整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Day20 - Discord Bot?

前言
除了爬蟲之外,Node.js 可以做的事情其實非常多,所以接下來將會介紹一些其他的應用的實作,也就是 Bot。
Bot?
Bot 是什麼呢?我相信你應該看過不少人家說 Line Bot、Discord Bot 以及 Slack Bot,那麼這些 Bot 是什麼呢?簡單來說,Bot 就是一個自動化的程式,可以幫助你自動化一些事情,例如:自動回覆訊息、自動發送訊息、自動發送 Email 等等。
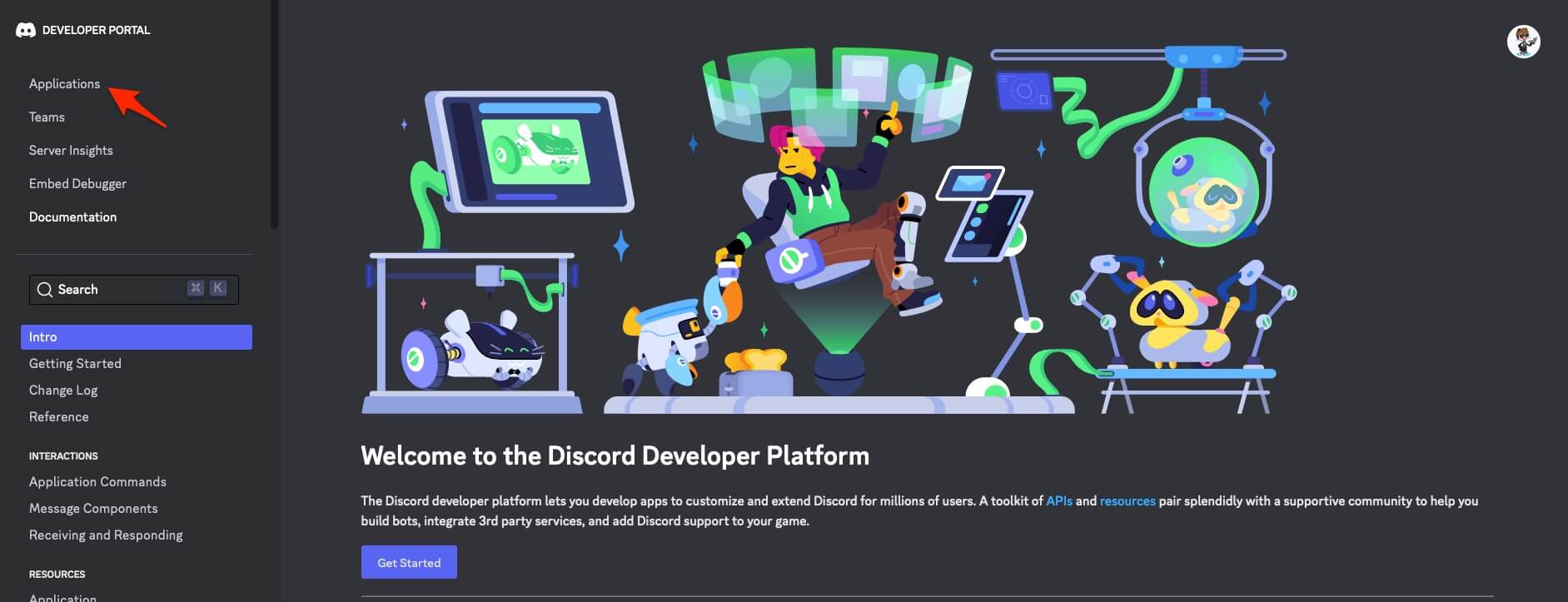
那我們這次要示範什麼呢?這次我打算示範一個 Discord Bot,但是在那之前我會建議你準備好一個 Discord 伺服器,並且到「Developer Portal」建立一個機器人,如下圖點一下 Applications

