整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
六角旅館 API 系統(freyja)之後端完整部署教學
前言
這一篇將會針對六角學院所出的「六角旅館 API 系統(freyja)」後端記錄一下部署教學。
取得專案
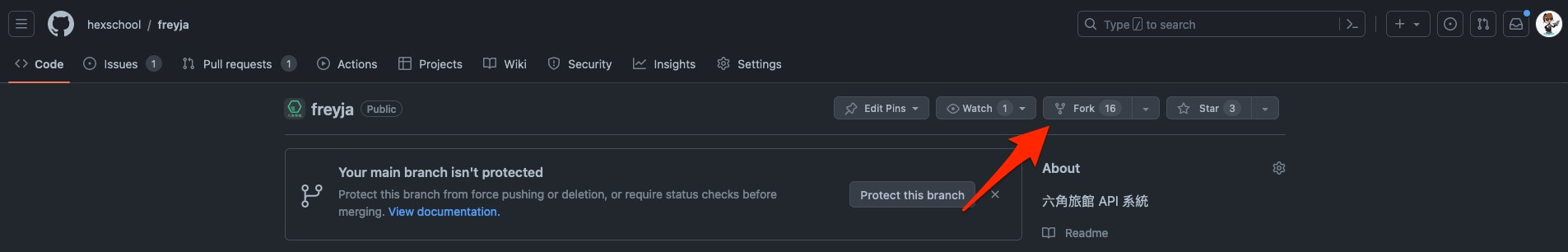
首先一開始先點擊這裡 進入到六角學院的後端範例專案,然後這邊我會使用「Fork」的方式將專案複製到自己的 GitHub 帳號底下

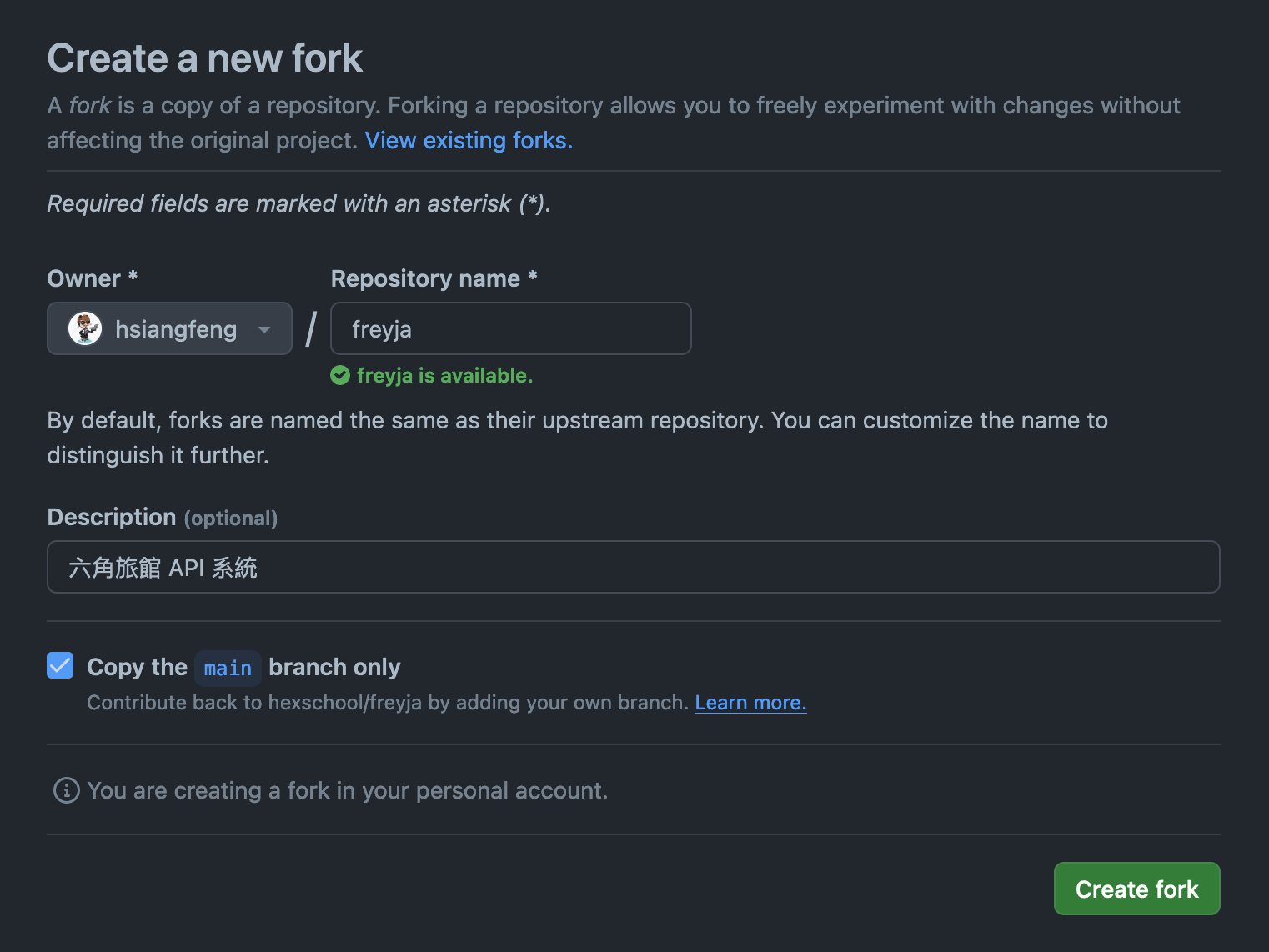
接著你會進入 Fork 的頁面,你只需要點一下「Create Fork」就可以了

Note
如果你發現你的畫面上有出現「The repository freyja already exists on this account.」的話,那就代表你已經 Fork 過,那麼就可以不用重複 Fork 了。
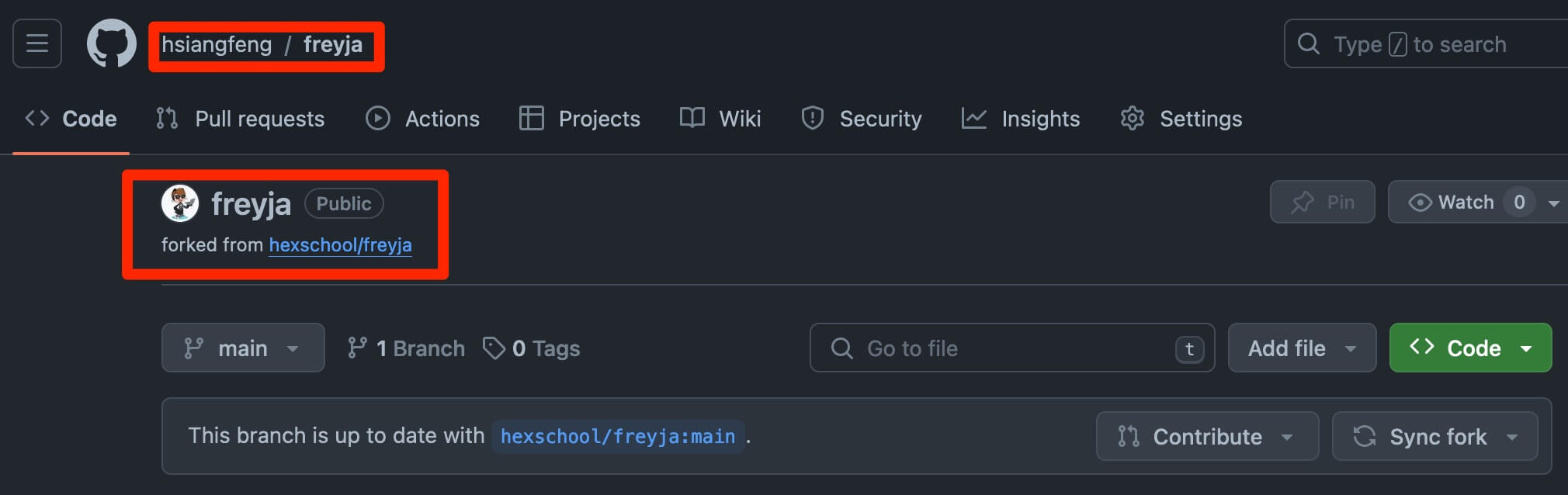
這樣你的專案底下就會多出一個專案

(紅框處通常會變成你的 GitHub 帳號名稱)
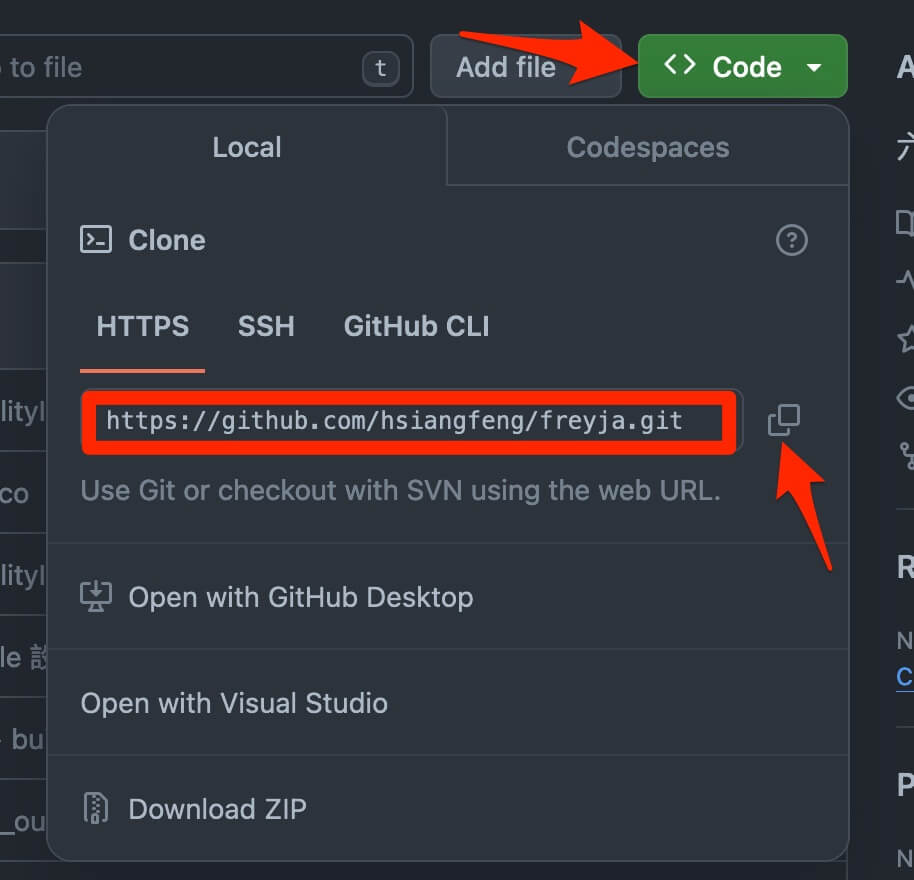
接下來請你在你剛剛 Fork 的專案底下點擊「Code」,然後複製你的專案網址

