整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Day28-Google Extension 與 Google Apps Script 蹦再一起

前言
為了讓我們熟悉 Google Apps Script 的環境,那麼最快的方式就是實作,因此這邊就來整合 Google Extension 吧~
Google Apps Script 實作
首先我們要實作什麼呢?我們要把原本放在前端的 Open AI 轉移到 Google Apps Script 上,因此我們要做的事情就是:
- 建立 Google Apps Script 專案
- 撰寫 Google Apps Script 程式碼
- 移除原本的寫在 Google Extension 的 Open AI 程式碼
- 串接 Google Apps Script API
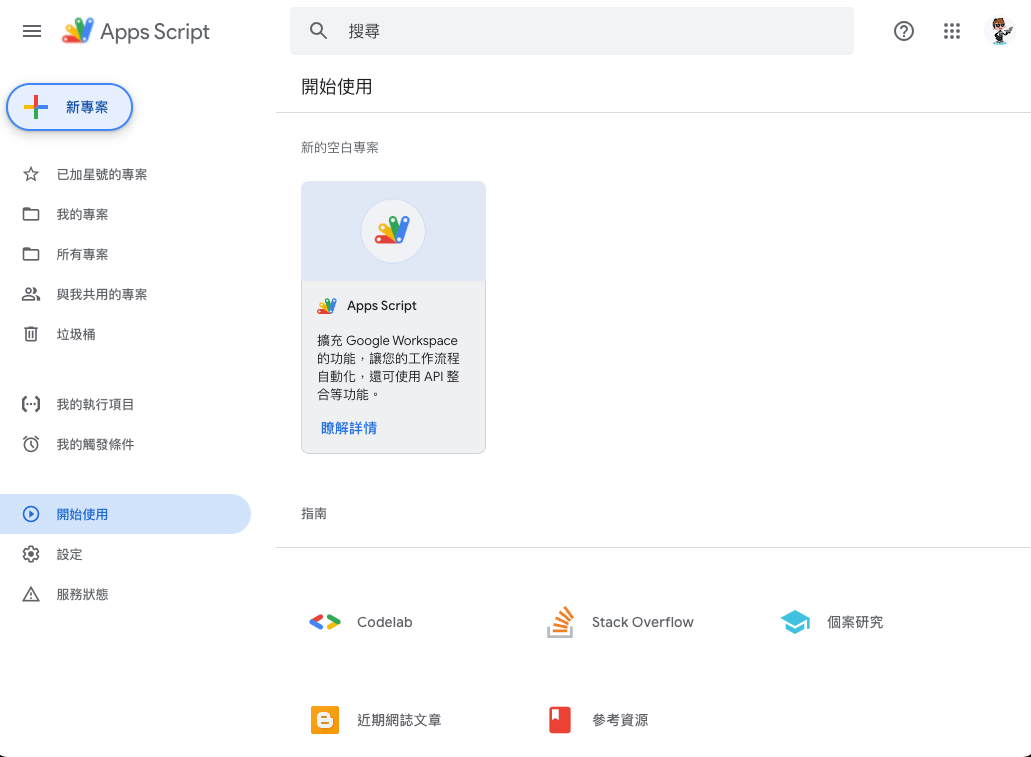
所以這邊請你進入 Google Apps Script 官網,並且點一下「新專案」建立一個新專案

Properties Service
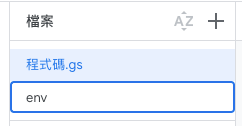
接下來點一下旁邊建立「指令碼」,我們要先來建立環境變數,所以檔案名稱叫 env

內容填入以下程式碼
1 | |
ok,暫停一下,這時候你應該會感到疑惑,畢竟前面我們在介紹 env 會需要安裝一個 dotenv 套件,但是這邊我們並沒有安裝,這是為什麼呢?因為 Google Apps Script 本身沒有環境變數(env)的概念,而且目前這種做法也比較不正確。
雖然剛剛有提到 Google Apps Script 沒有環境變數的概念,但有類似的東西,也就是 Properties Service,因此我們可以使用這個來取代 env。
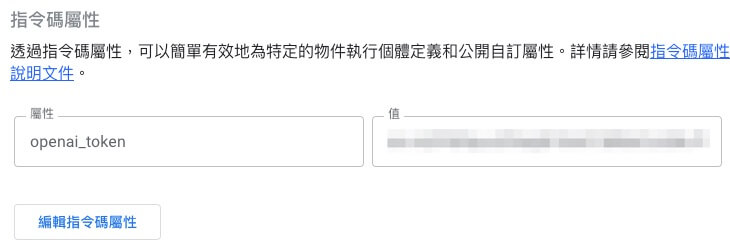
首先請你點一下齒輪(專案設定)

