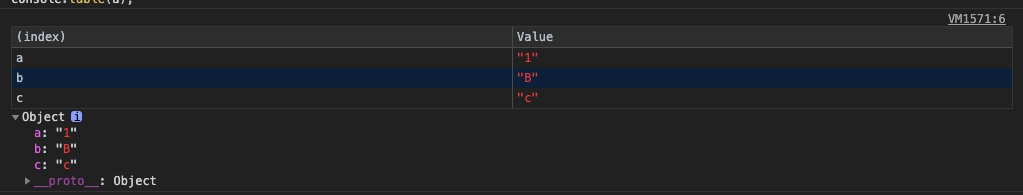
物件也是相同結果。
1 | |

console.dir
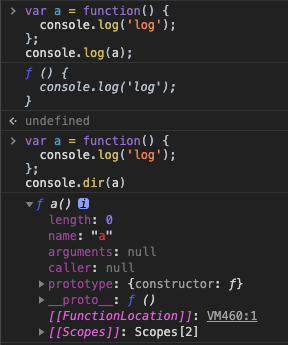
這一個 console.dir() 你可以把它看成進階版的 console.log(),以往我們在透過 console.log() 查看一些錯誤訊息時,可能也會需要查看錯誤訊息的屬性,但 console.log() 就沒有辦法看到,舉例來講:
1 | |
此時若我們需要看比較細節的部分,就可以使用 console.dir(),使用該方法他會出現一個小箭頭讓你點開
1 | |

但是這個方法並沒有被列入標準的,所以我們透過 MDN 文件最前面就可以看到。
console.time && console.timeEnd
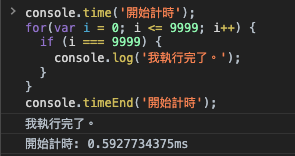
這兩個東西是一個非常特別的東西,我們可以透過該 console.time && console.timeEnd 了解程式碼執行的時間,假使來講底下有這一段程式碼
1 | |
舉例來講上面的程式碼就執行了 0.5 ms

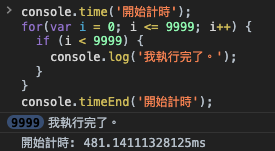
但若是這樣子呢?
1 | |
你會發現到執行完畢需要 481 ms(因每一位人的電腦不同而時間不同)

在這一邊要注意的是 console.time(name); 需傳入一個名稱,然後 console.timeEnd(name)的 name 則是 console.time() 的名稱。
console.warn
此外一般我們在 consoleTooles 常見的警告訊息(黃色),就是使用該方法實現的。
1 | |
console.error
如果有黃底警告訊息,那麼就一定會有紅底的嚴重警告訊息。
1 | |
console.clear
這個方法比較簡單一點,主要用於清除控制台,並且會輸出「Console was cleared」,可以自己嘗試看看。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