取得網址後,請打開你的終端機,並且輸入以下指令:
1 | |
這樣就可以將專案複製到你的電腦上囉~
初始化環境
接下來我們要進入到專案底下,並且安裝相關套件,請輸入以下指令:
1 | |
Note
請注意這個專案至少要 Node.js 18.16.0 以上版本才可以執行喔~
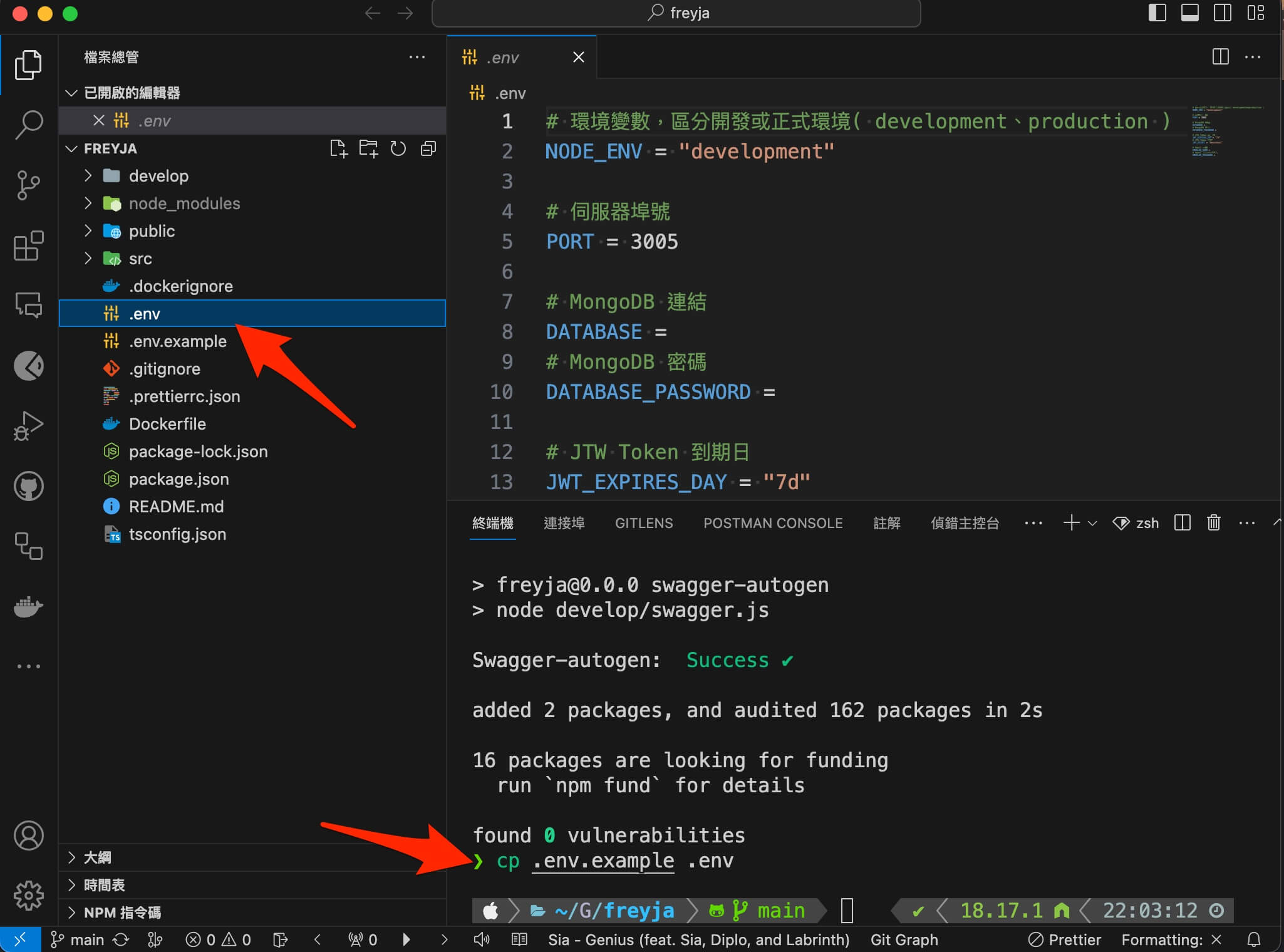
還原專案後,接著我們要設定一下環境變數,請你在終端機下輸入以下指令將 .env.example 複製一份 .env:
1 | |

接下來打開 .env 檔案,你會看到以下內容:
1 | |
這邊有幾個東西要準備一下,分別是:
- MongoDB 連結與密碼
- Gmail 帳號與應用程式密碼
所以就讓我們來一個一個設定吧~
MongoDB 連結與密碼
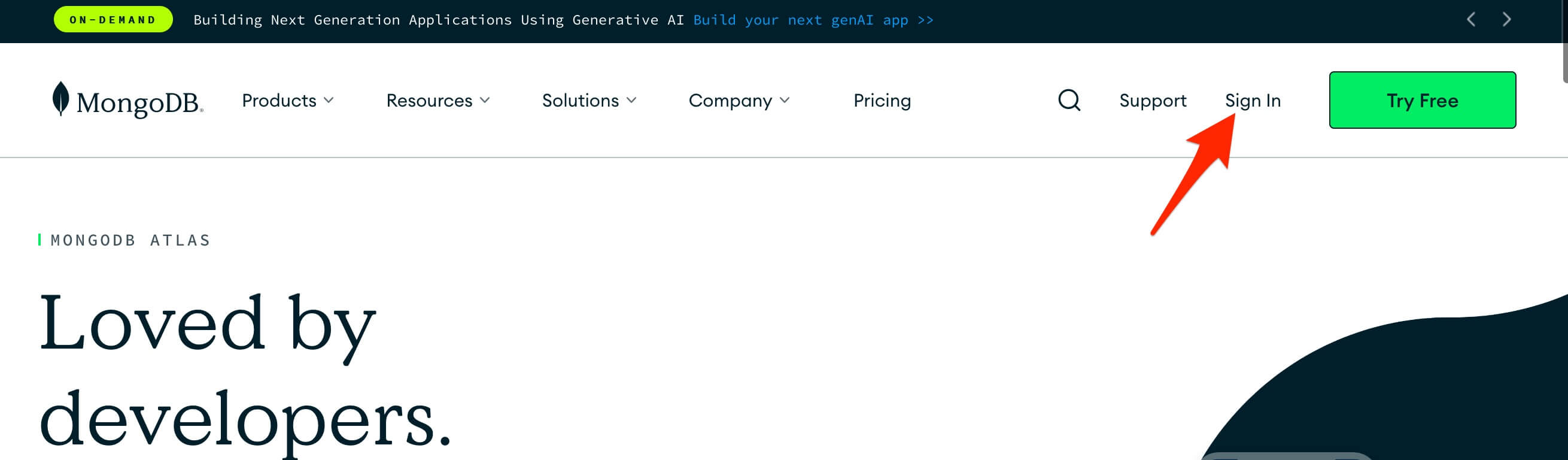
首先我們這邊將會使用 MongoDB Atlas 來當作我們的資料庫(這邊我會直接忽略註冊的過程),所以請你點一下這裡進入到 MongoDB Atlas 的官網,然後點一下「Sign in」,如下圖:

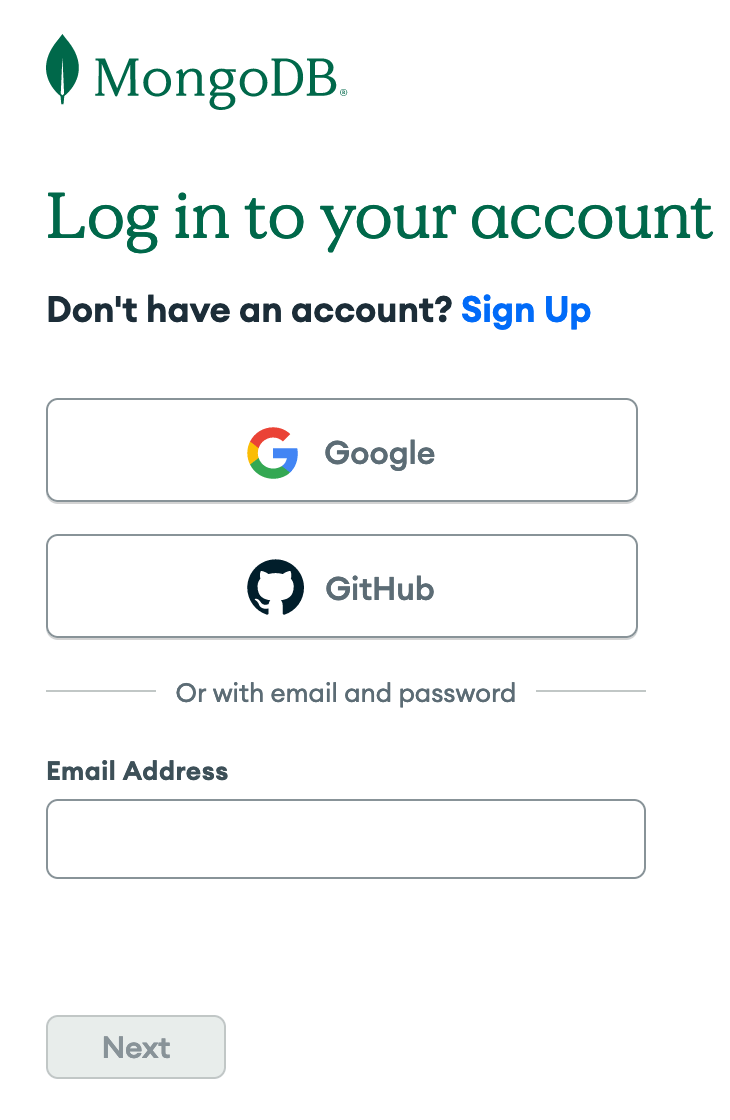
接著你會進入到登入頁面,請你選擇適合你自己的方式登入

這邊我會選擇「GitHub」的方式登入,所以就麻煩你選擇你自己的方式登入囉~
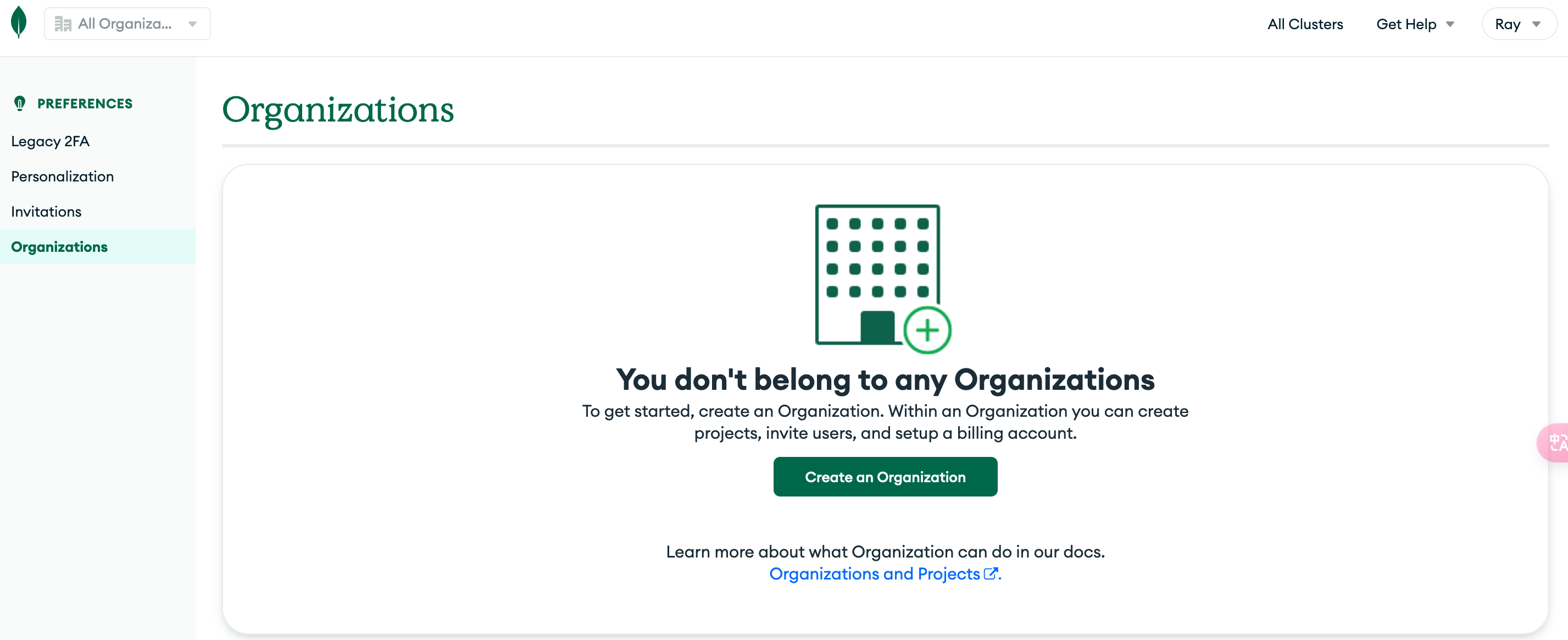
登入後,如果你是一個全新的帳號,那麼你會先被要求建立一個組織