接著往下滾可以找到「指令碼屬性」,點一下「新增指令碼屬性」,可以把你的 OpenAI Key 填入

接著回到任一程式碼中,填寫以下並執行它
1 | |
基本上不意外你應該是可以在底下看到你的 OpenAI Key,接著回到 env.gs 改成以下程式碼
1 | |
這樣子我們就可以在任一程式碼中使用 env.openai_key 來取得 OpenAI Key 了。
Note
Google Apps Script 的變數宣告後都是全域的,因此你可以在任一程式碼中使用env。
串接 OpenAI
接下來當然就是要串接 OpenAI 囉~
但是 Google Apps Script 有一個不方便的問題存在,也就是沒辦法隨意引入套件,因此我們必須使用 OpenAI 的 API 來串接,剛好 OpenAI 的 API 串接上非常的容易,只需要用 UrlFetchApp 發起請求到 Post https://api.openai.com/v1/chat/completions 就可以了。
因此接下來請你任一開一個新的檔案,叫做 openai.gs,並且填入以下程式碼
(一樣我都會給註解,所以你可以看註解來理解程式碼)
1 | |
這邊我們就完成了 Google Apps Script 的部分,接下來我們要把原本的 Open AI 程式碼移除,並且改成 Google Apps Script 的 API。
Note
請記得自己把 OpenAI Url 加入到env.gs中唷。
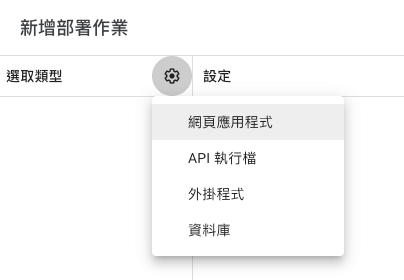
那我們該如何取得呢?點一下「部署」,這時候會跳出下拉選單,選擇「新增部署作業」,然後找到齒輪選擇「網路應用程式」

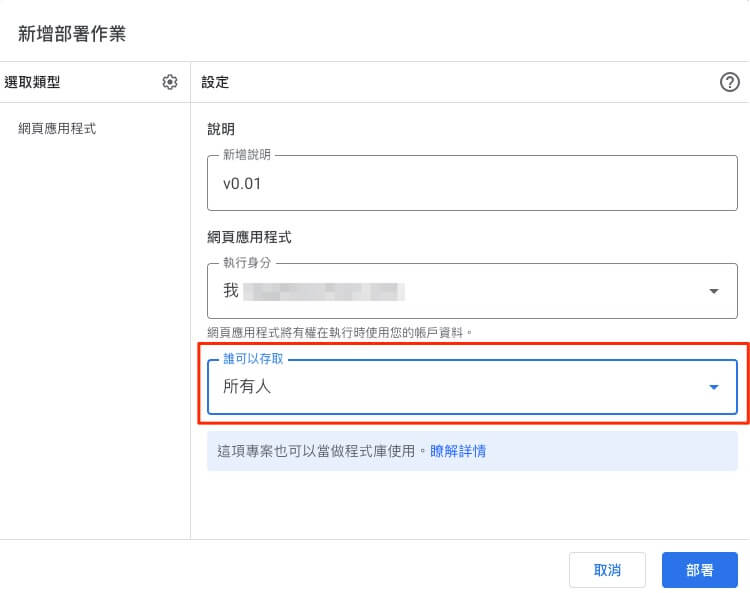
然後這邊為了方便練習,請記得填寫一下說明,並把「存取權限」改成「任何人」,這樣子我們就可以不用登入就可以使用 API 了

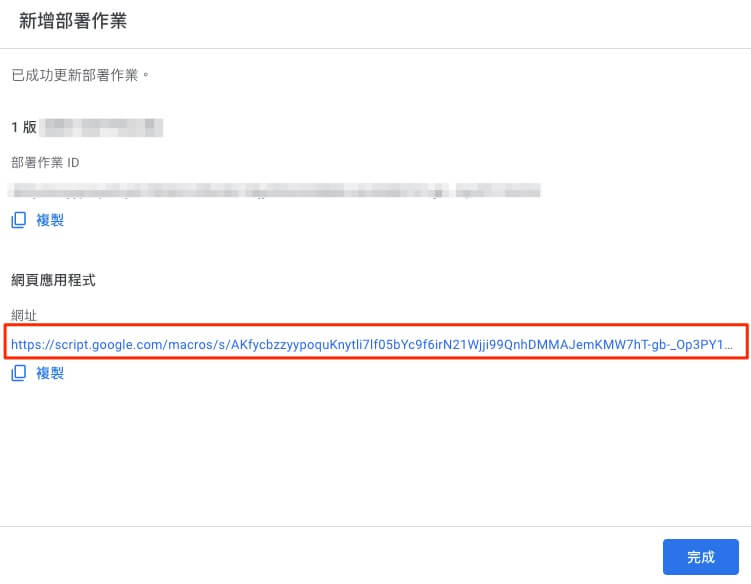
接著你如果是第一次部署的話,會跳出一些視窗,基本上只要依照提示點授權及允許就可以了,這時候你應該會看到以下畫面,紅框圈起來的就是你的 API 網址

複製下來後,就可以準備回到 Google Extension 了。
Google Extension
接下來這邊我們就不額外建立新專案了,會直接沿用前一篇的範例專案,打開 App.vue 替換成以下:
1 | |
接下來你打開你的 Chrome 套件,應該就可以正確的看到結果了,恭喜你完成了 Google Apps Script + Google Extension 的實作囉~
Note
Fetch API 是瀏覽器提供的 API,因此你可以直接使用。
那麼這一篇差不多了,我們就先到這邊告一個段落囉~
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


