整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
終究都要學 React 何不現在學呢? - React Vite - Vite 建立 - (22)
前言
這一篇開始將會進入另一個新章節也就是 Vite,相信許多人已經在專案上體驗過 Vite,如果還沒也沒關係,接下來會帶你了解會什麼 Vite 很香,以及如何使用 Vite。
Vite
Vite 是法文「快」的意思,雖然是由 Vue 社群所推出的打包工具,但並不代表這個 Vite 就只能用於 Vue 上面,而是連 React 也是可以使用的,因為 Vite 本身就只是一個打包工具而已。
那麼有提到 Vite 是法文「快」的意思,但…實際上來講 Vite 究竟有多快呢?所以接下來將會實際帶你建立一次 Vite for React 專案。
要建立一個 Vite for React 專案非常簡單,只需要在終端機輸入
1 | |
這樣子就可以開始建立專案了。
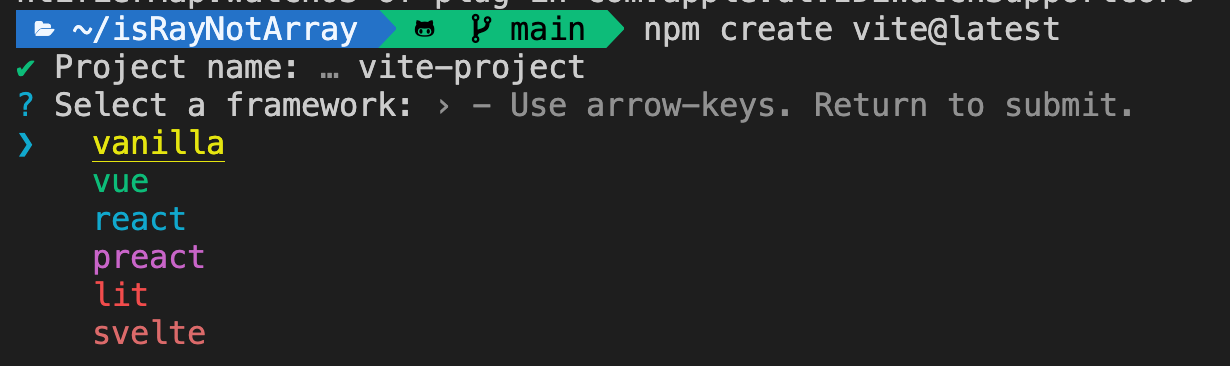
那麼當你輸入 npm create vite@latest 之後就可以開始選擇,而這邊我們要選擇的是 React,所以請選擇 react