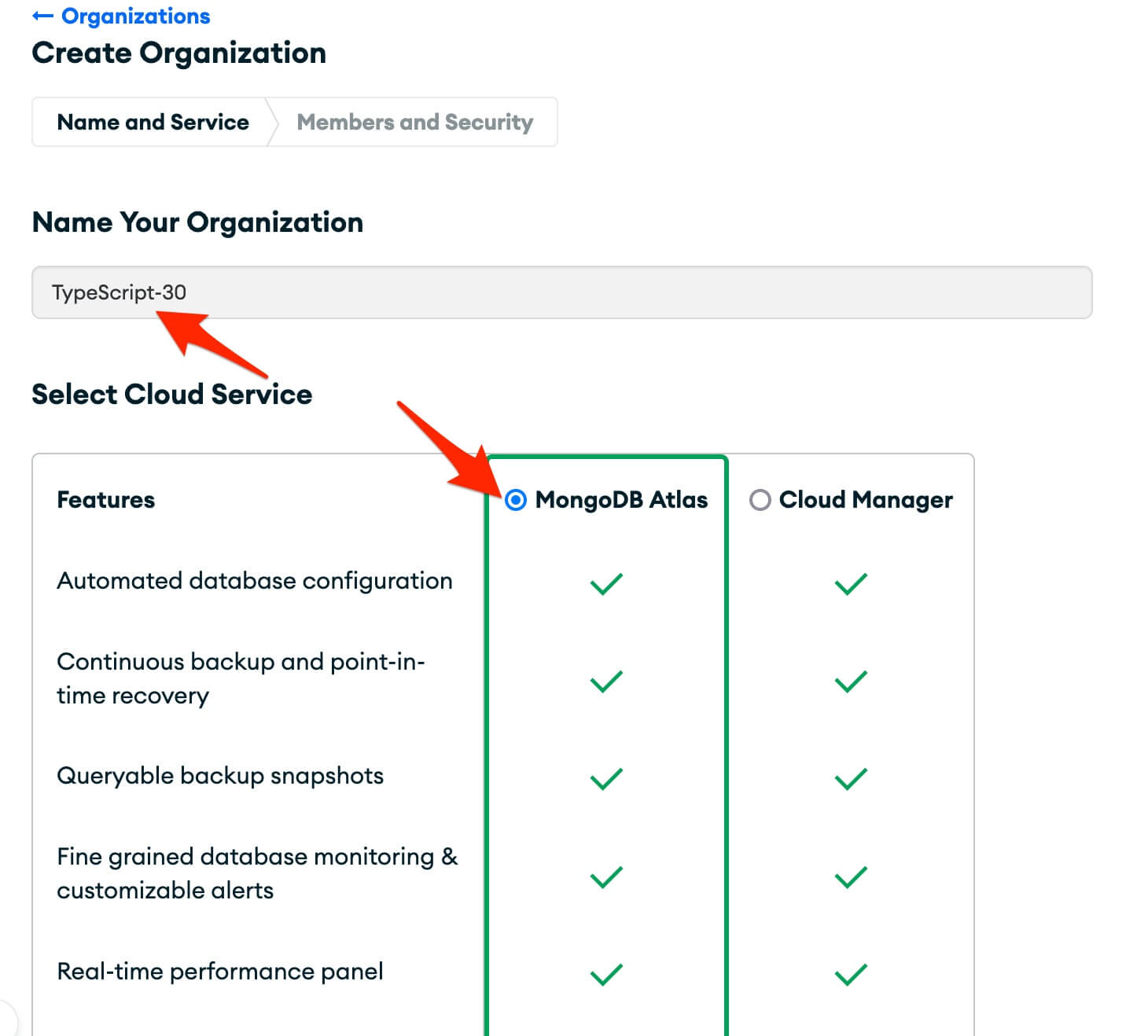
所以就請你點一下「Create Organization」,然後輸入你的組織名稱,然後選「MongoDB Atlas」,就可以儲存建立組織了

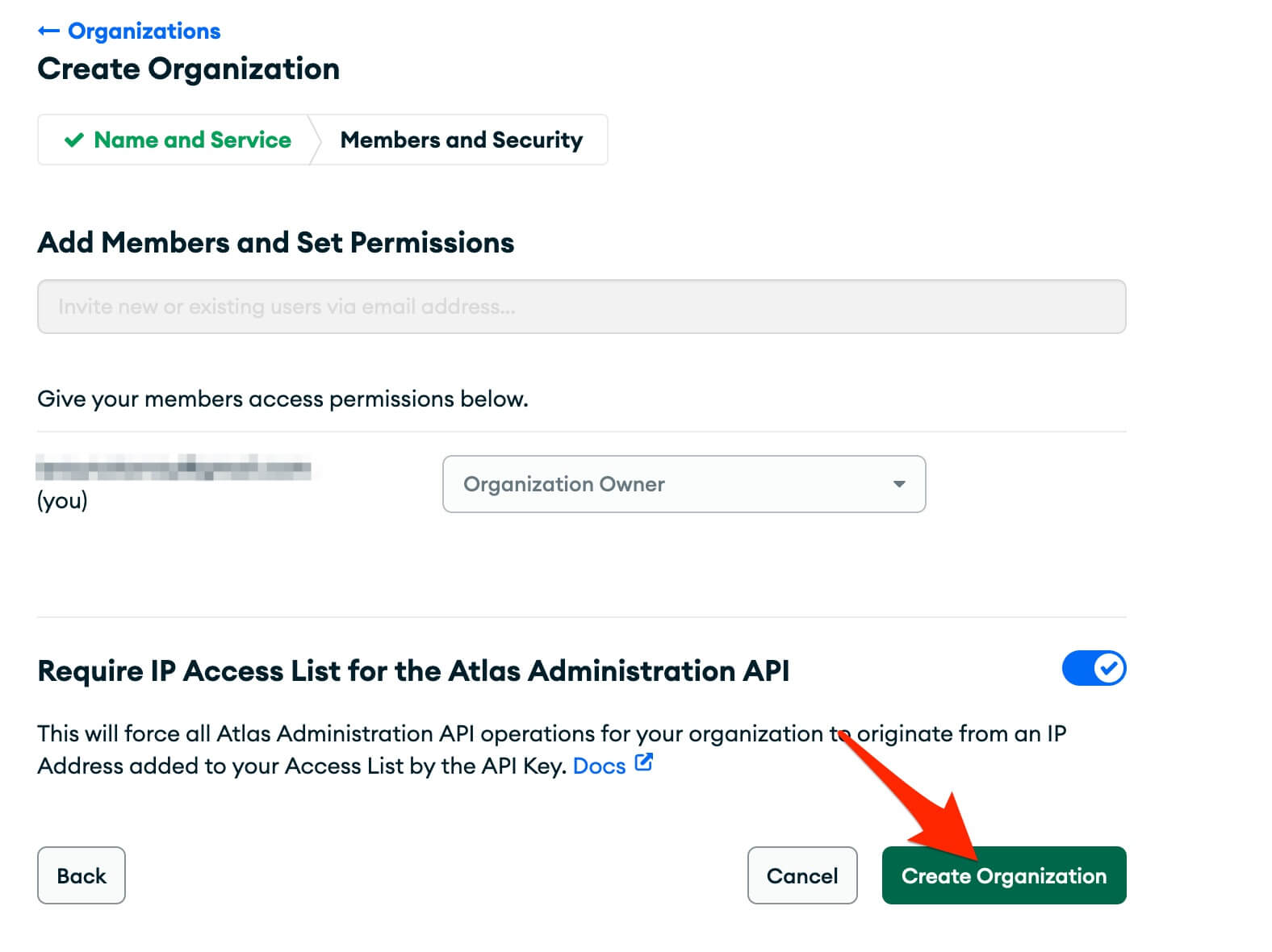
按下儲存後,下一頁會是「Members and Security」,也就是成員與安全性的設定,這邊你可以選擇要不要邀請其他人加入,或是直接點擊「Create Organization」(基本上這邊都是預設的,所以你可以直接點擊「Create Organization」)

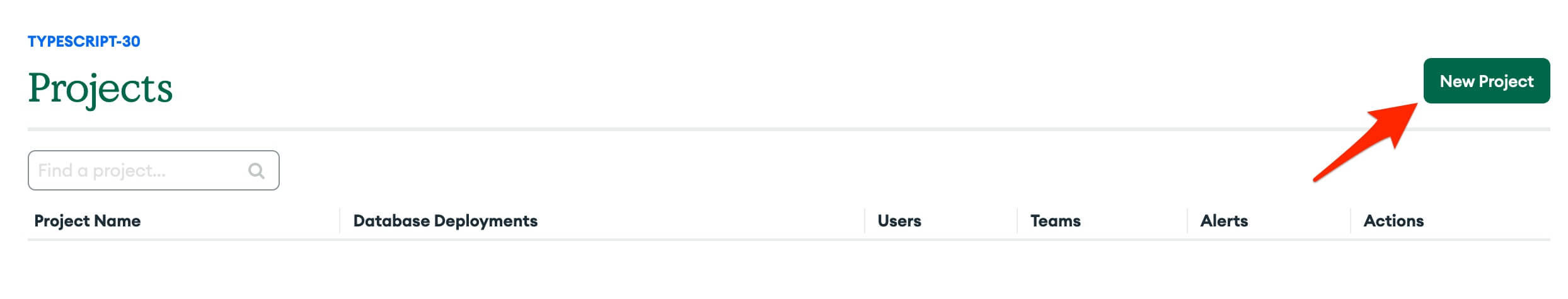
接下來我們要來建立一個專案,因為 MongoDB Atlas 是以組織為單位,所以前面才會需要設置組織,所以現在我們要建立一個專案,請你點一下「New Project」

