整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
五分鐘快速替專案加上 ESLint
前言
這一篇將會紀錄如何替自己的專案加上 JavaScript 風格管理器,如果希望自己專案程式碼有一定品質的話,那麼就不能不安裝 ESLint。
ESLint

首先我們先了解一下什麼是 ESLint,ESLint 它是一個靜態分析工具,最主要是幫助我們在撰寫 JavaScript 時可以提早發現而不是專案部署之後才發現,而之所以有這個問題發生主要也與 JavaScript 的語言特性關係,除此之外 JavaScript 在撰寫上風格也非常自由,因此時常也會發生一些 Bug,因此通常都會建議在開發專案時要補上 ESLint 盡可能統一撰寫風格與提早發現問題。
安裝 ESLint
首先 ESLint 必須有 Node.js 與 npm ,因此如果你無法確定自己電腦是否有安裝 Node.js 與 npm 的話,可以嘗試在終端機輸入以下指令
1 | |
如果有出現版本號就代表你有安裝,如果沒有的話就建議你安裝,因此我這邊提供我的其他文章給您參考。
當確定安裝完畢 Node.js 與 npm 之後在終端機輸入以下指令
1 | |
(如果對於 npm 指令不熟悉的話,可參考我這一篇「npm 安裝指令差異」)
安裝完畢之後你就可以輸入 eslint -v 查看是否有跳出版本號,若沒有跳出來代表沒有安裝成功,就在麻煩返回上一步重新輸入 npm install eslint --global。
使用 ESLint
接下來建立一個新的專案資料夾,只有一個檔案
- a.js
a.js 內容
1 | |
以上範例程式碼在稍後裝上 ESLint 會出現毛毛蟲哦~
然後輸入依照順序輸入以下指令
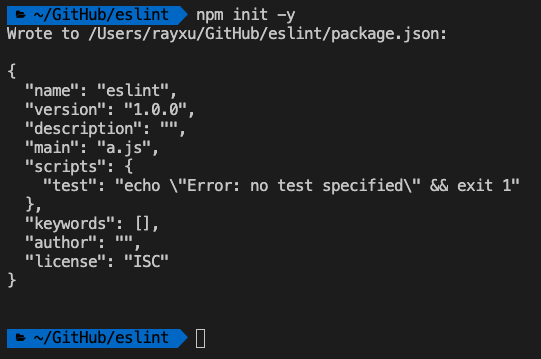
1 | |
此時應該會出現一個 package.json,這個檔案主要是紀錄我們稍後安裝的套件

接下來在該專案輸入 ESLint 初始化指令
1 | |
基本上當你輸入上述指令之後,ESLint 會問你一些選項,因此只需要依照自己需求選擇就好,我這邊也附上我自己的選擇
- How would you like to use ESLint? (您想如何使用ESLint?)
- To check syntax only (僅檢查語法)
- To check syntax and find problems (檢查語法並查找問題)
-
To check syntax, find problems, and enforce code style(檢查語法,查找問題並強制執行代碼樣式)
- What type of modules does your project use? (您的專案使用什麼類型的模組?)
- JavaScript modules (import/export)
- CommonJS (require/exports)
-
None of these(都不是)
- Which framework does your project use? (您的專案使用哪種框架?)
- React
- Vue.js
-
None of these(都不是)
- Does your project use TypeScript? (您的專案是否使用 TypeScript?)
-
No(不是) - Yes (是的)
-
- Where does your code run? (您的程式碼運行環境?)
-
Browser(瀏覽器) - Node (不用我解釋了吧。)
-
- How would you like to define a style for your project? (您想替專案設置什麼風格?)
-
Use a popular style guide(使用流行的風格指南) - Answer questions about your style (回答有關您的風格的問題)
- Inspect your JavaScript file(s) (檢查您的 JavaScript 文件)
-
- Which style guide do you want to follow? (您要使用哪種風格指南?)
補充說明:這邊如果對於 JavaScript 不熟悉的話會建議選擇 Standard,否則直接使用 Airbnb 挫折感會非常重,因此會建議先學習使用 Standard,有一定掌握之後再使用 Airbnb,最後再來補充這幾個風格差異。
- What format do you want your config file to be in? (您希望 ESLint 設定檔案採用哪一種格式?)
-
JavaScript - YAML
- JSON
-
- Would you like to install them now with npm?(您要立即使用 npm 安裝它們嗎?)
- No
-
Yes
以上選項選擇完畢之後,接下來就會建議你使用 VSCode 安裝一個套件
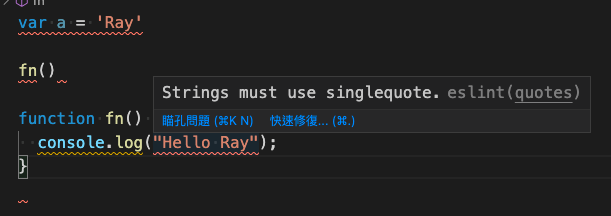
這個擴充套件主要是幫助我們可以立即看到 ESLint 的執行結果,否則以為其實我們要去輸入一些指令才能夠知道狀況,但是這種方式太過麻煩,因此會建議一定要安裝該套件,安裝完畢之後就可以看到滿滿的紅色毛毛蟲囉~

