整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
(19)被迫吃芒果的前端工程師 - Mongoose 之 Middleware
前言
等等!Mongoose 中也有 Middleware 的存在,Middleware 的概念其實就是中間層,你在進入或者在做某件事情之前必須先經過中間層,而 Mongoose 這個 Middleware 也是非常好用的。
Middleware
剛剛有提到 Middleware 的概念就是在進入或者要做某件事情中前必定會先經過這個中間層(Middleware),在後端來講最常見的就是在進入 router 之前先驗證使用者是否有登入 or Token 有效等。
而 Mongoose 本身也有支援 Middleware,舉例來講在我儲存資料之前,必須先輸出一些字眼,那就這樣寫,記得這個是寫在 model/User.js 的
1 | |
主要是透過 pre 這個函式,並且第一個參數就是要監聽的事件或行為,第二個參數則是要呼叫的函式,因此這時候你試著寫入一些新資料就會自動觸發這個 Middleware
1 | |
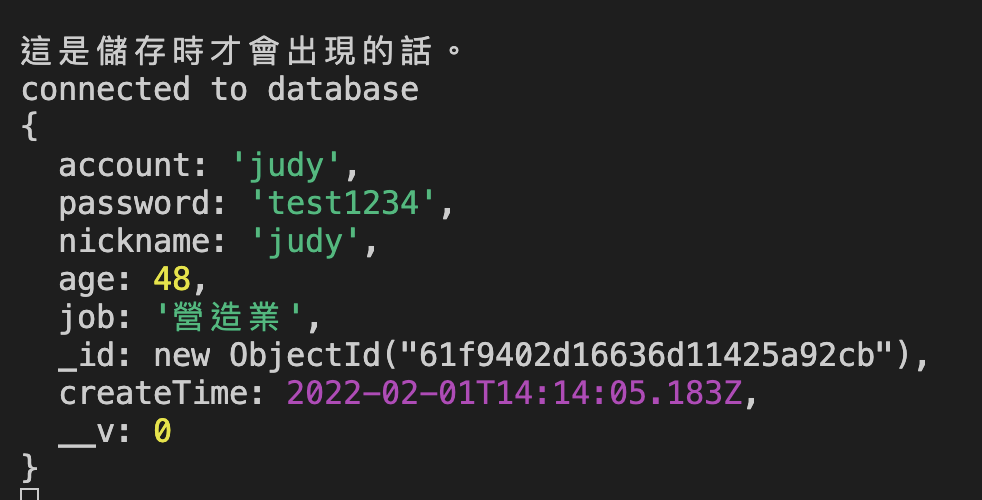
執行後你可以看到 pre 的 save 事件是會在儲存之前就被觸發了

因此我們可以知道 pre 是在做某件事情之前就觸發這個函式,但如果是觸發之後呢?觸發之後則是 post
1 | |
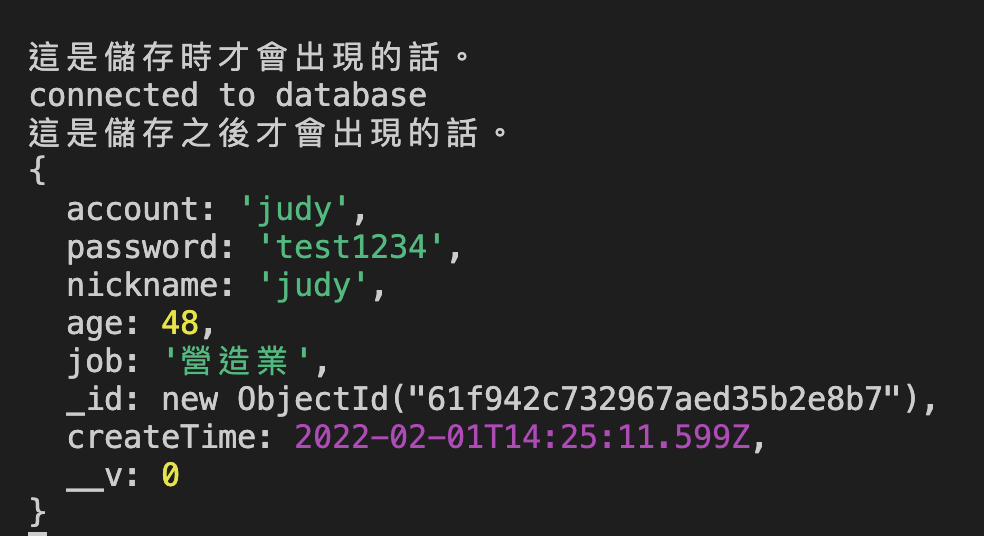
當你儲存成功後就會觸發 save

那如果你出現驗證錯誤或者儲存失敗的話,其實是不會觸發 post 的唷。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