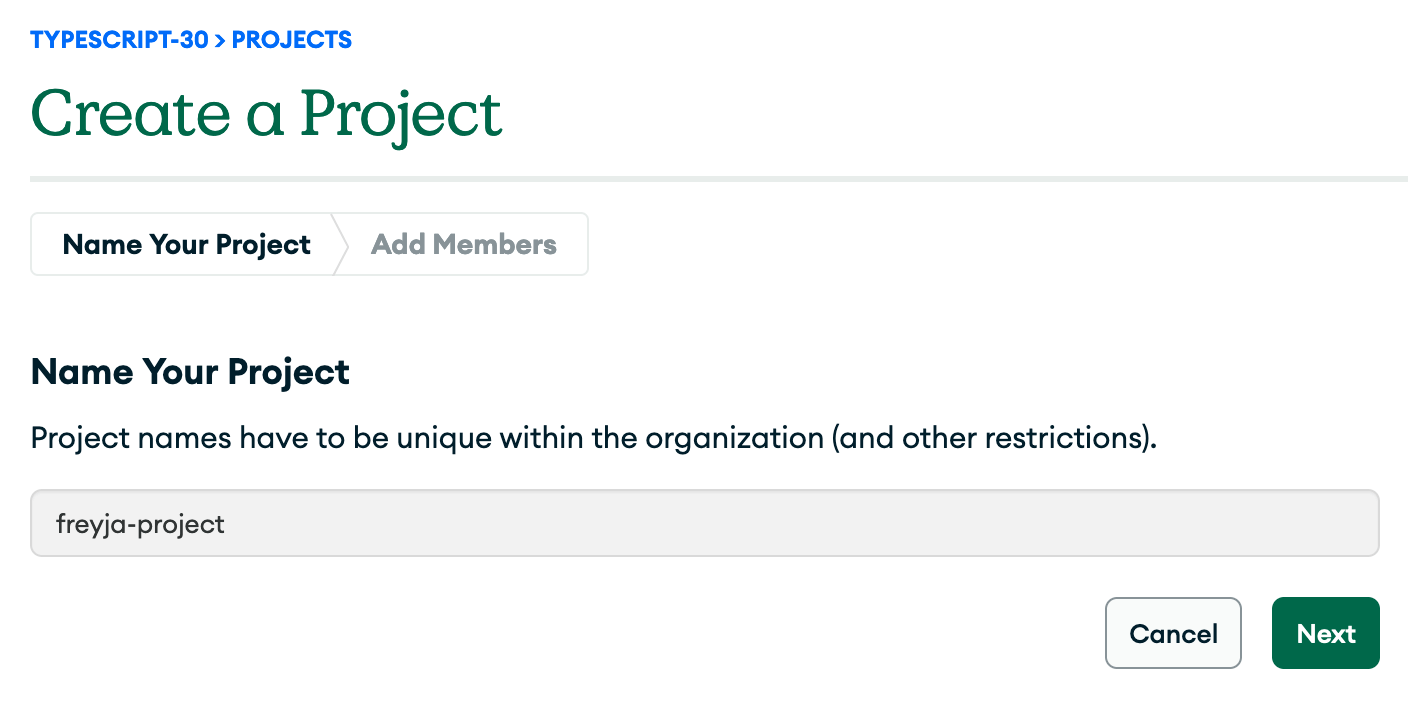
這個專案名稱可以隨便取,我就取「freyja-project」

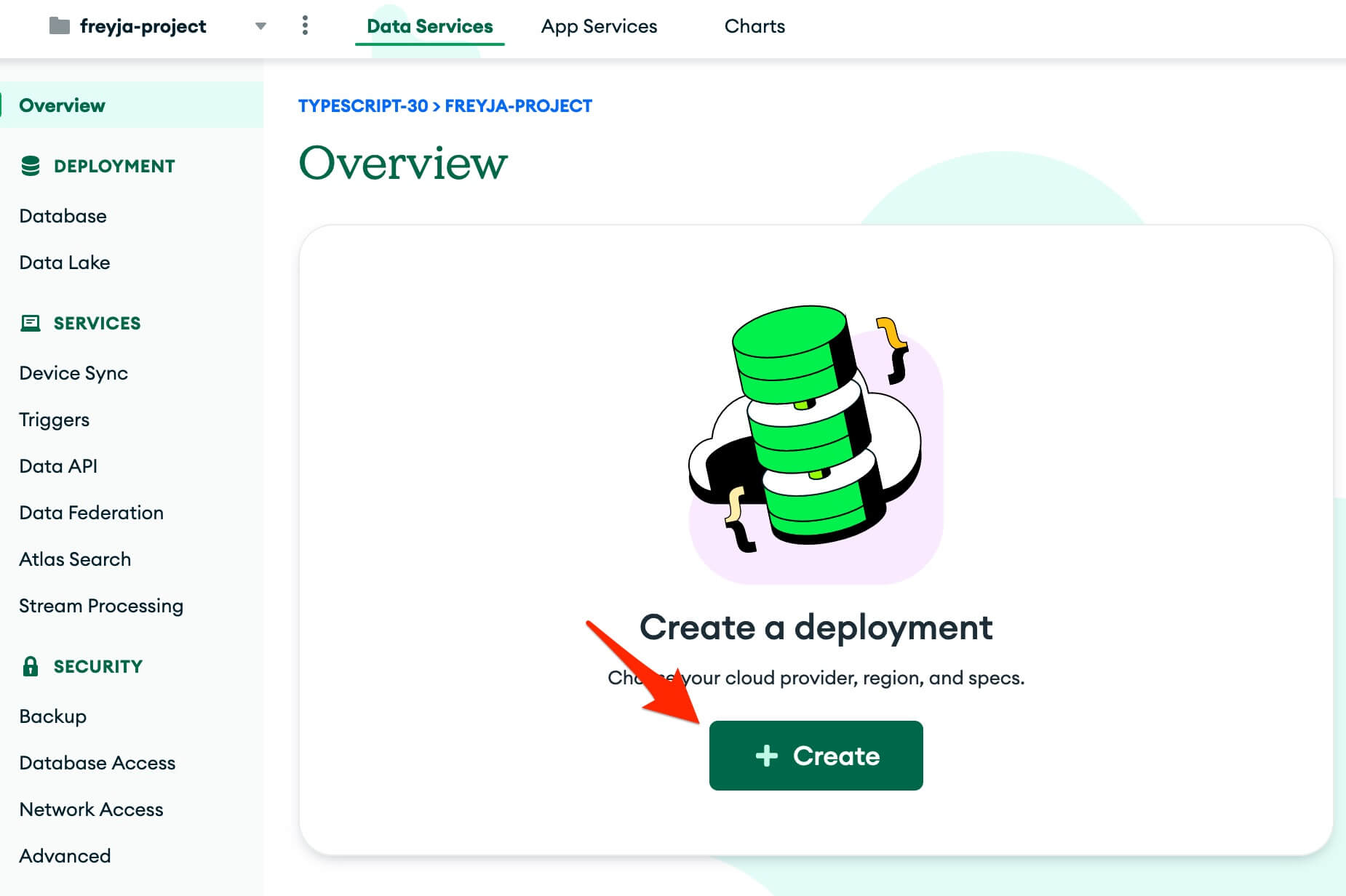
然後下一步基本上會問你要不要邀請其他人加入,這邊你可以直接點擊「Create Project」,然後就會進入到專案的首頁,這時候請你點一下畫面上的「Create」,因為我們要來部署一個資料庫

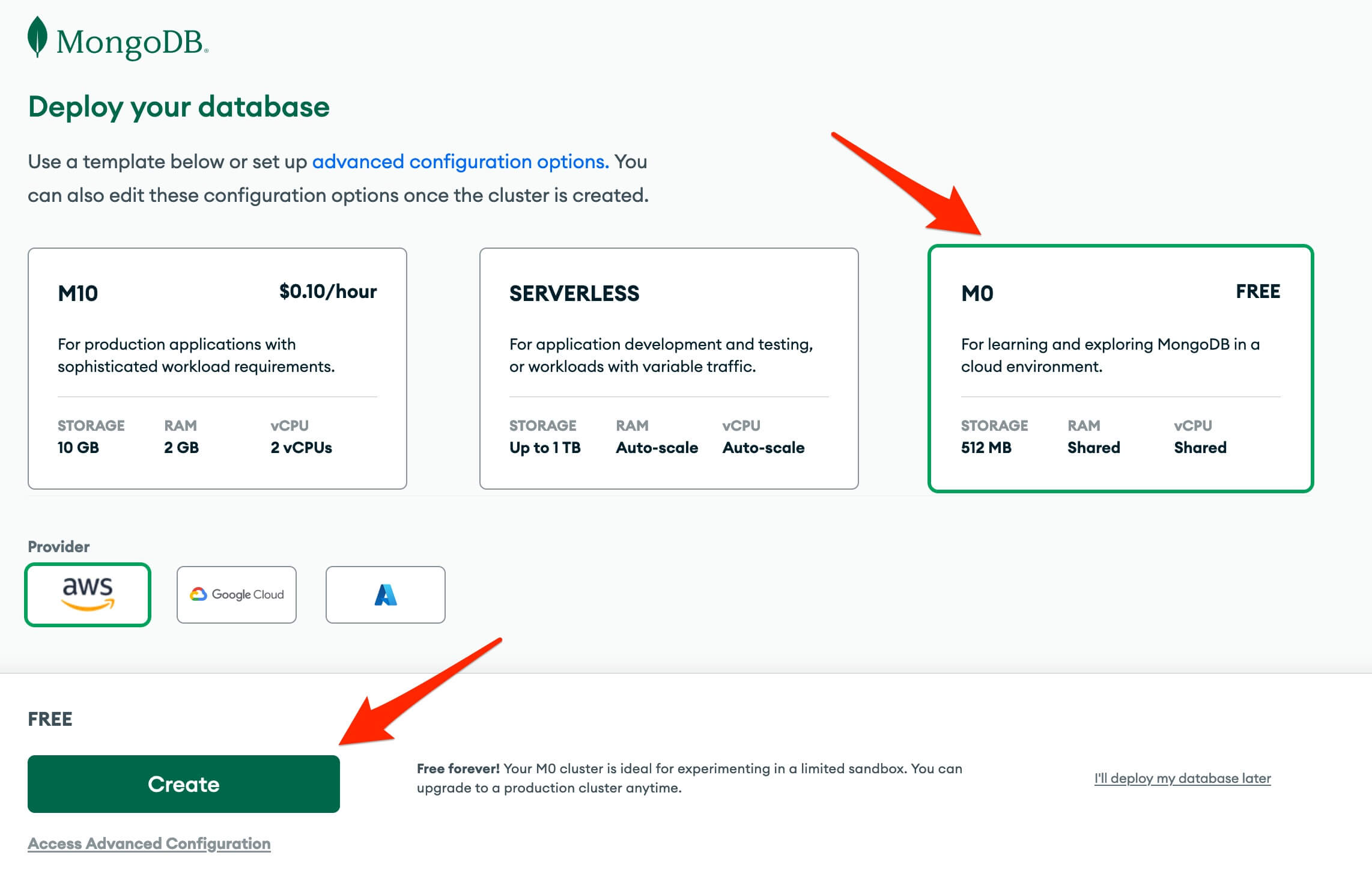
接下來你會進入「Deploy your database」頁面,這邊要請你選擇 「M0 Free」專案,就可以按下「Create」了

