整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Udemy 小技巧 - 英文字幕轉中文(同步翻譯)
前言
Udemy 可以說是很多人上課的首選,上面相當多便宜又大碗的課程,但是大多都是英語教學,因此對於英文不好的人是一個困擾,雖然可以使用翻譯工具將聽打的部分轉成中文,但播放時底下卻又是英文,因此寫一篇紀錄一下如何影音底下字幕也同步翻譯成中文。
Udemy 字幕自動翻譯成中文
首先是關於 Udemy 課程的翻譯部分,只要你安裝任何一套翻譯工具都可以,舉例來講我在 Firefox 上使用的是 網頁翻譯器 這個擴充套件。
接下來就是進入 Udemy 選擇你要翻譯的課程,切記請選擇有字幕的課程

接下來打開「字幕聽打」

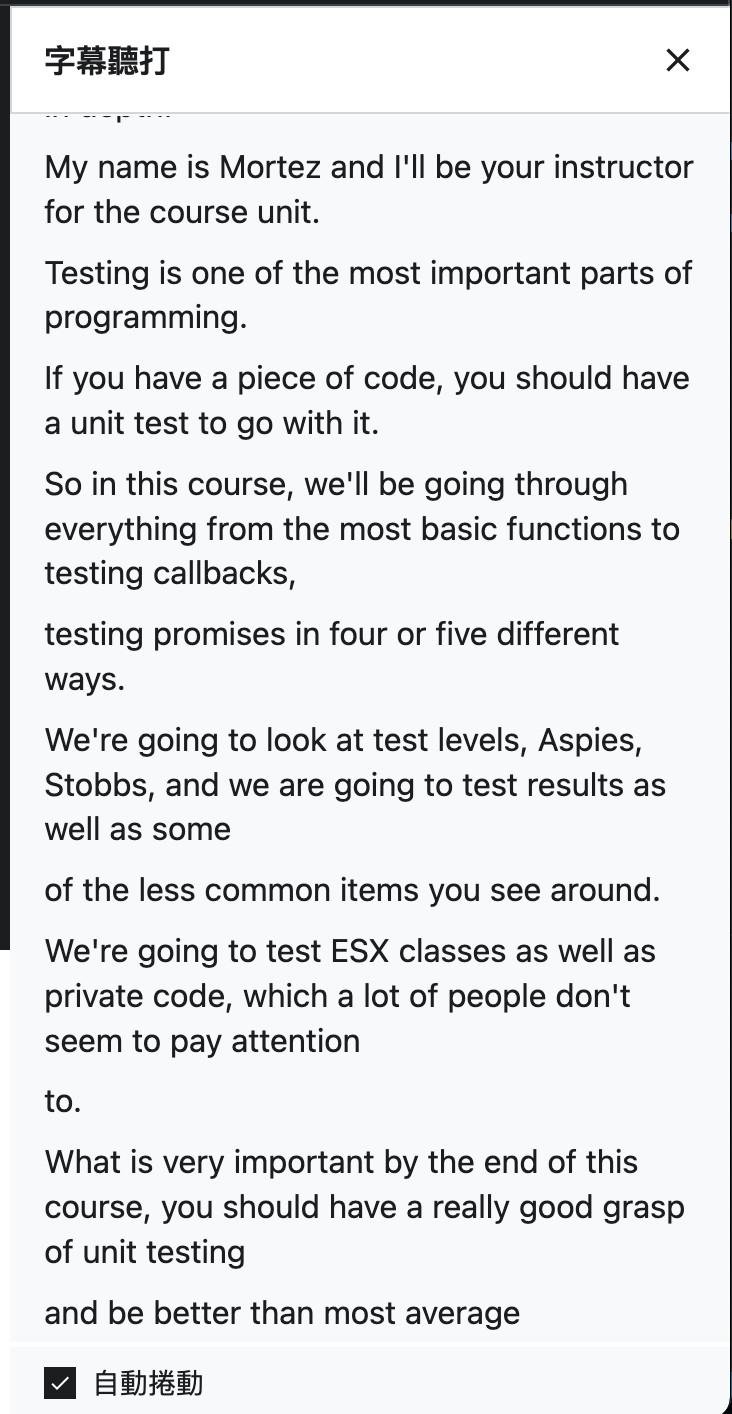
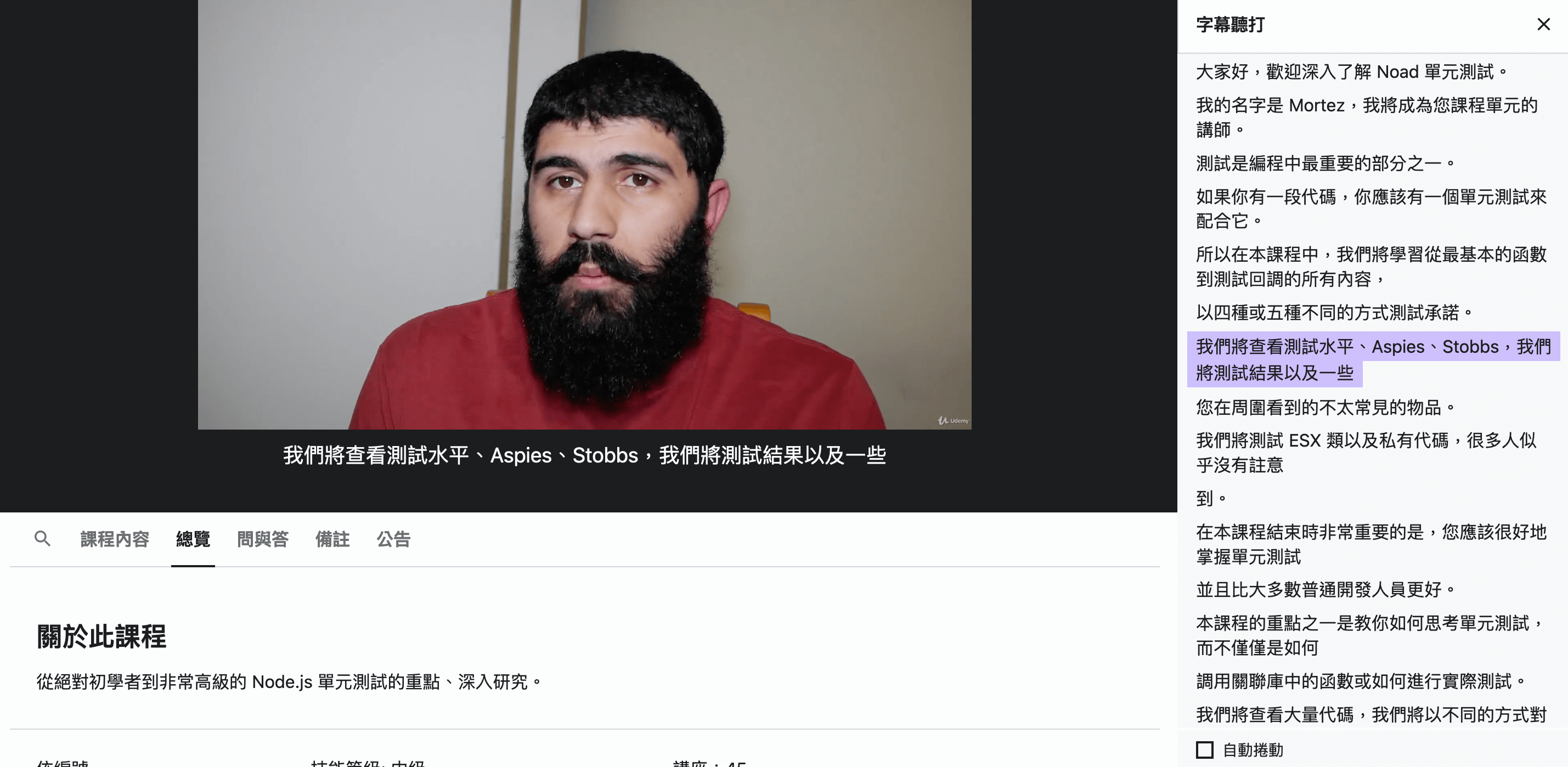
此時旁邊就會跳出字幕聽打的介面