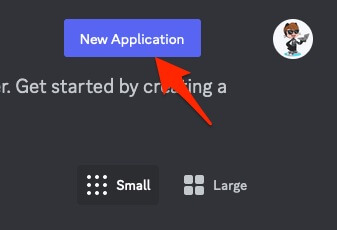
接著點一下上方的 New Application

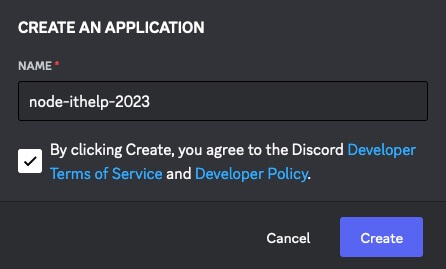
名稱的話,看你自己需求,我命名為「node-ithelp-2023」

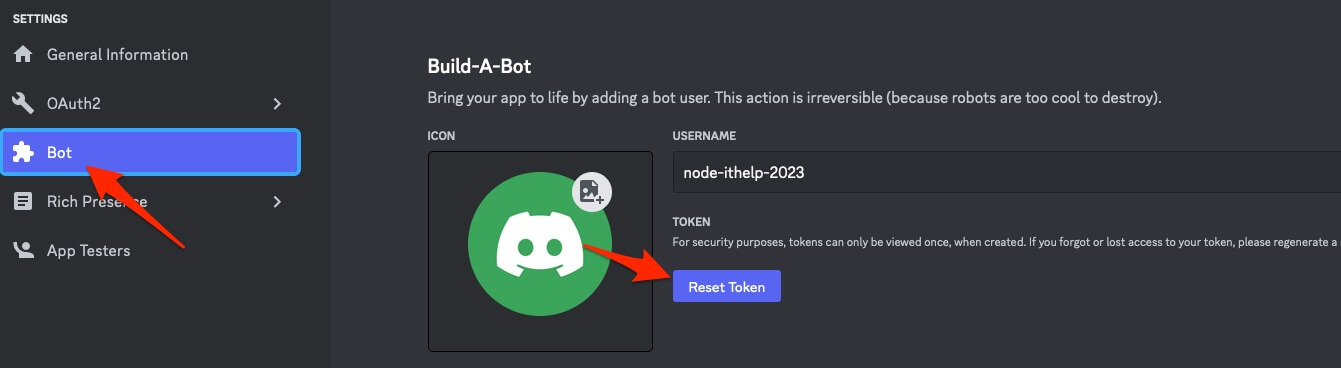
新增完畢後,找到你剛剛新增的 Application,然後點一下左邊的 Bot,接著你可以找到「Reset Token」按鈕,點一下就可以取得 Token

請注意這個 Token 不要外流,稍後我們練習會使用到。

Token 大概會長這樣(底下不用擔心,我已經把 Token 換掉了):
1 | |
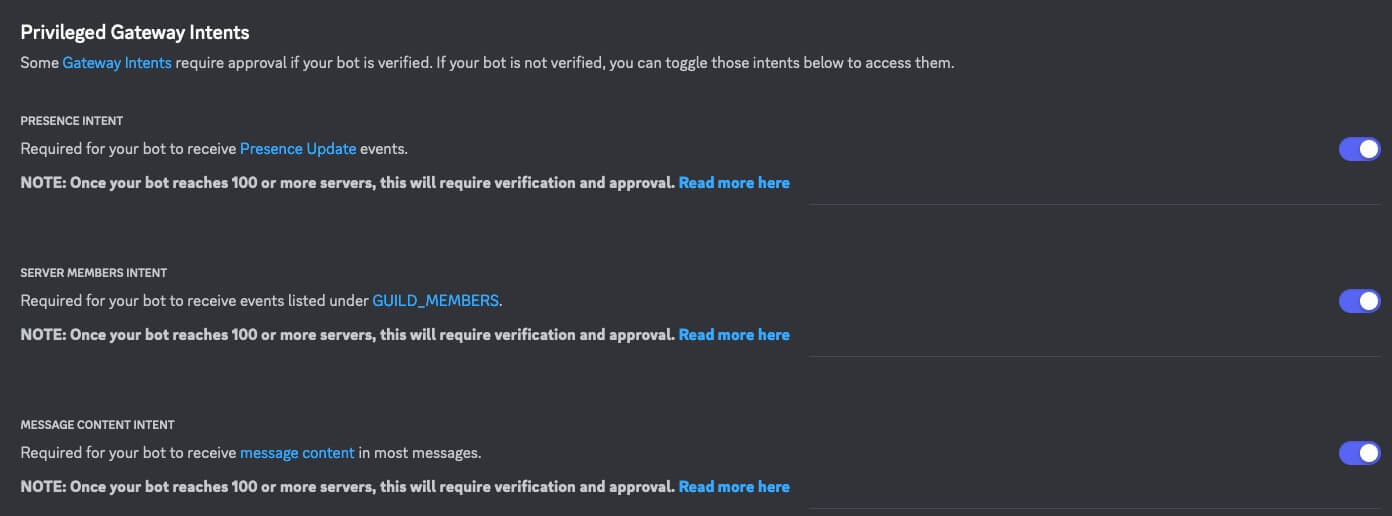
接下來,我們可能有些操作會需要一些權限,所以麻煩往下滾到「Privileged Gateway Intents」,這個區塊主要是操作權限,底下要請你把底下的權限都打開,如下圖:

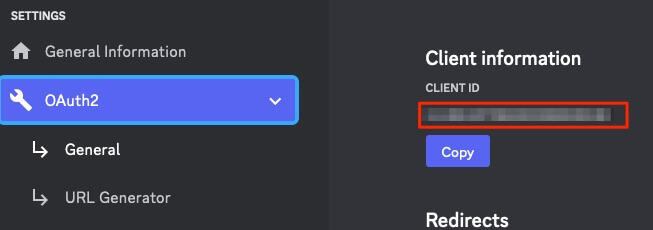
最後我們就是要把這個 Bot 加入到我們的伺服器,所以點一下「OAuth2」取得 Client ID

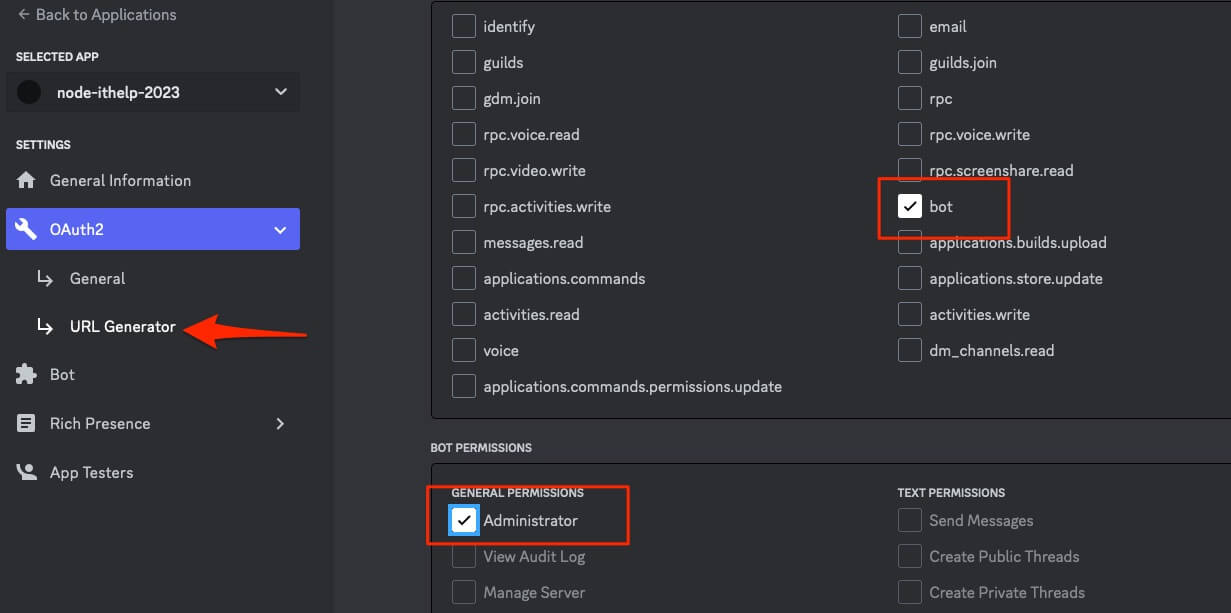
取得後接著點「Url Generator」,並勾選 bot 與 Administrator,如下圖:

Note
為了方便練習才選 Administrator,實際開發上還是會依照 Bot 的需求來設定權限。
最後你往下滾就可以看到邀請連結了,複製下來貼上到瀏覽器,然後選擇你要加入的伺服器就搞定囉!

