整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
神秘符號 Zero-width-space, ZWSP(看不見的空白)
前言
你有沒有遇過一種狀況,明明你的畫面上呈現只有「ABC」或是「123」,但當你在執行程式碼或者是打 API Url 的時候,你卻無法正常運作或打出去,這其實有可能是所謂的「神秘符號」所造成的,這邊我們來談談這個神秘符號 Zero-width-space 以及該如何解決這個問題。
Zero-width-space(ZWSP)
Zero-width-space 又稱不可列印空白、零寬空格,有點難理解吧?我換個說法或許會比較容易理解,簡單來講就是一個「看不見的空白」。
那麼這會造成哪些問題呢?
- API Url 無法打出去
- 程式碼無法正常運作
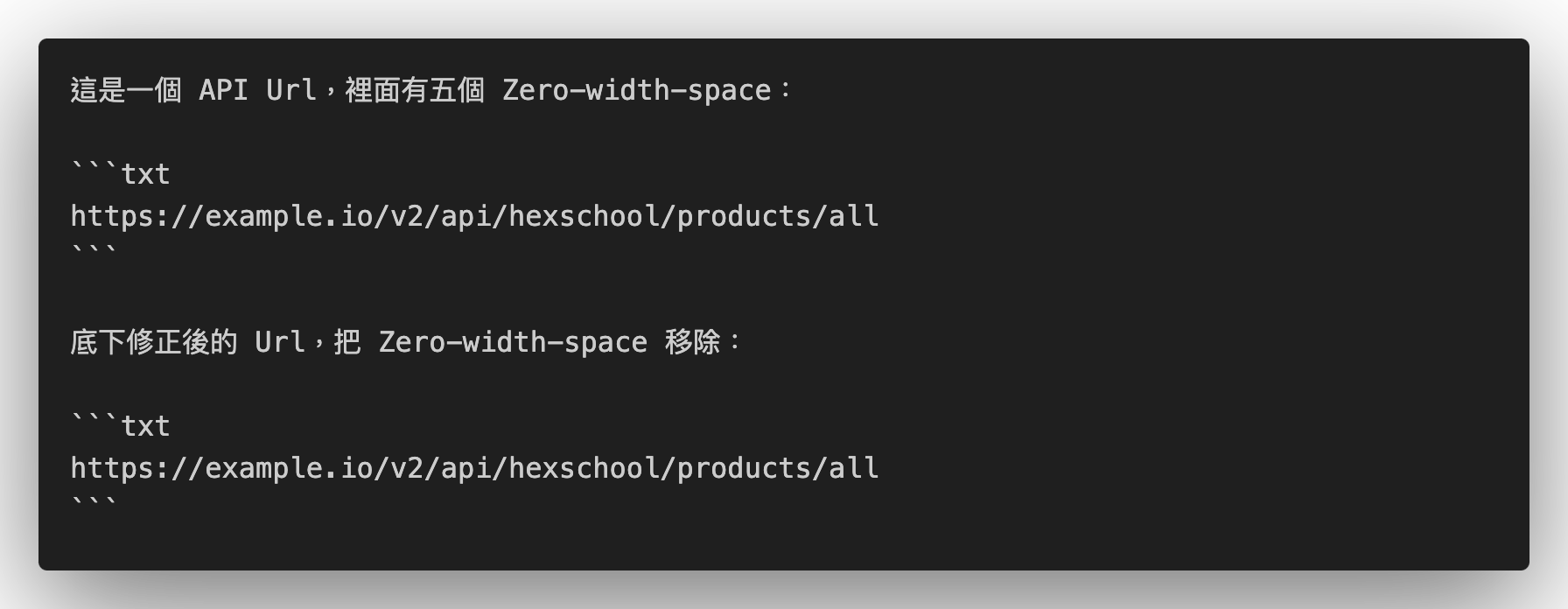
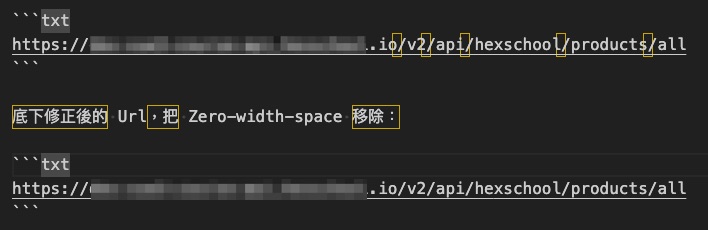
這邊讓我們來看一下底下這個例子,這是一個 API Url,裡面有五個 Zero-width-space:
1 | |
底下修正後的 Url,把 Zero-width-space 移除:
1 | |
透過肉眼以及貼到 VSCode 上你根本看不出差異