這時候請使用你的擴充套件,翻譯一下字幕聽打

這時候字幕聽打就會轉成中文的形式,就連影音底下字幕都會變成中文

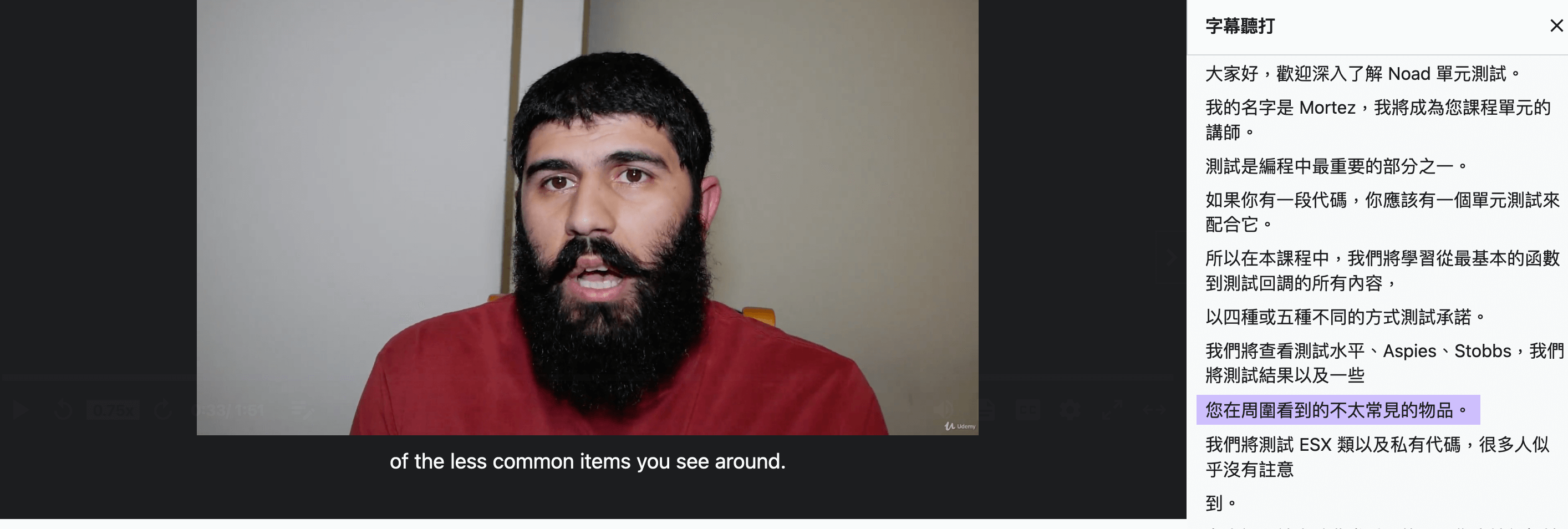
但是只要你一播放,你會發現底下影音文字又變成英文了…

雖然可以看右側翻譯的字幕來解決,但是相當麻煩畢竟還是習慣看下方,因此我上網找到一篇文章可以解決這個問題(但後方我有稍微重寫一下,因為一直噴錯很礙眼)
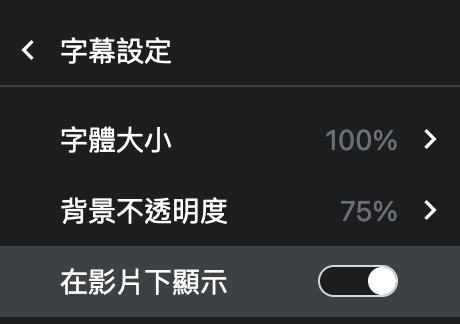
首先請點一下字幕,進入字幕設定並顯示在下方(這樣設置會比較穩定)