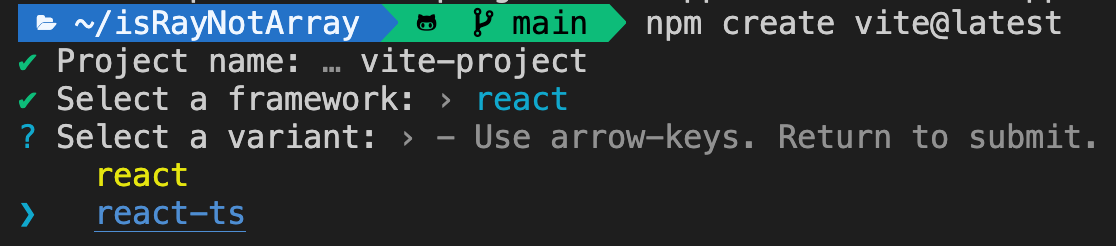
以上不論是你選哪一個都可以選在額外 TypeScript 版本唷~

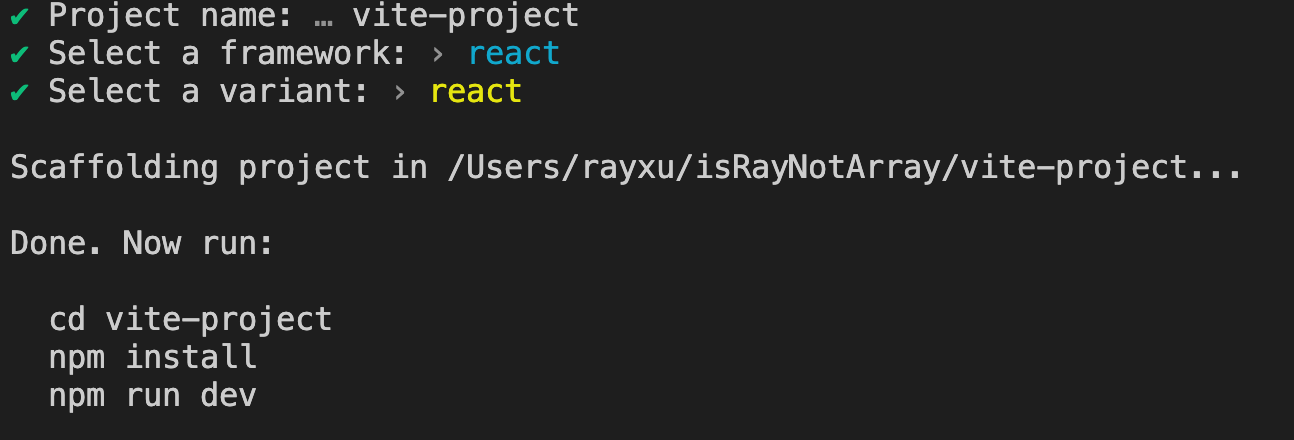
基本上選完 Select a variant 之後你就建立成功了,接著你只需要依照提示在終端機輸入相對應指令即可
1 | |

npm run dev 的時候有沒有發現速度超級無敵快?與你在使用 CRA 的時候完全不同,這也是為什麼 Vite 會有這麼多人在使用的原因,後面我也會在簡單說明一下為什麼 Vite 會這麼快。
如果你覺得透過這種方式選取太慢的話,你也可以直接在終端機直接輸入建立專案指令
1 | |
這樣子就可以直接建立一個 React 的專案了。
最後提醒一下 Vite 需要在 Node.js 版本 14.18+、16+,所以如果你的 Node.js 版本不符合的話,會建議你先更新 Node.js 版本。
Vite 架構
接著由於我們進入了新的開發環境,所以這邊還是會需要稍微認識一下 Vite 的架構,這樣子才能更好的使用 Vite。
當你建立好一個 Vite for React 專案後你應該會看到這個架構
- src
- App.css
- App.jsx
- favicon.svg
- index.css
- logo.svg
- main.jsx
- .gitignore
- index.html
- package-lock.json
- package.json
- vite.config.js
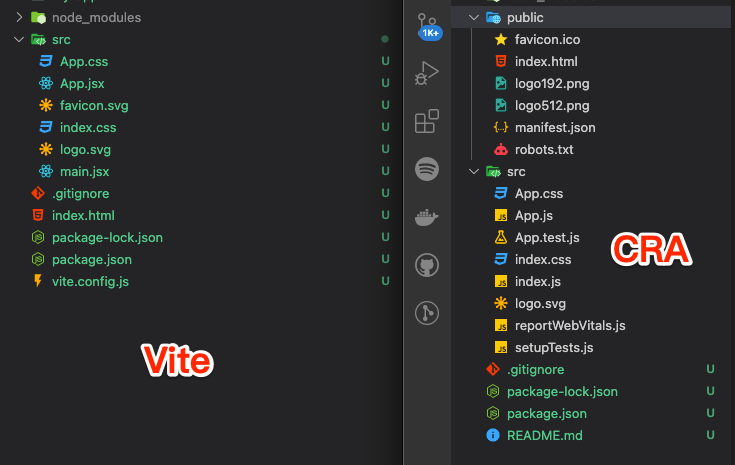
這邊我們也來看一下 CRA 跟 Vite 兩個架構圖片差異