ESLint 風格說明
Airbnb

Airbnb 風格主要是 Airbnb 所出的風格,你沒看錯就是出遊找民宿、飯店那間,而這一份風格也有在 GitHub 上面開源。
而在此底下就有列出他的風格建議與說明。
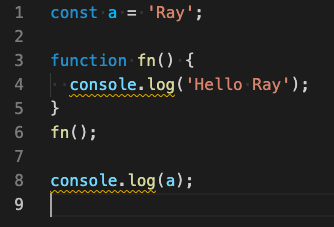
簡單來講 Airbnb 主要撰寫風格會建議你盡可能 ES6 語法,例如:使用箭頭函式、let 與 const、呼叫的函式方法不可以在函式之前等等,這邊拿前面的範例來講的話就會改成這樣
1 | |

Standard

Standard 風格相較 Airbnb 起來就輕鬆很多,它不會硬性要求你一定要使用 ES6,而在它的網站介紹與有說明一些主要重點風格
兩個空白 - 當作縮排
字串用單引號 - 除非要避免跳脫字元
沒有不必要的變數 - 這可以解決 超多 的 Bug !
不要加分號 - 這真的 很 OK, 真的!
絕對不要用(、[或`當開頭
關鍵字後加空白if (condition) { ... }
函數名稱後加空白function name (arg) { ... }
統一用===取代==- 但是obj == null可以用來檢查null || undefined。
一定要例外處理 node.js 中的err參數
一定要對瀏覽器中的全域變數加上window前綴 - 除了document和navigator可以不用
避免使用那些命名得很爛的全域變數,像是open、length、event和name
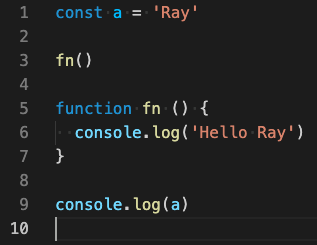
以我自己撰寫感覺起來,其實 Standard 最大特色在於不用寫結尾分號,因此依照剛剛範例修改下來就是這樣
1 | |


最後一個是 Google 的風格,其實這個風格我很不熟悉,因此如果依照 Google 風格來講,會修改成以下
1 | |
最主要特色是,我稍微寫了一下,他會希望你函式都要寫上註解(滿特別的),但基本上語法也主要與 Airbnb 差不多。

最後你可能會問說選擇哪一個風格較好,基本上每一個風格都有屬於他自己的擁護者,以我自己來講,我比較習慣 Airbnb 但我卻又喜歡 Standard 得不加上分號,因此其實哪一個風格沒有絕對的答案,主要還是看團隊與自己的習慣。
最後的最後這邊補上,如果你是在找如何替 Vue Cli 加上 ESLint 會建議你參考這一篇 如何替 Vue Cli 加入 ESLint 會較好,因為 Vue 有針對 ESLint 調整,因此如果你自己使用 ESLint --init 加入可能會有一些問題要處理,這個在處理上就會比較麻煩。
如果你是想找 Laravel-Vue 的話,則可以參考這一篇 Laravel-Vue ESLint 在 VSCode 上無法靜態使用的問題。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


