整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
(25)被迫吃芒果的前端工程師 - Mocha - MongoDB 編輯
前言
接下來就是準備進入編輯的章節了,畢竟前面都寫了新增的對不對~
編輯資料
如同前面所說的,接下來我們要製作編輯的測試,所以起手式就是先建立一個檔案叫做 update_test.js 或 edit_test.js 的檔案,然後呢?其實動作跟前面非常相似,內容先引入 Mocha 相關套件
1 | |
起手式依然是脫離不了 describe,就像前面講的,describe 是一個群組的概念
1 | |
記住!不要忘記引入使用者的 Model,否則你會無法繼續寫唷
1 | |
那麼我們第一個要做的測試行為是什麼呢?也就是新增一筆使用者資料後再去編輯剛剛新增的內容,冰雪聰明的你可能會很快的這樣寫
1 | |
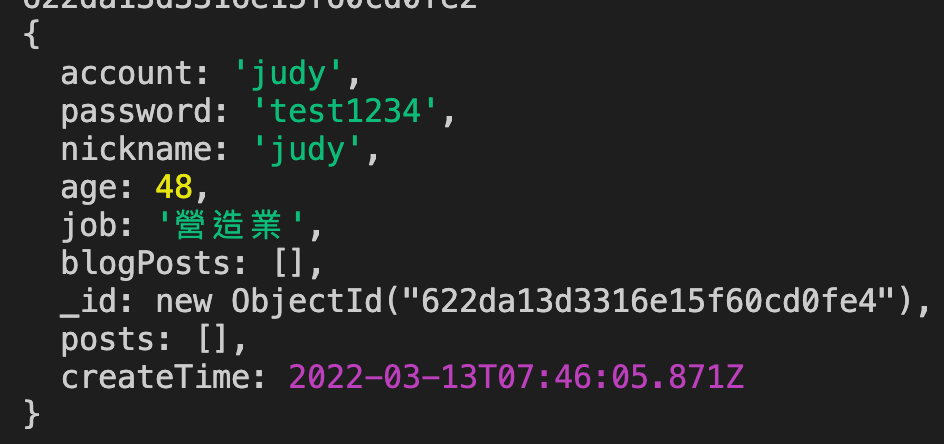
但其實這邊這樣寫是有一點問題的,只是這邊先不說明是什麼樣的錯誤,先這樣子寫下去,當你撰寫好上面的使用者實例化之後,你可以透過 console.log(judy); 看到目前實例化的內容

set
那我們這邊挑選更新 nickname 跟 age 的欄位,該怎麼寫呢?其實使用 set() 語法就可以了
1 | |
接下來就可以準備將修改後的資料儲存到資料庫內
1 | |
恭喜你這樣子就完成了。

但是上面有一個地方是有點錯誤的,在上面的程式碼中,我們是使用 assert(!judy.isNew); 來斷言是否成功,也就是是否新增成功,但我們正確來講新增修改之後要重新拉取資料庫資料回來驗證才正確,因此要改寫成以下
1 | |
這樣才是正確的測試流程驗證

update
更新的方式當然不只一個,其中也包含了 update,而寫法其實真的沒差到哪裡,難度也不高,所以這邊就直接給範例程式碼,只是要記得 save 你的實例化使用者資料
1 | |

相較之下我們可以發現 update 真的簡單許多。
findOneAndUpdate 與 findByIdAndUpdate
接下來是關於 findOneAndUpdate 跟 findByIdAndUpdate 的部分,其實寫法都很雷同,只是這邊就要直接引用 User 的模型而已
1 | |
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