Note
底下的 Provider 跟 Region 的意思是指你的資料庫要部署在哪個雲端服務商的哪個地區以及哪個區域,基本上預設就很足夠了。
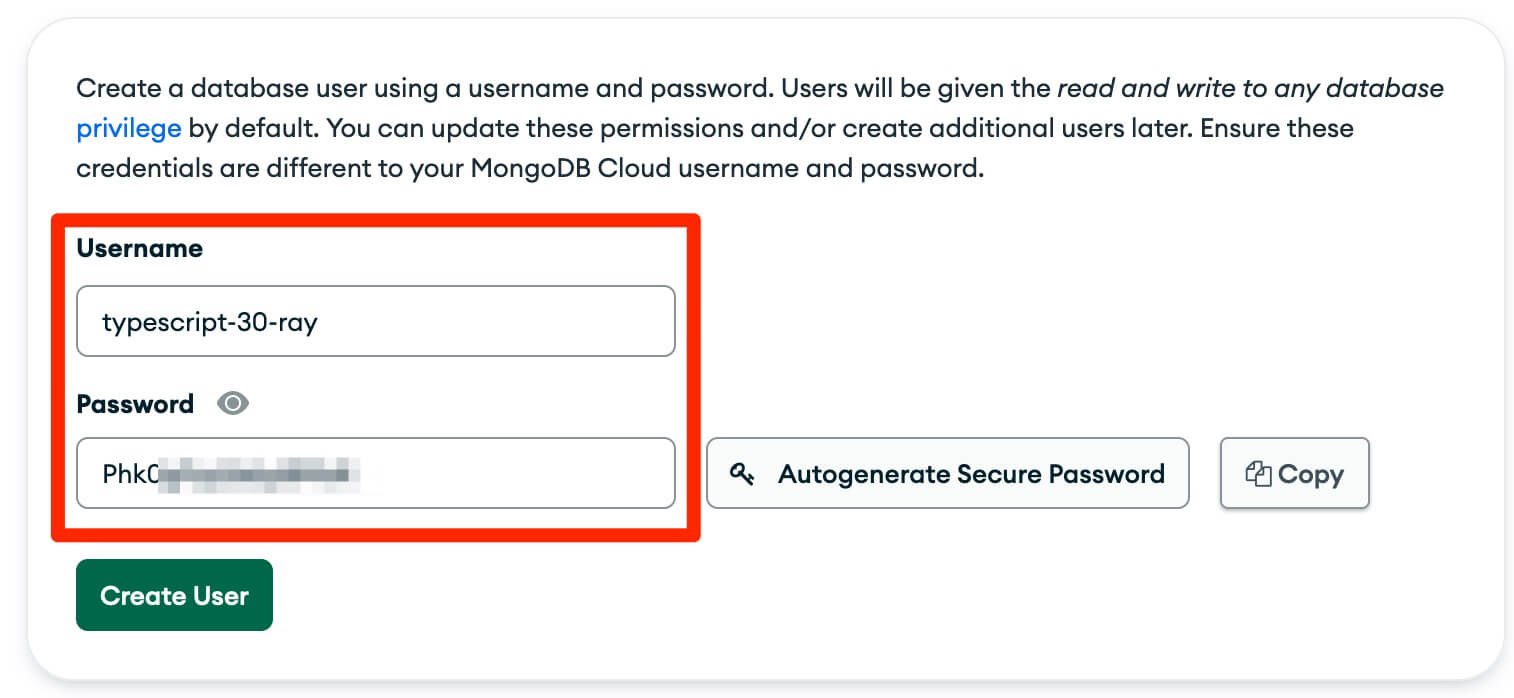
然後你就會進入 MongoDB 的快速入門設定頁面,底下你會比較需要注意一件事情,請你記下你底下的帳號與密碼,因為這個帳號與密碼會是你連接資料庫的帳號與密碼,沒問題就可以按下「Create User」

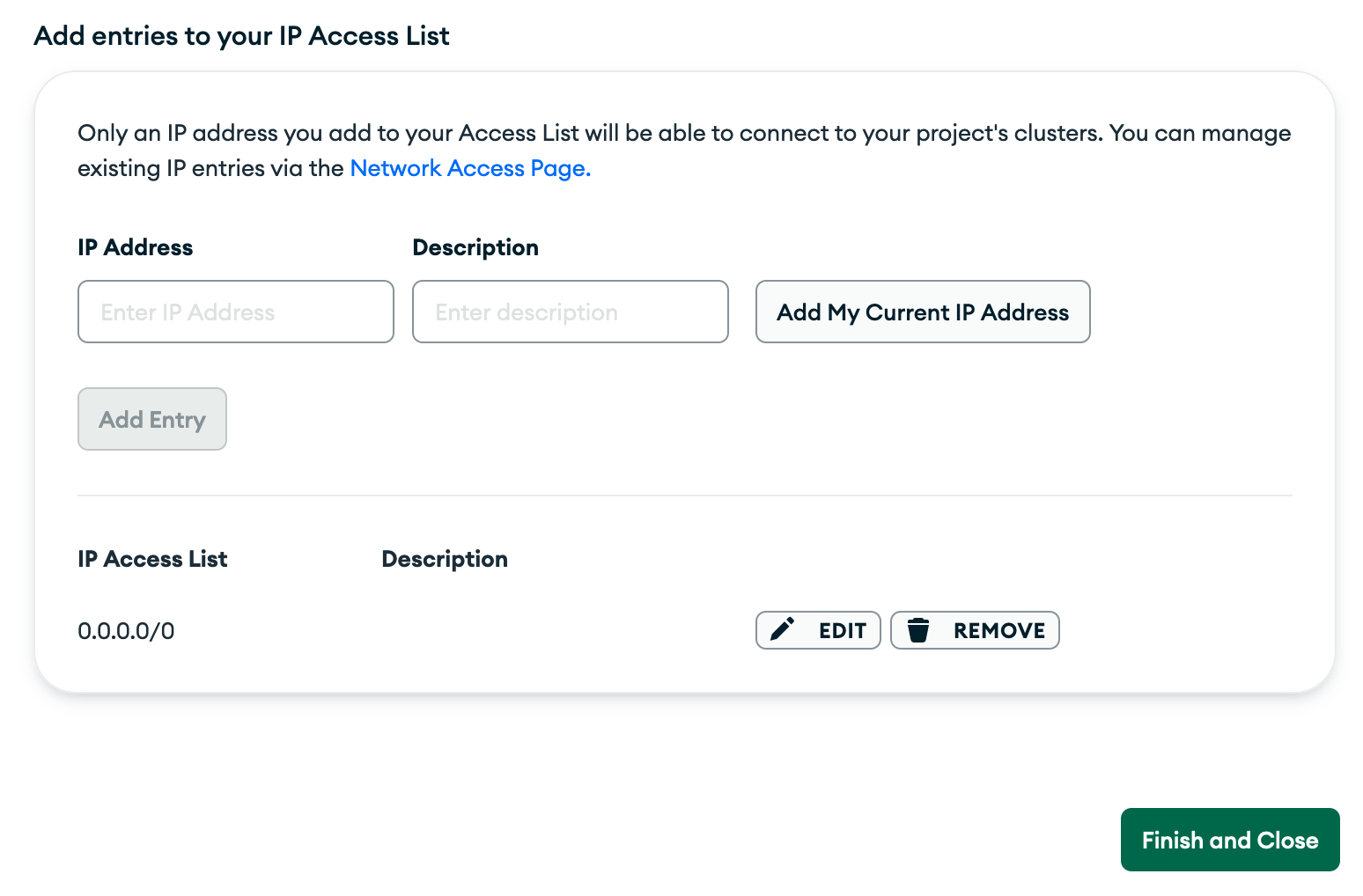
接著往下滾,是要設定 IP 位址的部分,也就是你會怎麼連接到資料庫,由於我們只是練習而已,所以請你在 IP 欄位輸入 0.0.0.0/0,並按下「Add Entry」,然後按下「Finish And Close」

Note
通常在正式環境下,我們會設定主機的固定 IP 位址,但因為這邊只是練習,所以我們就直接設定0.0.0.0/0,代表任何 IP 位址都可以連接到資料庫。
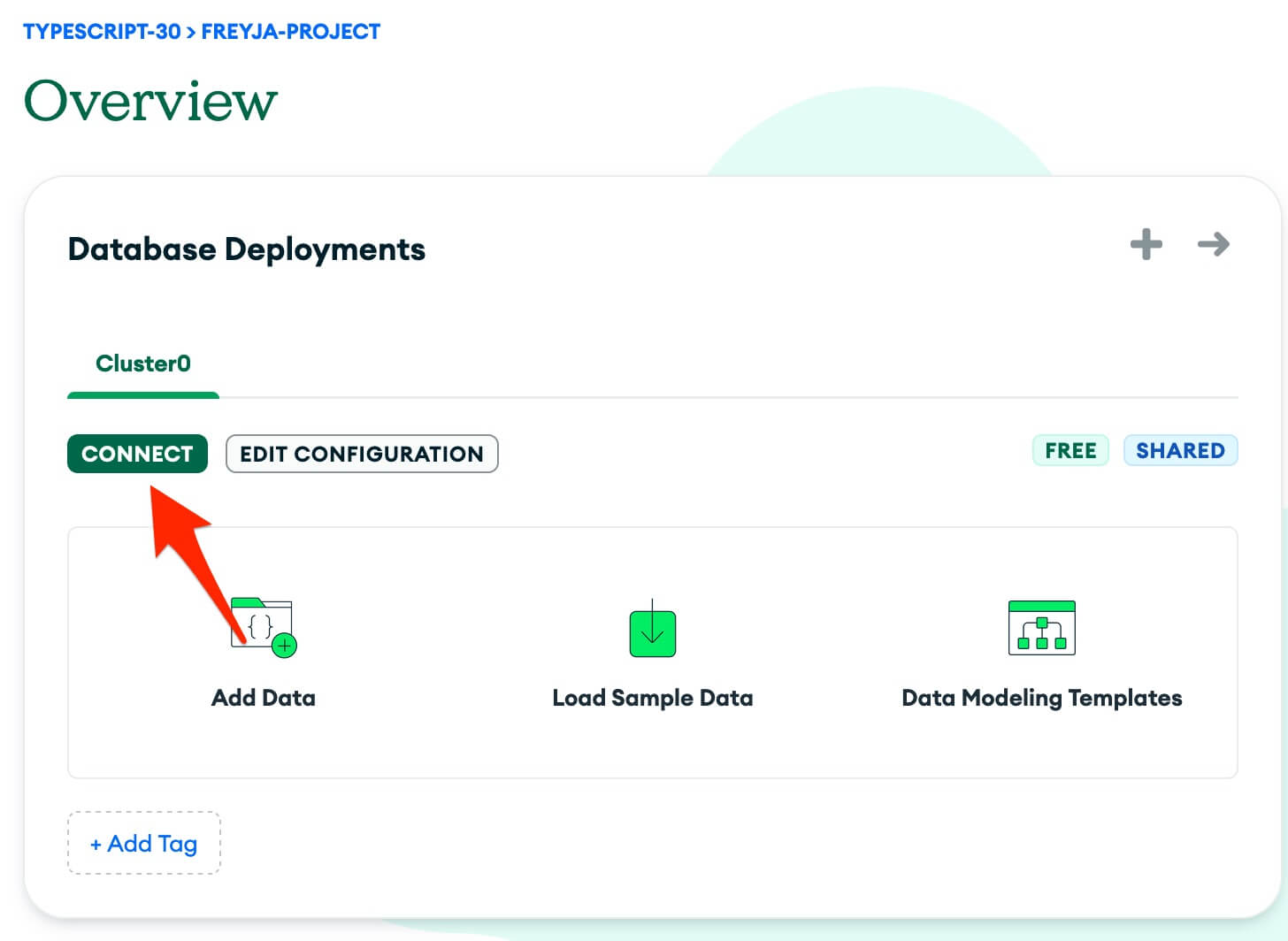
建立好後,畫面上有一個「Connect」的按鈕,請你點一下