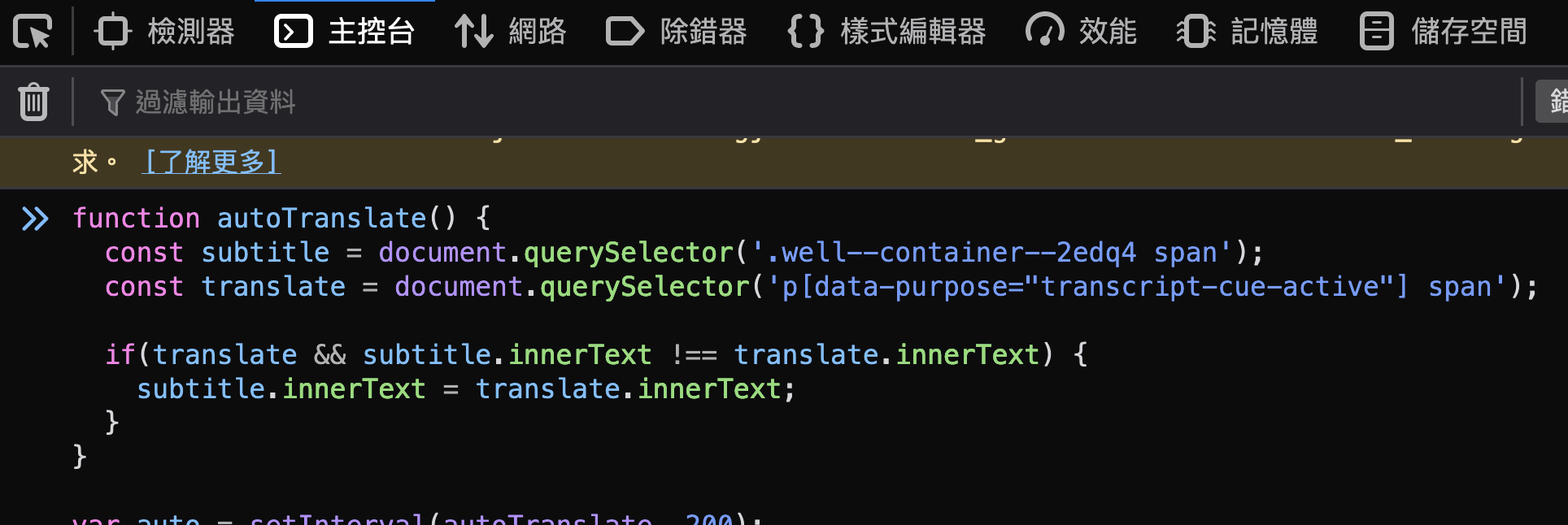
接下來按下 F12 或者檢測進入開發者工具中,然後切換到 console (控制台),並貼入下方程式碼
1 | |

接下來你就會發現播放時底下字幕就會自動替換了,另外建議你開啟自動捲動,讓它在捲動字幕時同時自動翻譯,這樣子就可以確保字幕的替換運作。

Edge
在 Edge 中,只要你點右鍵翻譯之後影片跟網頁的文字都會一起翻譯,而且會同步一直更新,感謝 bucky0112 網友告知。
常見問題
Q: 為什麼有時候會替換會失敗?
A: 通常原因是出在旁邊的聽打介面沒有被翻譯導致的,因此建議你先滾動一下字幕聽打的介面,當全部英文都被翻譯成中文之後,才會被正常被替換。
Q: 突然想自動停止了該怎麼辦?
A: 只需要在控制台輸入 clearInterval(s); 就會停止自動替換了。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