透過兩張圖的比較,我們是可以看得出有一點差異的,但是比較有趣的地方是原本在 public 底下的 index.html 被移動到根目錄頂層,而不是在藏在 index.html 中,而這一段在 Vite 官方中是有說明是故意的。
那麼為什麼這樣做呢?主要原因是因為 Vite 在開發時本身是作為一個伺服器,而 index.html 就是這個伺服器的入口,如果對於這一段很好奇的話,可以看一下官方說明這邊就不額外深入說明了。
除此之外你會發現 CRA 專案下初始化是 .js 檔案,但 Vite 專案下基本上全都是 .jsx 還記得前面我有提到一句話嗎?
副檔名不論是 js 或是 jsx 都沒有差異,但是為了好辨別裡面有使用到 JSX 語法,所以這邊會建議將 App.js 改成 App.jsx 會比較好。
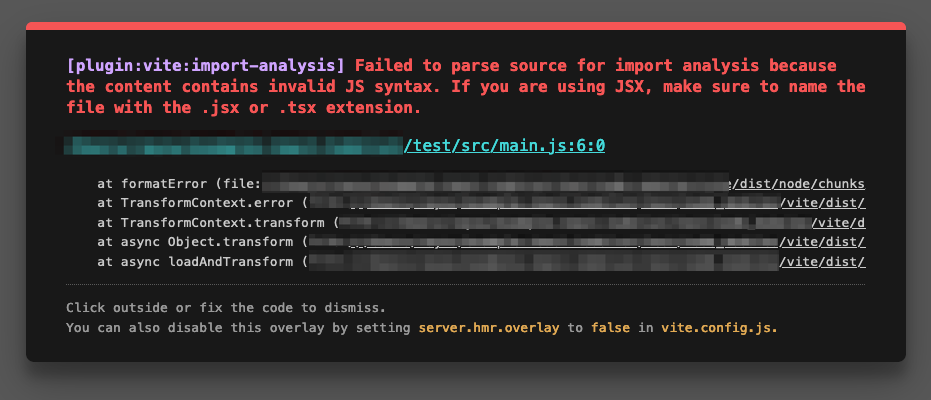
但是如果你嘗試將 vite 環境 src 底下的 main.jsx 改成 main.js 你會發現當你輸入 npm run dev 之後專案是沒辦法正常運作的,就算你發現問題是出在 index.html 中的 <script type="module" src="/src/main.jsx"></script> 這邊,但是你也無法將它改成 <script type="module" src="/src/main.js"></script>,因為這樣子會導致瀏覽器無法正常解析而出現以下錯誤訊息
1 | |

因此我們可以知道預設狀況下是只支援 .jsx 與 .tsx (tsx 需額外安裝相關 TypeScript 套件)。
就算你嘗試將 App.jsx 改成 App.js 的話也會出現以下這個錯誤的
[vite] Internal server error: Failed to parse source for import analysis because the content contains invalid JS syntax. If you are using JSX, make sure to name the file with the .jsx or .tsx extension.
Vite 新增 Tailwind CSS
由於下一個章節我們會嘗試將原本 CRA 的 TodoList 轉移到 Vite 專案中,所以這邊就要先替 Vite for React 專案安裝一下 Tailwind CSS。
基本上安裝流程很簡單只需要依序輸入以下指令即可
1 | |
最後一樣可以看到專案底下會生出 tailwind.config.cjs 與 postcss.config.cjs 兩個檔案

接下來打開 tailwind.config.cjs,並將內容改成以下
1 | |
記得 index.css 內容也要全部刪除換成以下
1 | |
接著到 App.jsx 中將內容改成以下
1 | |
最後你就可以輸入 npm run dev 看看畫面有沒有正確套用 Tailwind CSS,如果有套用的話就會正確跳出相對應樣式與顏色

那麼到這邊為止我們基本的 Vite + React + Tailwind CSS 環境準備好囉~
剩下的部分我們就下一篇文章來繼續進行 TodoList 的轉移囉~
後記
本文將會同步更新到我的部落格
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