Note
Discord 是一款遊戲社群軟體(許多技術社群也都陸續轉移到此軟體),你可以在上面建立一個伺服器,然後邀請你的朋友一起加入,然後你們就可以在上面聊天、玩遊戲等等,如果你有興趣的話,可以參考我這一篇文章「Discord 好難?不怕!我教你!」。
專案環境
首先我們先來建立一個專案
1 | |
接下來我們要來安裝 discord.js 套件,這個套件是用來實作 Discord Bot 的,所以我們必須要安裝這個套件
1 | |
這是由 Discord 官方所提供的套件,所以你可以放心的使用。
Note
如果你熟悉其他語言的話,也可以嘗試使用 Python、Go 等套件唷!
這邊有件事情我要特別提醒一下,由於接下來的實作我們要使用比較新版的 Discord Bot,所以建議你切換到 Node.js 18 會比較好唷!
1 | |
實作
接下來我們會來實作一個簡易的 Discord Bot,那麼該怎麼起手呢?其實官方文件都有提供範例程式碼,但官方程式碼是基於 ES6 的語法,所以底下我還是會介紹一下。
註冊指令
首先我們來看第一個範例,也就是註冊指令,不用擔心,這邊我會逐行補上註解說明:
1 | |
接著你只需要輸入 node register.js 就註冊成功了
Note
請記得替換TOKEN與CLIENT_ID;你可以嘗試使用 ENV 來設定,這樣就不用每次都要修改程式碼,這邊是為了方便示範才這樣寫的。
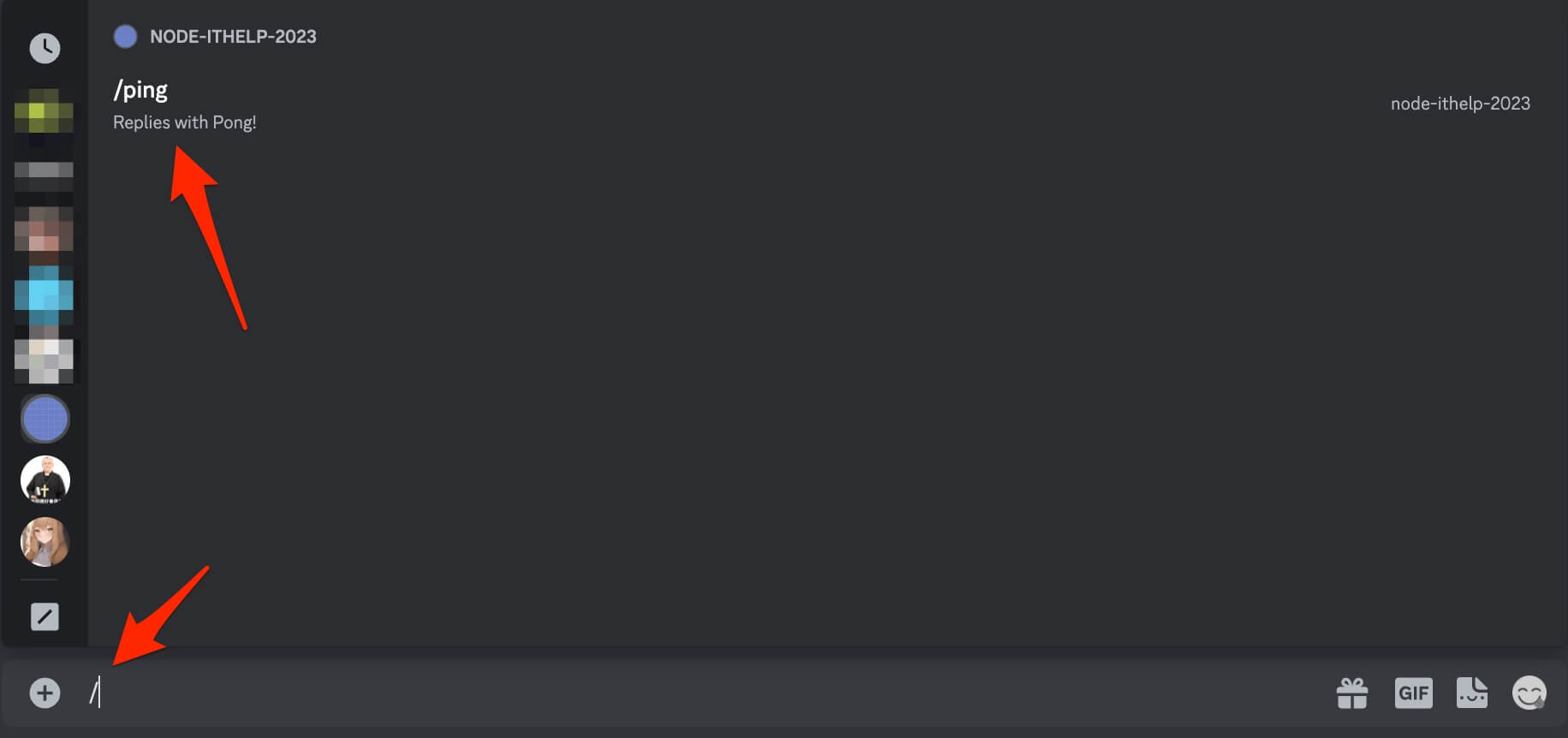
接著你就可以在 Discord 上看到你剛剛註冊的指令了,如下圖:

我相信上面程式碼你應該沒有什麼太大問題,這邊比較多問題應該會是 list 的指令表,其實它不只有那幾個屬性而已
1 | |
這邊我們可以看到 options 這個屬性,這個屬性是用來設定指令的選項等等,但這邊就不過深入討論了,後面範例有需要時,我們再來討論。
啟動 Bot
前面我們只是幫機器人註冊了指令,但是我們還沒有建立一個機器人,所以接下來我們就來建立一個機器人,並且讓它啟動。
1 | |
接著當你輸入 node index.js 後,你就可以在終端機看到 Ready! 的訊息了,這代表你的機器人已經啟動囉~

前面差不多是一個基本上 Discord Bot 註冊過程跟啟動的流程,那麼這一篇我們就先到這邊告一個段落,我們下一篇見哩。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


