整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Day25-Google Extension

前言
又進入新的章節了,這章節我們要來介紹 Google Extension,那麼 Google Extension 是什麼呢?這一篇就讓我們來簡單的認識一下吧!
Chrome Extension
身為市占率最高的瀏覽器 Chrome,你一定逛過它的擴充功能商店吧?而這些擴充功能就是我們所謂的 Chrome Extension,透過這些擴充功能可以讓你的瀏覽器變得更加的強大,例如:廣告封鎖、翻譯、下載影片等等,而這些擴充功能都是使用 JavaScript 所寫成的。
(謎之聲:除非你跟我一樣是邊緣人,使用的是 Firefox,不然大部分開發者幾乎是使用 Chrome QQ)

那麼為什麼我們要認識 Chrome Extension 呢?你還記得最初的文章我提到的這件事情嗎?
V8 是由 Google 所推出的一個開源 JavaScript 引擎,它可以將 JavaScript 的程式碼轉換成機器碼,讓電腦可以執行 JavaScript 的程式碼。
那麼這時候問題來了
「Node.js 跟 Chrome Extension 有什麼關係?」
其實兩者來講,前者是屬於伺服器端的 JavaScript,而後者則是屬於瀏覽器端的 JavaScript,但是兩者都是使用 V8 來執行 JavaScript,還是不懂吧?Chrome Extension 本身就是運行於瀏覽器上的 JavaScript,而且它也是使用 V8 來執行 JavaScript,因此你可以把 Chrome Extension 當作是一個瀏覽器上的 JavaScript 程式。
那麼我們就來準備起手一下 Chrome Extension 吧!?
準備工作
首先我們要先建立一個專案環境,請你輸入以下指令
1 | |
接下來還要在建立幾個檔案,請你輸入以下指令
1 | |
這時候你的專案應該會長這樣
1 | |
這幾個檔案先不用擔心,我們後面會在介紹,先把環境準備好再說。
第一個 Chrome Extension
首先我們必須要先來介紹一下 manifest.json,這個檔案非常的重要,可以說是整個 Chrome Extension 的核心,因為它會告訴瀏覽器這個擴充功能的資訊,例如:擴充功能的名稱、版本、描述、圖示、權限等等,而且這個檔案必須要放在根目錄下,也就是說不能放在子目錄下。
這個檔案內容要貼入什麼呢?請你先貼入以下:
(不用擔心,我一樣會補上註解說明)
1 | |
圖示呢?圖示來源你可以用 Google 官方所提供的圖示,請你先下載 Google 官方圖示 並且放在根目錄下。
接著打開 popup.html,並且貼入以下內容:
1 | |
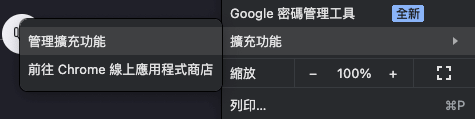
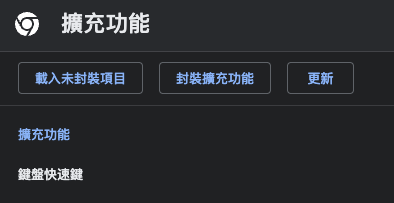
接著打開 Chrome 找到擴充功能,進入擴充功能頁面

然後找到上方的「載入未封裝項目」,並且選擇你的專案資料夾

Note
如果你找不到「載入未封裝項目」的話,請先確認你是否有勾選「開發人員模式」,如果沒有的話,請先勾選「開發人員模式」唷!
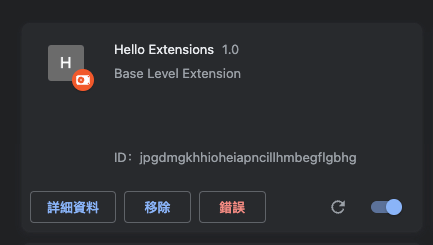
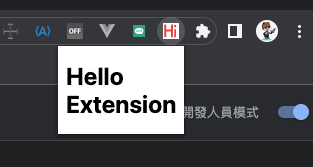
接著你應該就會看到你的擴充功能出現在瀏覽器的工具列上了

並且你也可以在工具列上看到你這個套件,而且你也可以點一下看看,會發現你的 popup.html 會跳出來囉~

很簡單吧?這就是你的第一個 Chrome Extension 了!
我相信你應該發現到一件事情了,其實 Chrome Extension 整體不外乎就是 HTML、CSS、JavaScript,因此對於 Web 開發者來講是非常容易上手的。
Note
Firefox 的套件實作與 Chrome Extension 有些許不同,因為本身兩者底層核心不同的關係,因此如果你想要開發 Firefox 的套件,請參考 Firefox Extension。
基本上只要是基於 V8 引擎開發的瀏覽器都是可以使用的,例如…內在是 Chromium 的 Edge、Arc 等等,因此你可以開發一個 Chrome Extension,然後在其他瀏覽器上也是可以使用的唷!
Note
Chromium 是一個開源的瀏覽器專案,主要也是由 Google 所推出,而且 Chromium 的內核也是使用 V8 引擎,因此兩者通常是相輔相成的關係;Chrome 也是基於 Chromium 所開發的,而後來的 Edge、Arc 也是基於 Chromium 所開發的。
引用外部套件
基本上如果你要在 Chrome Extension 中使用 npm 套件的話,你就必須額外使用打包工具,例如:Webpack、Parcel 等等,畢竟 Chrome Extension 本身是一個單純的 CSS、HTML、JavaScript 檔案,因此如果你要使用 npm 套件的話,你必須要透過打包工具來幫你打包成一個檔案,然後再引入到 Chrome Extension 中。
Note
其實換個面向來看,就像我們在網頁上執行 JavaScript 一樣,我們也是透過打包工具來幫我們打包成一個檔案,然後再引入到網頁中。
那麼下一篇文章我們就來來介紹一下如何使用打包工具來打包 Chrome Extension 吧~
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