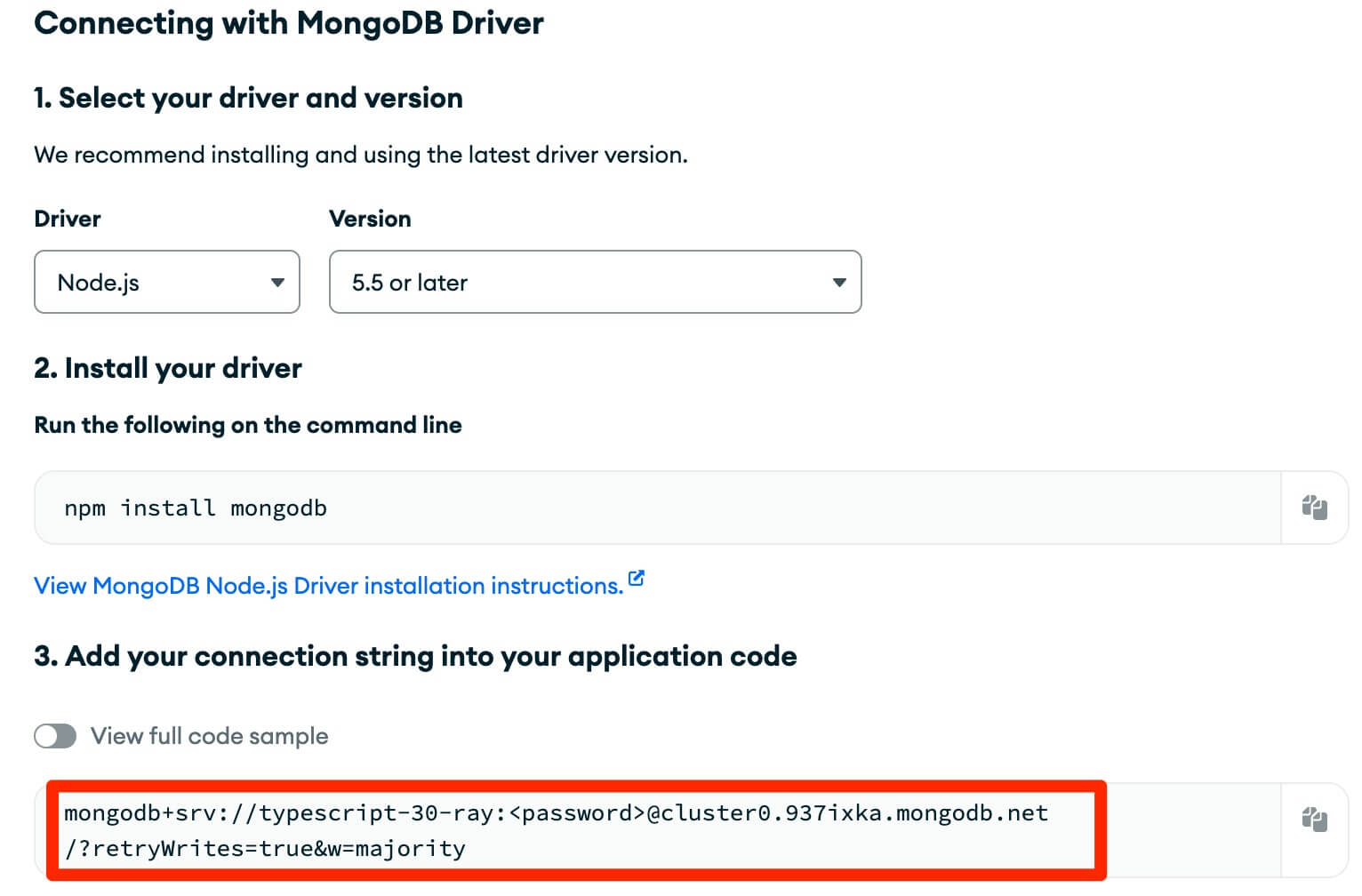
接著應該會跳出一個視窗,請你選擇「Connect your application」的「Driver」,然後選擇「Node.js」,然後複製你的連結字串

這就是我們的 MongoDB 連結字串,請你複製起來,然後回到剛剛的 .env 檔案,將 DATABASE 與 DATABASE_PASSWORD 的值改成你剛剛複製的連結字串,並且將 <password> 改成你剛剛設定的密碼,如下:
1 | |
恭喜你,到目前為止,終於完成了 MongoDB 的設定了~
Gmail 帳號與應用程式密碼
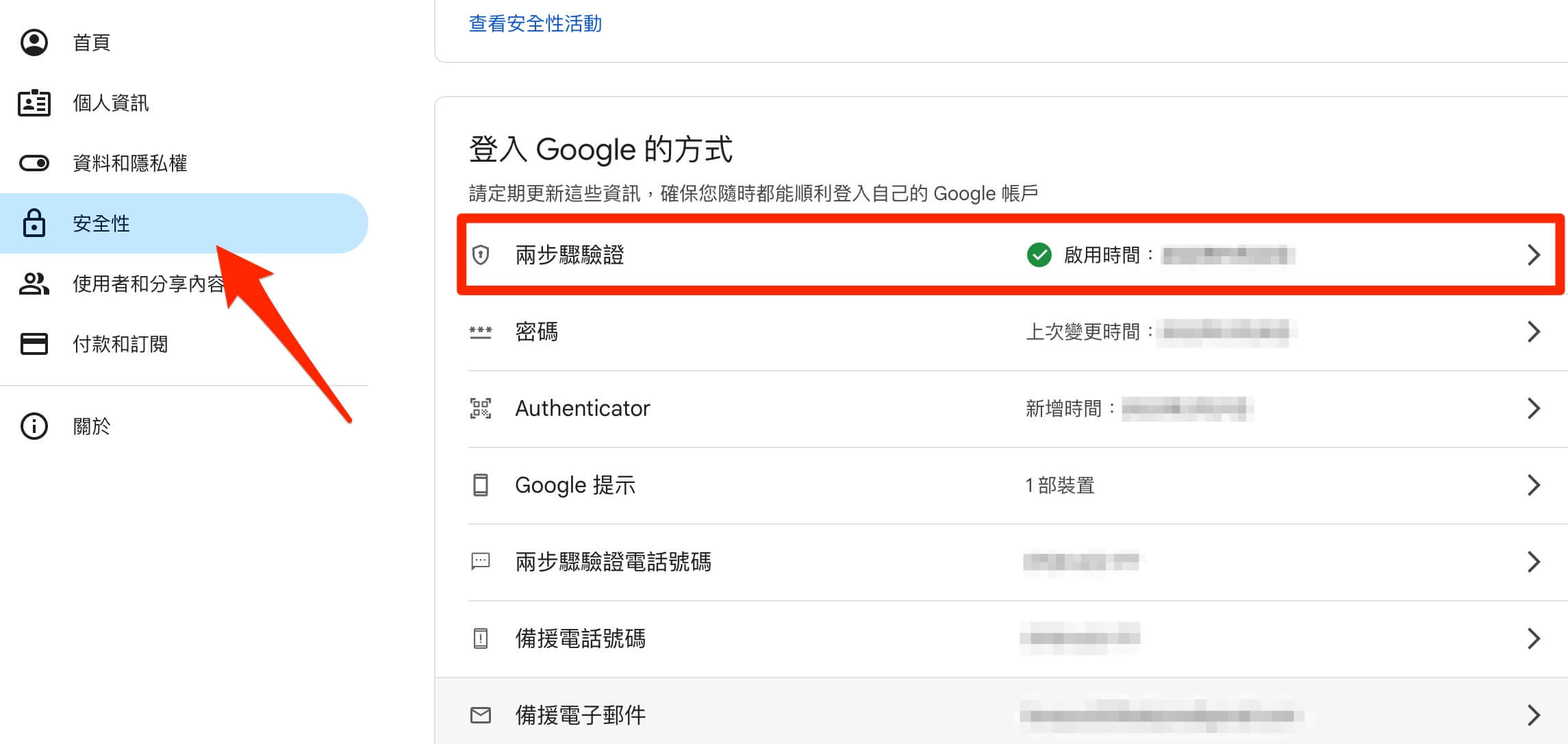
接下來我們要來取得 Gmail 的帳號以及應用程式密碼,首先請你到 Google 設定中心,然後點選「安全性」

這邊要麻煩你先確定你的帳號是否有先啟用兩步驗驗證,否則 Google 不會讓你繼續往下的哦!

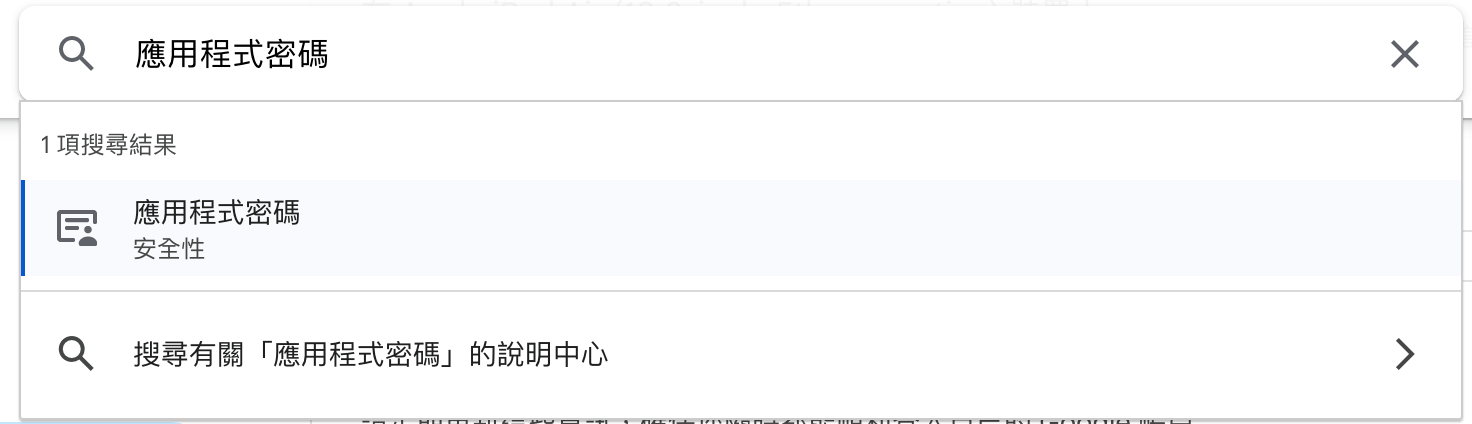
確定有啟用後,麻煩你在上方搜尋欄位搜尋「應用程式密碼」,然後點一下「應用程式密碼」,如下圖:

Note
早期可以在畫面上直接找到「應用程式密碼」,但是現在要搜尋才可以找到。
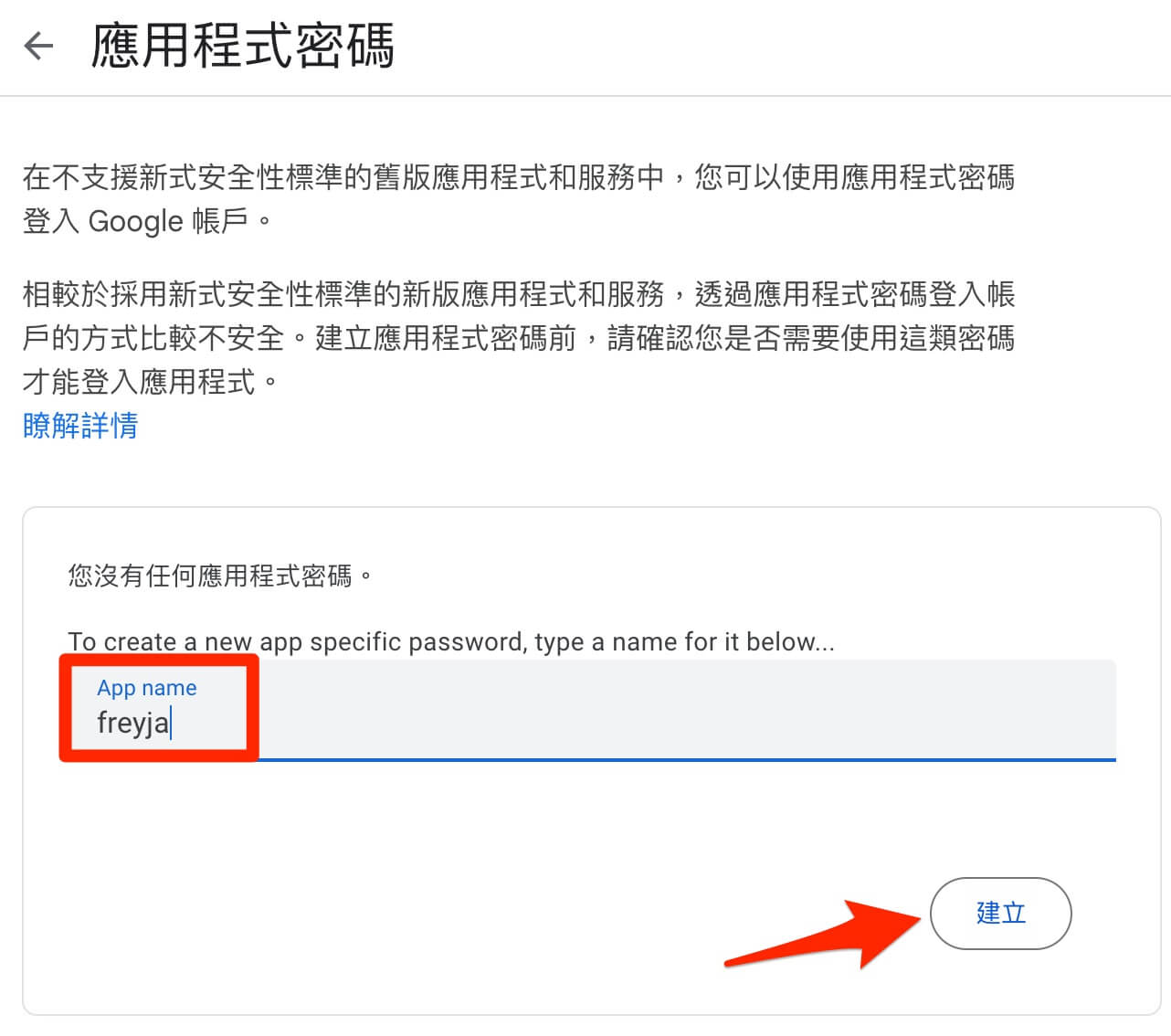
接著你會進入到「應用程式密碼」的頁面,請你在 App Name 欄位輸入「freyja」,然後按下「建立」

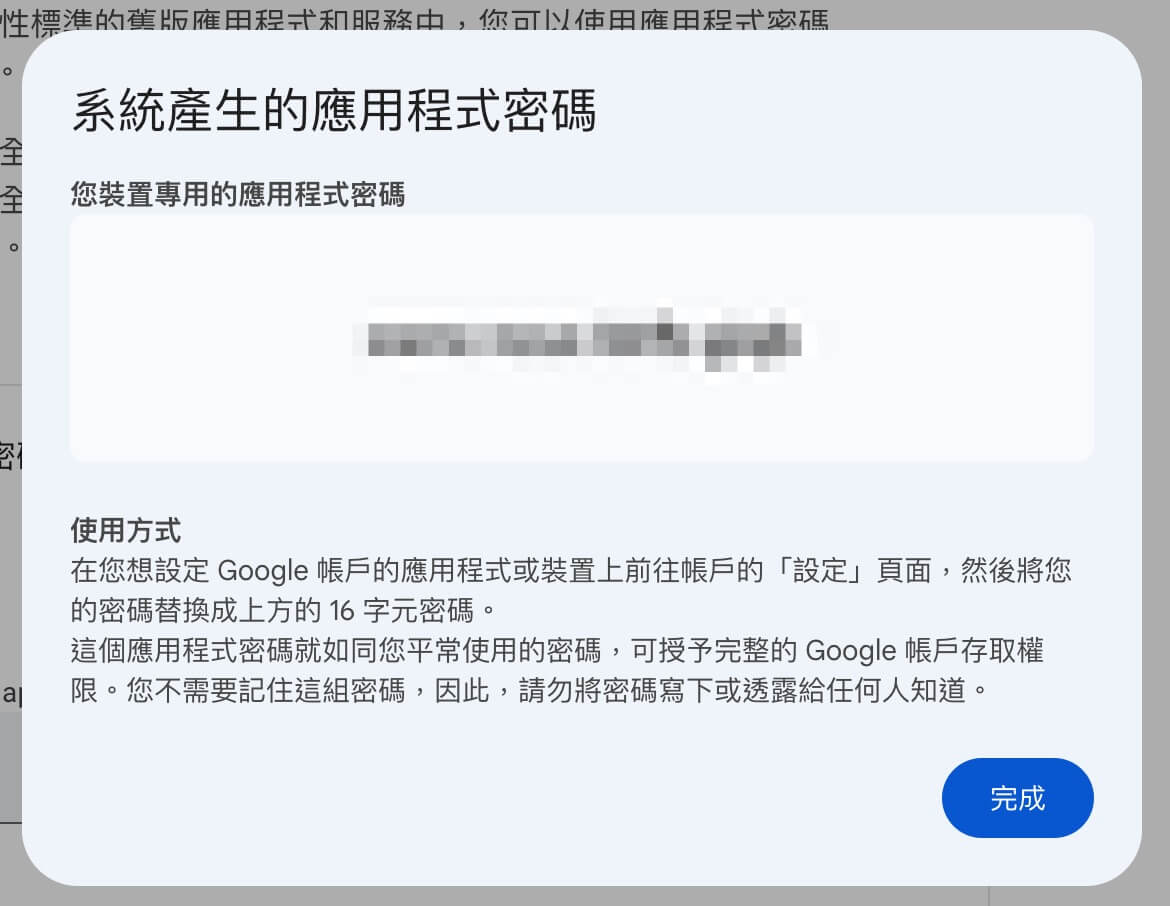
接下來畫面就會彈跳出由 Google 產生的密碼四組四位數的 16 字元密碼,如…
1 | |

接下來你就可以回到專案的 .env 檔案,將 EMAILER_USER 與 EMAILER_PASSWORD 的值改成你剛剛產生的密碼,如下:
1 | |
到目前為止,你已經把這個 Freyja 專案所需要的環境變數都設定好了,接下來我們要來執行專案了~
你只需要輸入以下指令:
1 | |
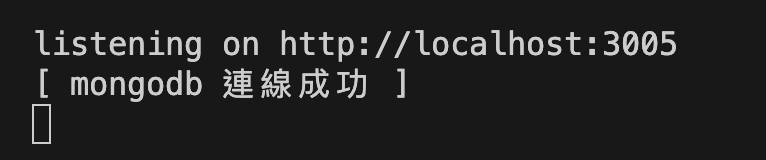
你就可以看到終端機出現以下畫面:

這樣我們 Freyja 專案的後端就算是完成囉!
部署到 Render.com
接下來請你打開 「Render.com」,然後點一下「Sign up」,登入到 Render.com
Note
如果你還沒註冊就請你註冊一下,這邊我會直接忽略註冊過程。(建議使用 GitHub 登入)
接著要麻煩你點一下上方的「New」,然後選擇「New Web Service」

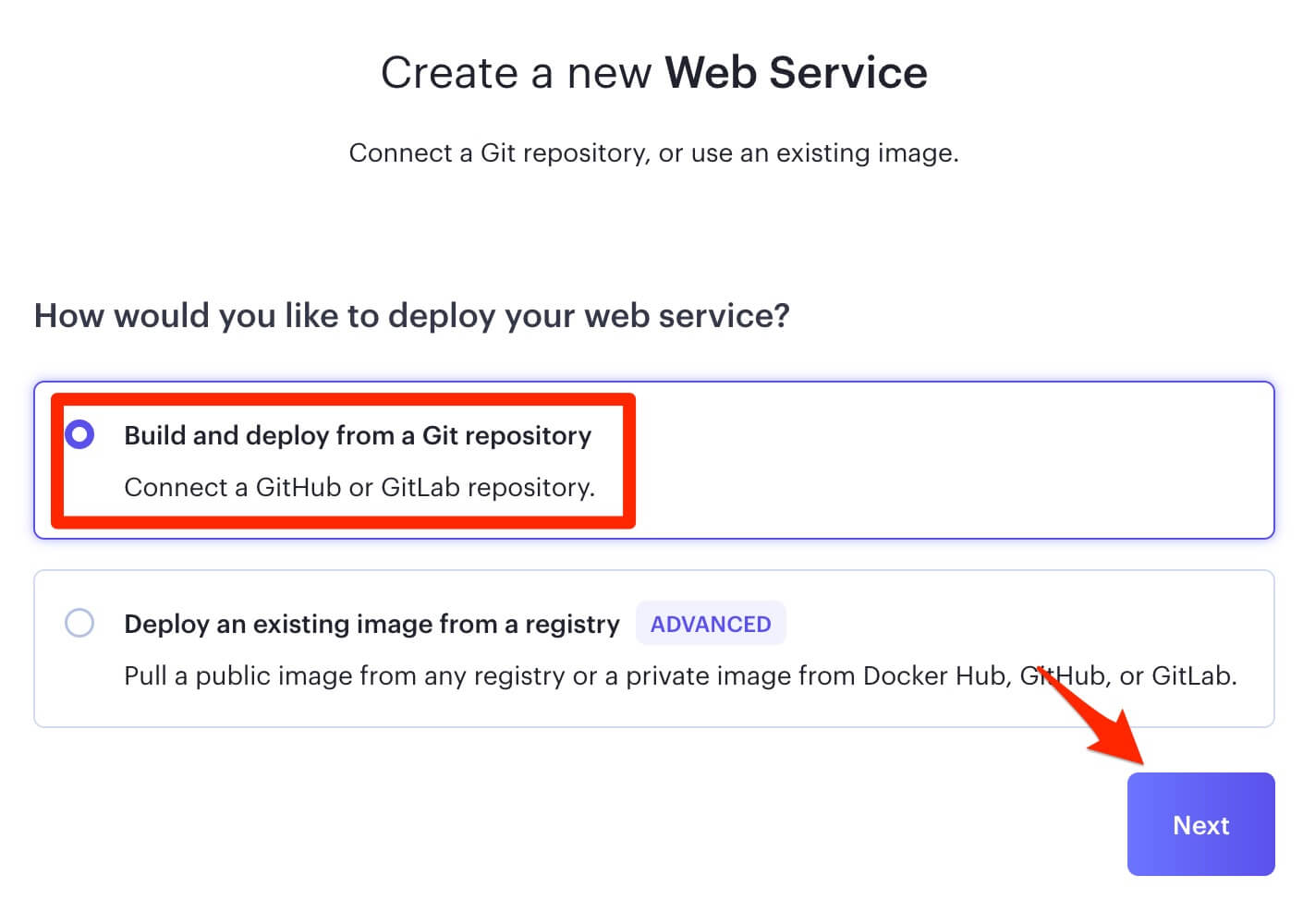
進入「Create a new Web Service」之後,我們選「Build and deploy from a Git repository」,並點下一步