這時候你應該會覺得這兩個網址是一樣的

但是這個差異卻會造成你的程式碼無法正常運作,這就是 Zero-width-space 的問題,而這也不是 Bug,而是一個 U+200B 的 Unicode 字元
解決方法
其實上方程式碼你就算複製下來貼到 VSCode 也看不出差異,所以這邊來分享幾個小技巧
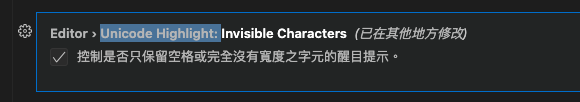
Invisible Characters
打開 VSCode 的設定,搜尋 Invisible Characters 將他打勾,這樣你就可以看到看不見的空白了~

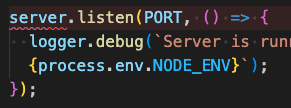
底下也附上開啟前跟開啟後差異:


Non Basic ASCII
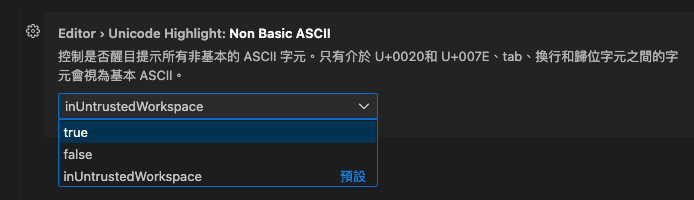
如果 Invisible Characters 打開後還是看不到你可以嘗試用另一招,一樣打開 VSCode 設定,搜尋 Non Basic ASCII,並改成 true

之後你就可以看到 ASCII 之外的字元了,這時候你就可以看到網址中的 Zero-width-space 了

Note
ASCII 是一種字元編碼,它是一種字元集合,包含了英文大小寫字母、數字、標點符號等等,因此中文、日文、韓文等等都不在 ASCII 範圍內,所以 Zero-width-space 也不在 ASCII 範圍內。
直接貼到瀏覽器
還有一個招式就是直接貼到瀏覽器上,將有 Zero-width-space 的網址貼到瀏覽器上,你就可以看到網址中的 Zero-width-space 了,它會被轉換成 %E2%80%8B。
1 | |
Gremlins 套件
我個人會滿推薦安裝 VSCode 的 Gremlins 套件,這個套件可以幫助你找出看不見的空白,這樣你就可以快速找出問題所在。

結論

這招其實也可以拿來陰自己的同事,但強烈建議不要亂搞 XD
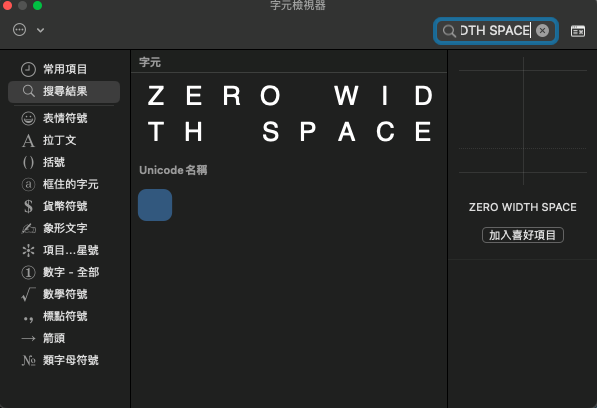
至於實現方式很簡單,以 Mac 來講,你需要按下 Control + Command + Space 叫出 Emoji 選單,接著搜尋 ZERO WIDTH SPACE,你就可以找到這個神秘符號了

Windows 的話,則是按著 Alt 鍵,並且在數字鍵盤上輸入 8203,就可以打出 Zero-width-space 了~
以上招式請不要拿來亂搞人唷 :D
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