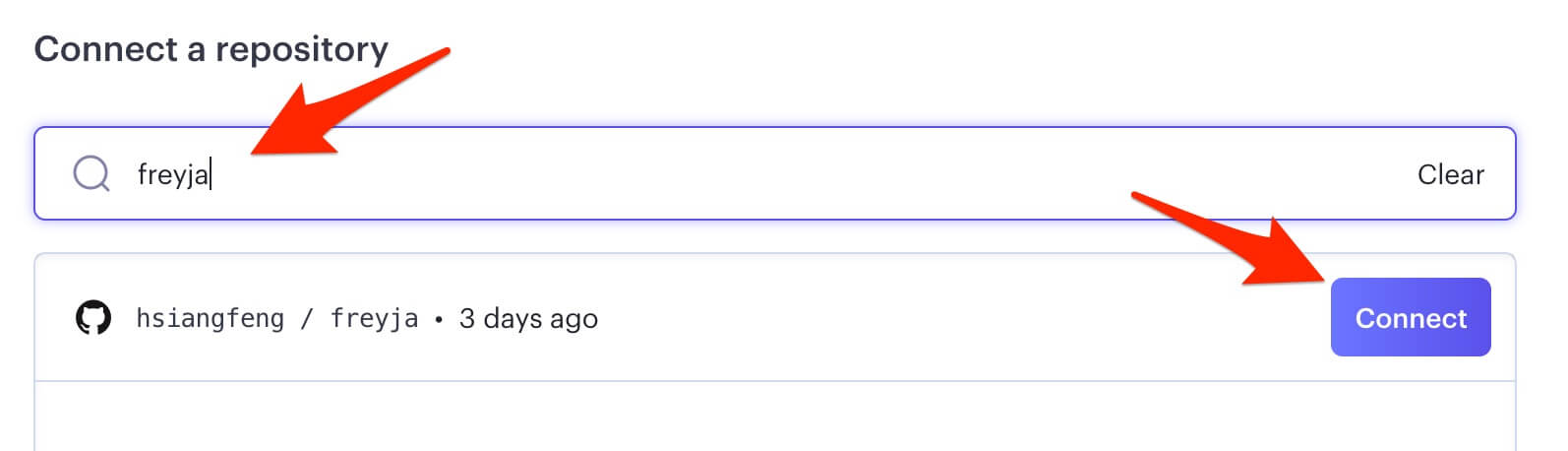
接下來請在「Connect a repository」欄位搜尋我們前面所 Fork 的名稱,也就是「freyja」,然後選擇「freyja」,並點 Connect

Note
如果找不到的話,代表你註冊 Render.com 的帳號跟你 Fork 的帳號不一樣,或者你的 GitHub 沒有正確給予 Render.com 的權限。
接下來請你輸入以下欄位
- Name:請輸入「freyja」
- Instance Type:請選擇「Free」
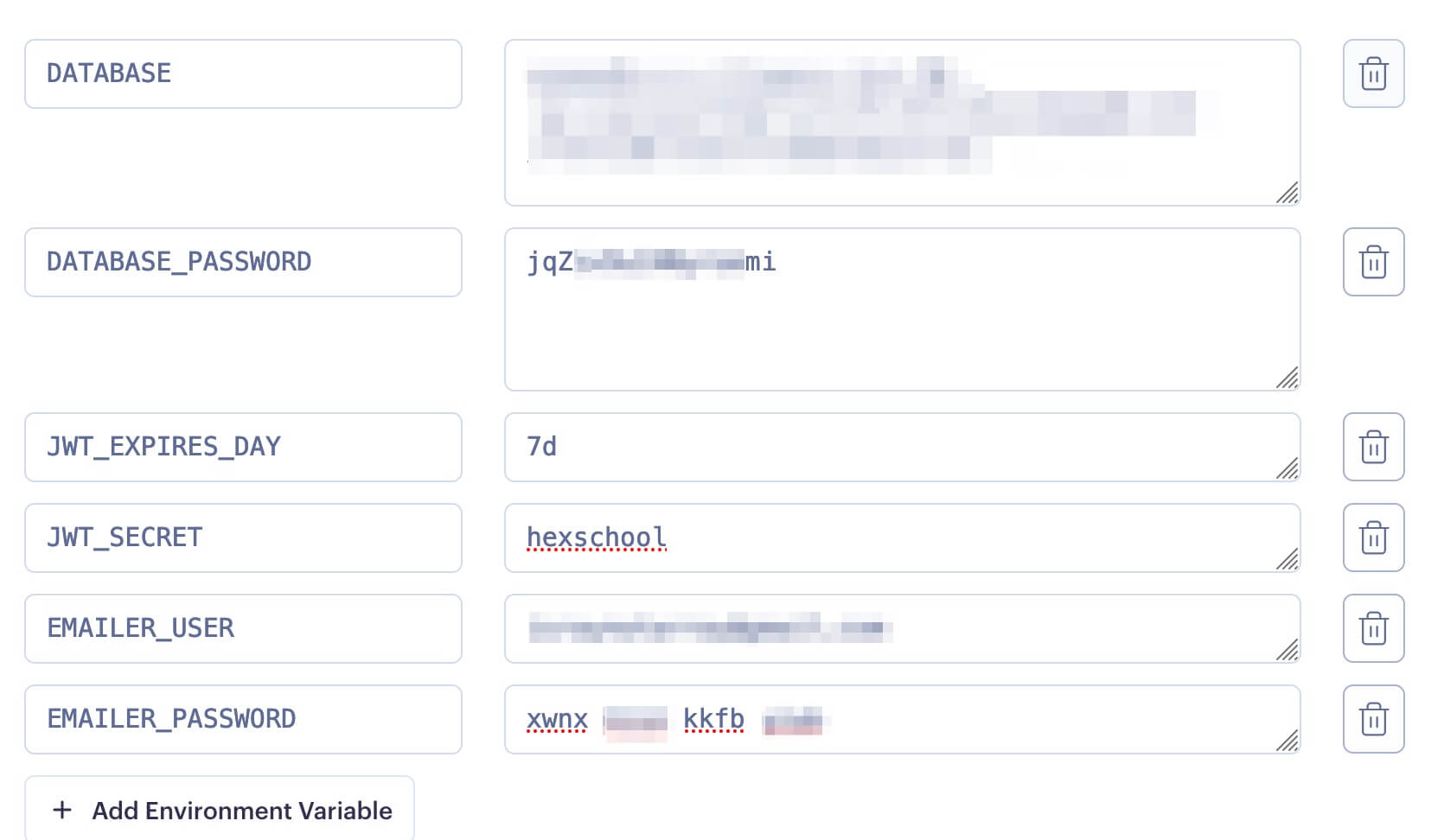
- Environment Variables:請依照 .env 檔案的內容輸入
所以會長的像這樣:

Note
這邊並不需要設定 PROT 跟 NODE_ENV,因為 Dockerfile 裡面已經有設定了;建議填寫在 Environment Variables 時,不用補上引號。
接下來請你點一下「Create Web Service」,Render.com 就會開始幫你部署專案囉!
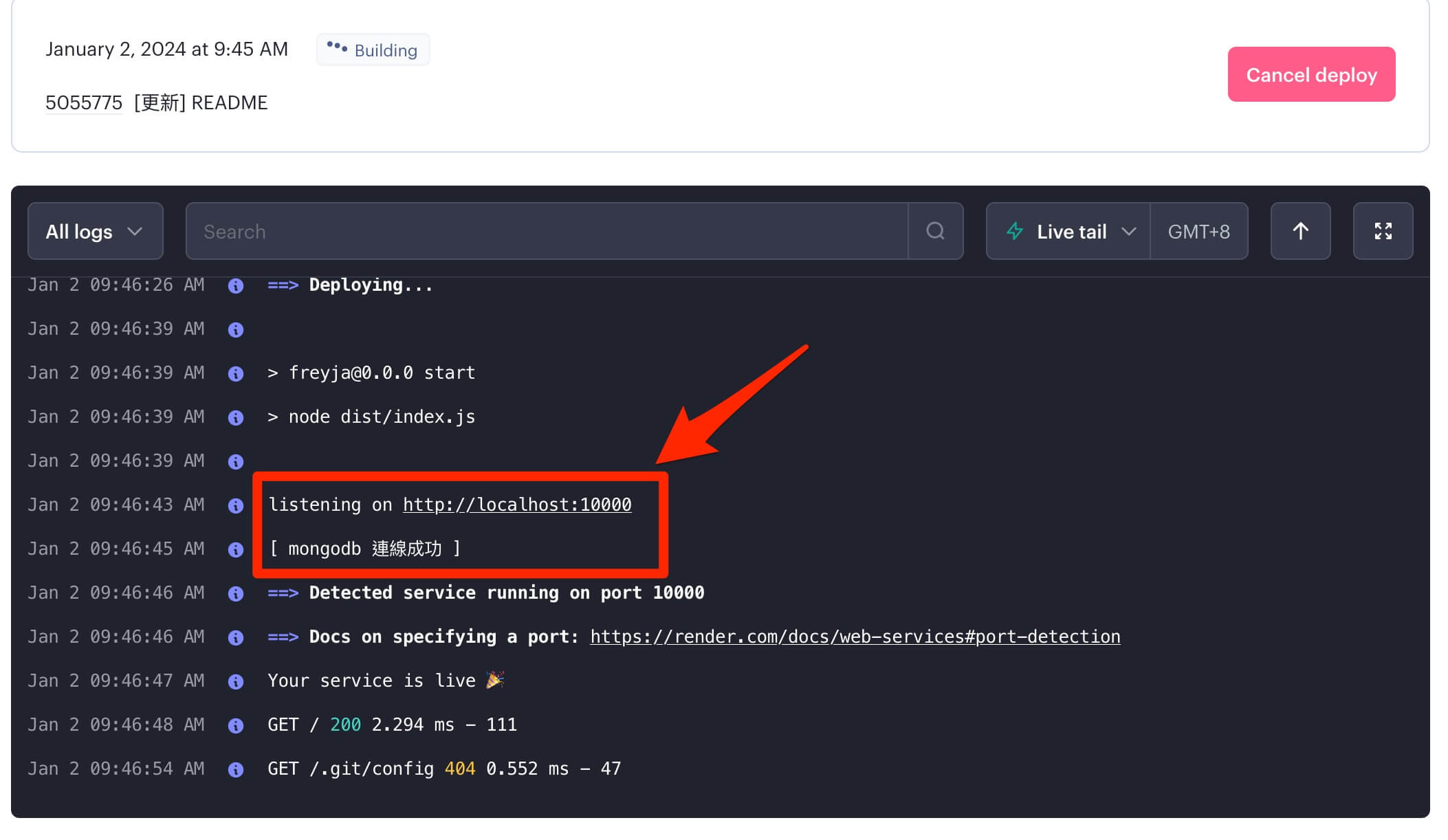
你只要看到畫面出現以下畫面,就代表部署成功囉!

接著你就可以滾到上方找到 Render.com 給你的網址,點一下就可以看到你的專案囉!

Note
正常點網址進入你會收到一個 JSON 物件,所以建議你在網址後方補上swagger,這樣就可以進入到 API Doc 頁面囉!
以上就是完整的部署教學囉!
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


